Cloud Storage Management
Cloud storage platform/cloud server and image bed platform management is a new feature of PicList. Different from the album page that can only view and manage images uploaded locally, the cloud storage management page can connect to various cloud storage platforms/cloud servers and image bed platforms for file upload, download, deletion, and other operations.
You can simply understand this feature as a multi-platform cloud storage browsing and management tool.
- Create storage bucket
- Create/rename and delete folders
- Rename and batch delete files
- Quickly copy public links to files in batches
- Batch get temporary sharing links for private files
- Batch upload and download files of various formats
- Preview pictures
Configuration file location PicList
The configuration file of PicList management page is different in different systems.
- Windows:
%APPDATA%\piclist\manage.json - Linux:
$XDG_CONFIG_HOME/piclist/data.jsonor~/.config/piclist/manage.json - macOS:
~/Library/Application\ Support/piclist/manage.json
For example, in Windows, you can find it in:
C:\Users\Username\AppData\Roaming\piclist\manage.json
In Linux, you can find it in:
$XDG_CONFIG_HOME/piclist/data.json or ~/.config/piclist/manage.json
Configuration page
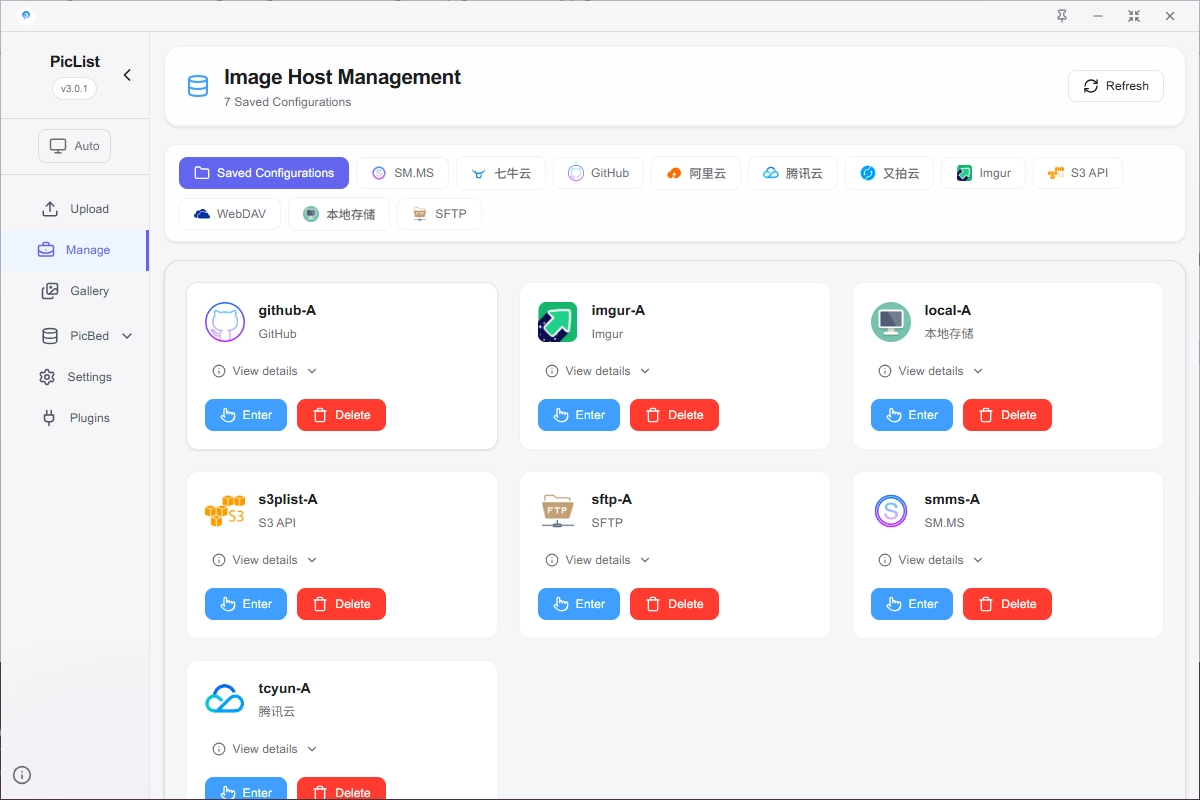
Entry page
In the entry page, you can see all the current configuration of the image bed. Click the Enter button to enter the file management page, and click the Delete button to delete the current image bed configuration.

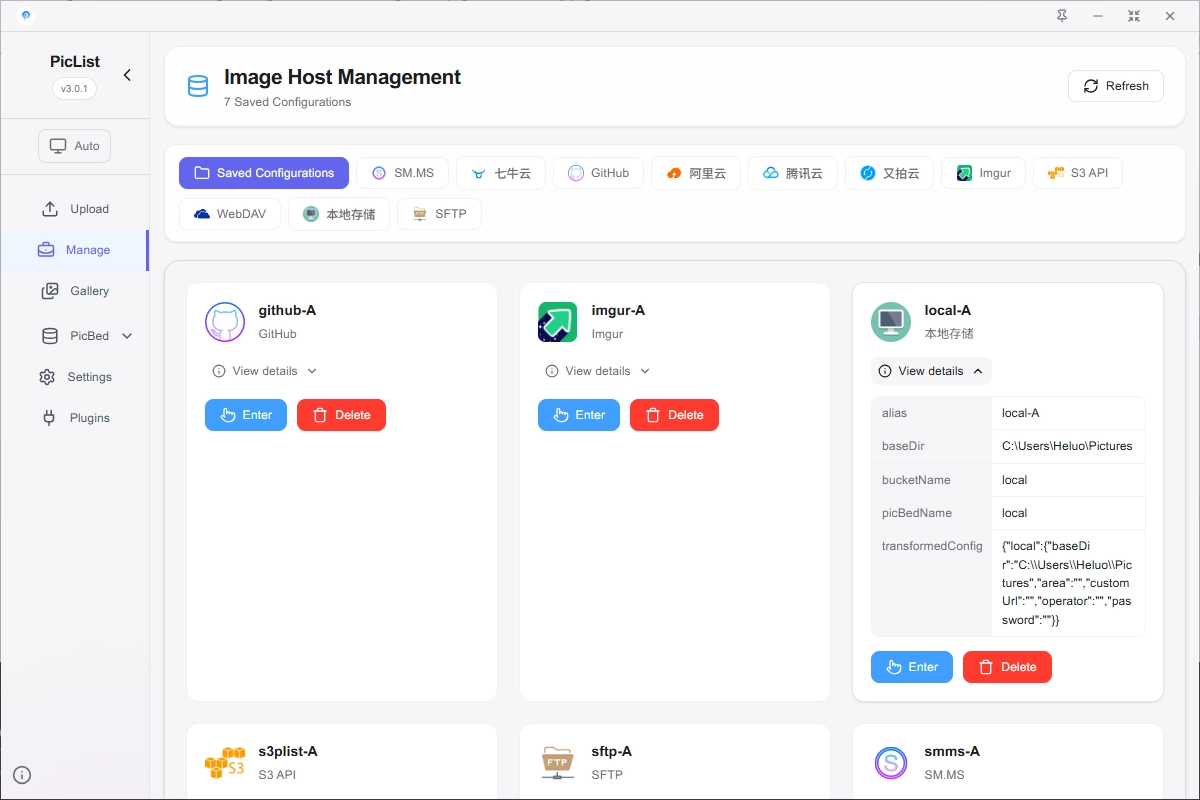
Clicking on the image bed name can quickly view the specific configuration information.

Common configuration items
Common configuration items are configuration items that all image beds have, including:
{
"alias": "", // Image bed configuration name
"paging": false, // Whether to page
"itemsPerPage": 50, // Number of files displayed per page
"picBedName": "", // Image bed name
}Explanation
alias: Image bed configuration name, used to distinguish different image bed configurations, required.paging: Whether to page, if the image bed supports paging, it can be set totrue, the default isfalse.itemsPerPage: Number of files displayed per page, if the image bed supports paging, you can set the number of files displayed per page, if the image bed does not support paging, this configuration item is invalid, the default is50.picBedName: Image bed name, used to distinguish different image beds.
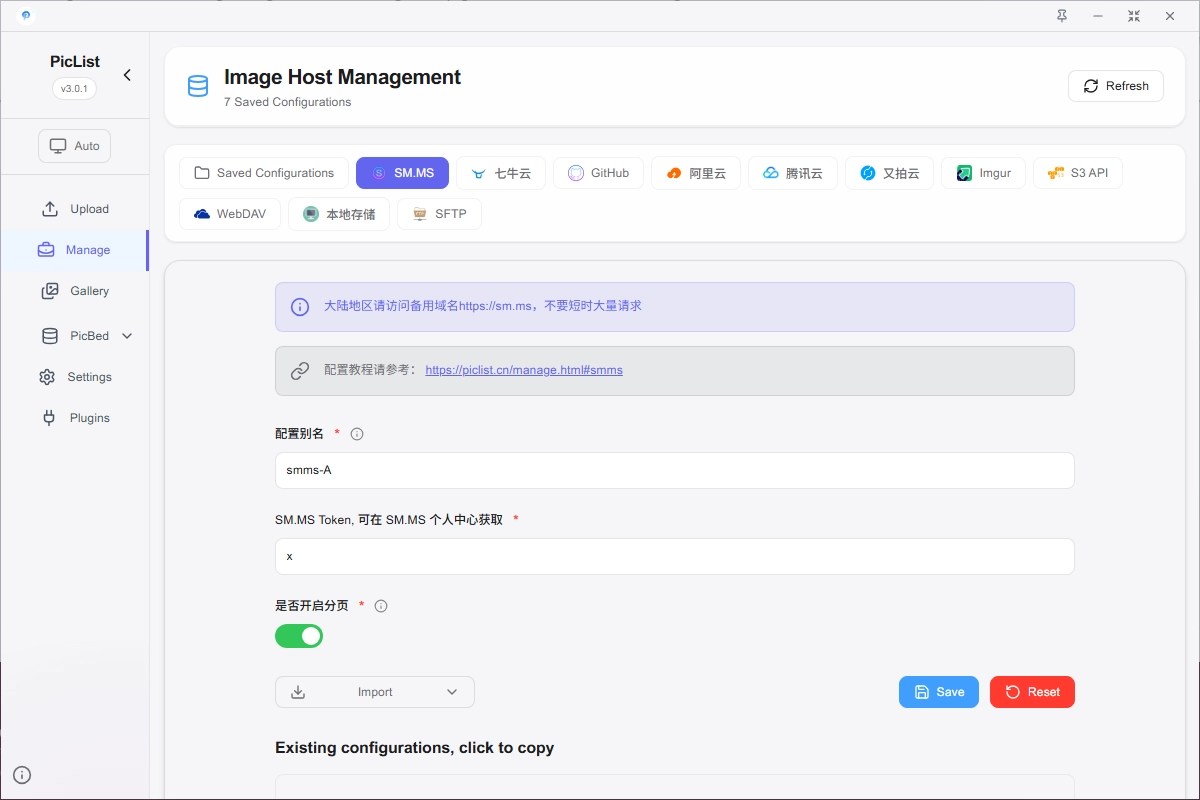
SMMS
Configuration items
{
"alias": "", // alias
"token": "", // token
"paging": false, // whether to page
"picBedName": "smms", // image bed name
}
Explanation
Register and log in to the smms background to get the token value.
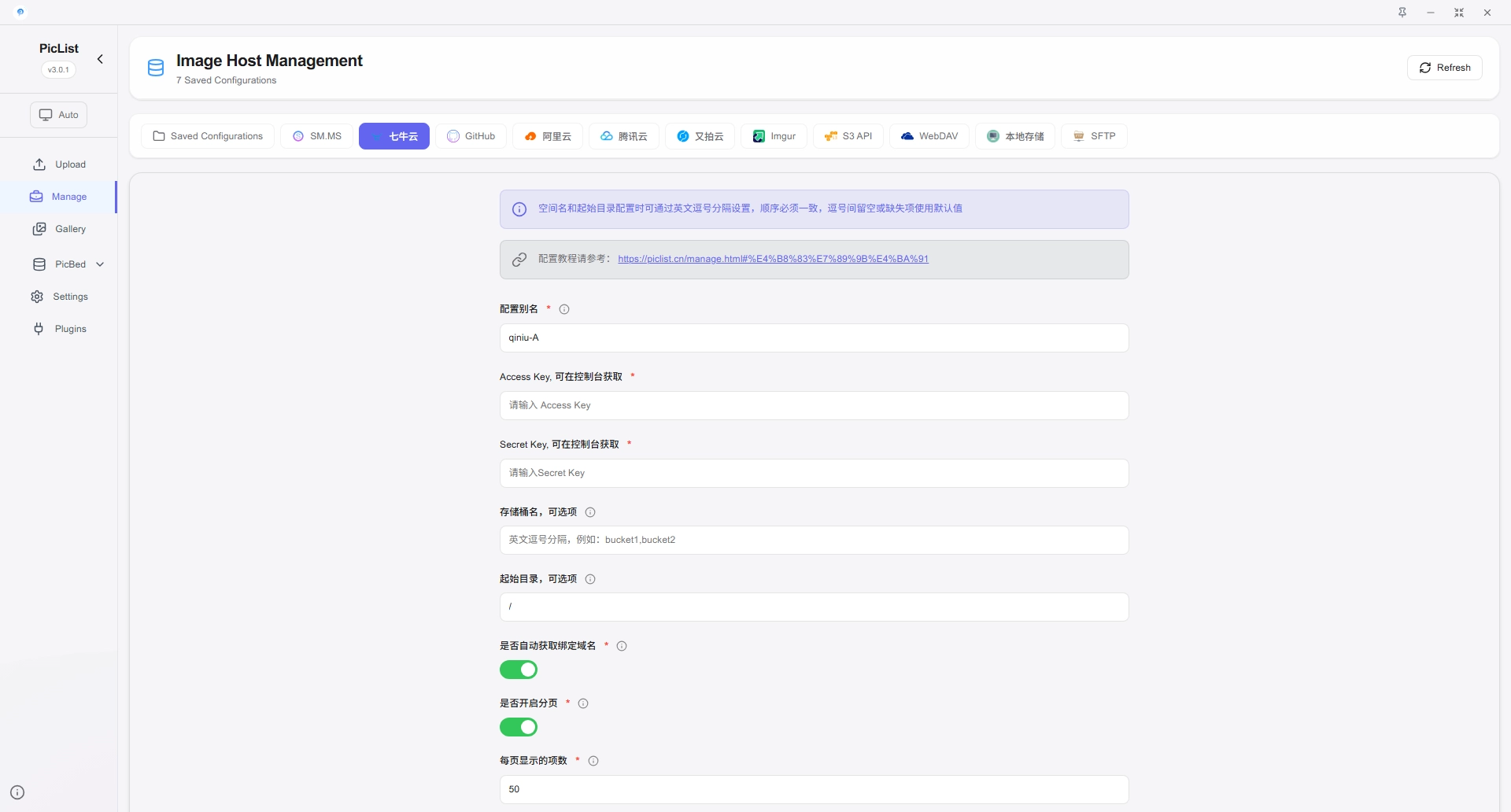
Qiniu
Configuration items
{
"alias": "", // alias
"accessKey": "", // accessKey
"secretKey": "", // secretKey
"bucketName": "", // bucketName
"baseDir": "/", // baseDir
"isAutoCustomUrl": true, // whether to automatically obtain a custom domain name
"paging": false, // whether to page
"itemsPerPage": 50, // Number of files displayed per page
"picBedName": "qiniu", // image bed name
}
Explanation
accessKey和secretKey
You need to create or view your accessKey and secretKey in the Personal Center-Key Management of Qiniu Cloud.

bucketName 和 baseDir
You can use commas to separate the space name and the base path when filling in, for example:
{
"bucketName": "bucket1,bucket2",
"baseDir": "/,/",
}This way you can manage the starting path of multiple spaces at the same time.
isAutoCustomUrl
If your space is bound to a custom domain name, you can set it to true, which will automatically obtain the custom domain name.
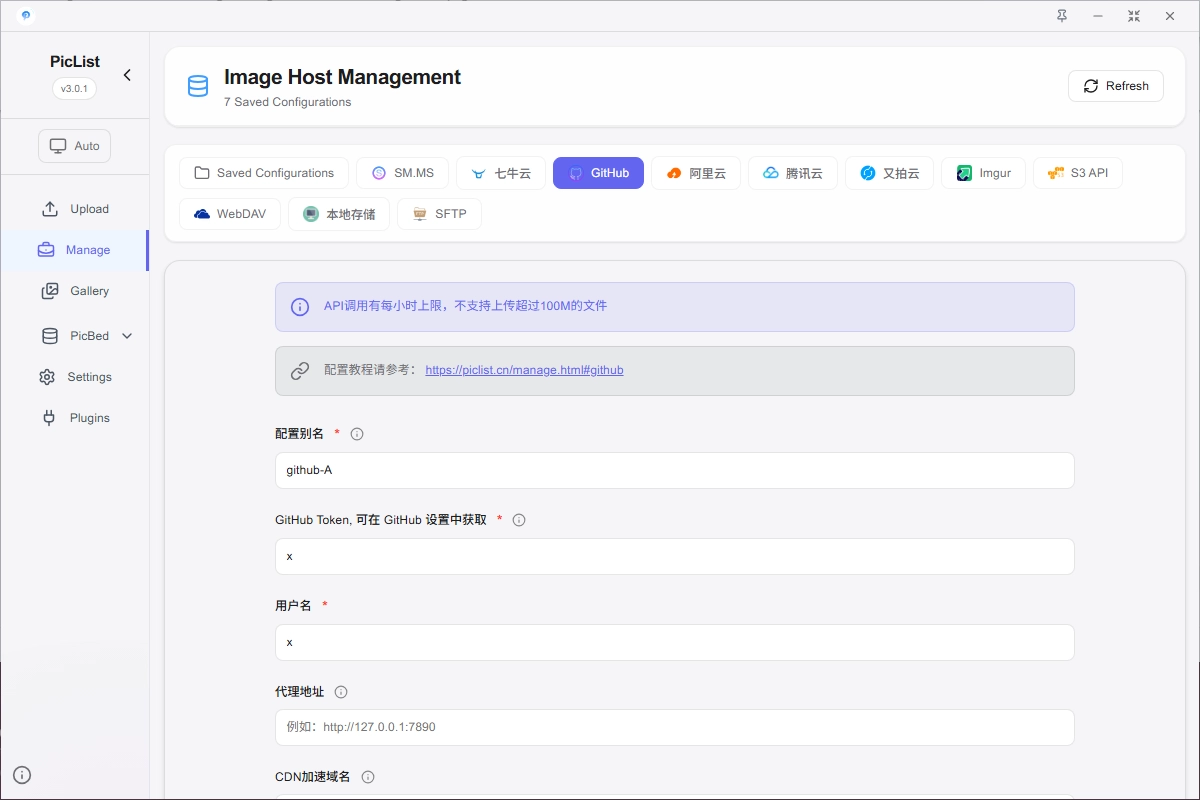
Github
{
"alias": "", // alias
"token": "", // token
"githubUsername": "", // githubUsername
"proxy": "", // proxy
"paging": false, // whether to page
"customUrl": 50, // Number of files displayed per page
"picBedName": "github", // image bed name
}
Explanation
token
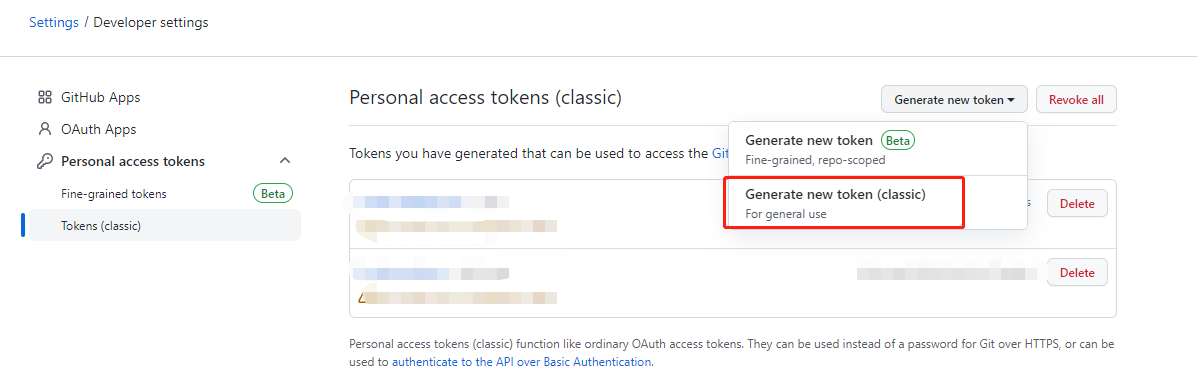
Go to https://github.com/settings/tokens and click Generate new token(Classic).

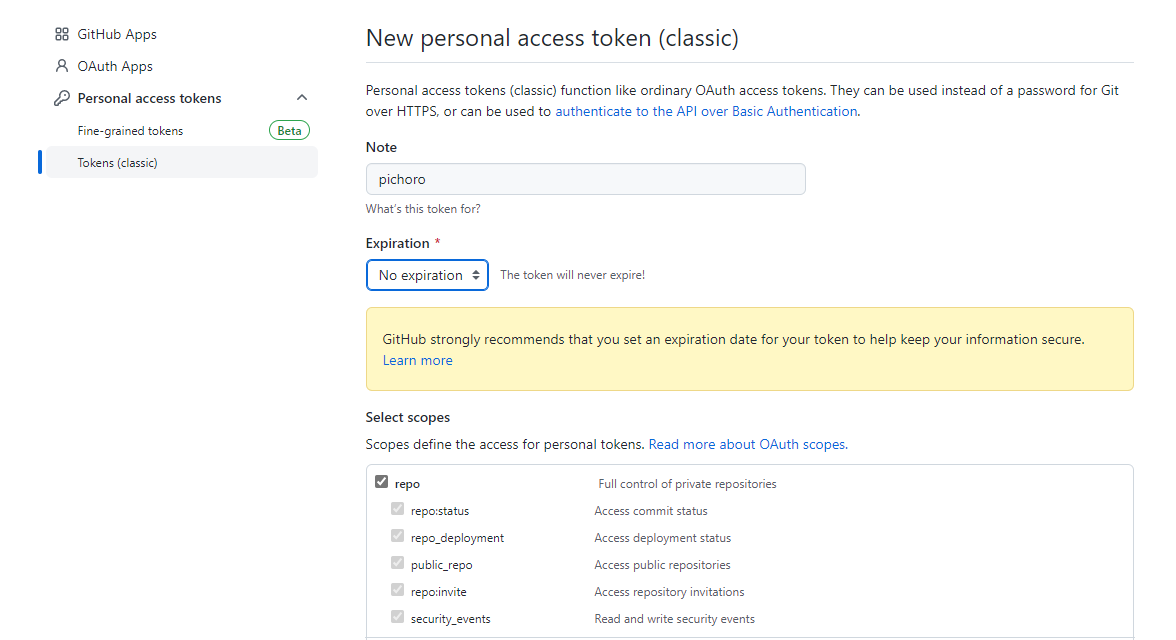
Check the repo checkbox, set the expiration time according to your needs. Then scroll to the bottom of the page and click the green Generate token button to generate the token.

Warning
token will only be displayed once, please copy the token and store it in a safe place.
githubUsername
Your github username.
proxy
http proxy, if your network needs proxy to access github, you can fill in the proxy address here.
customUrl
Use to specify the CDN acceleration domain name, support placeholders, for example: https://cdn.staticaly.com/gh/{username}/{repo}/{branch}/{path}.
Where {username}, {repo}, {branch}, {path} are placeholders, which represent the username, repository name, branch name, and file path respectively.
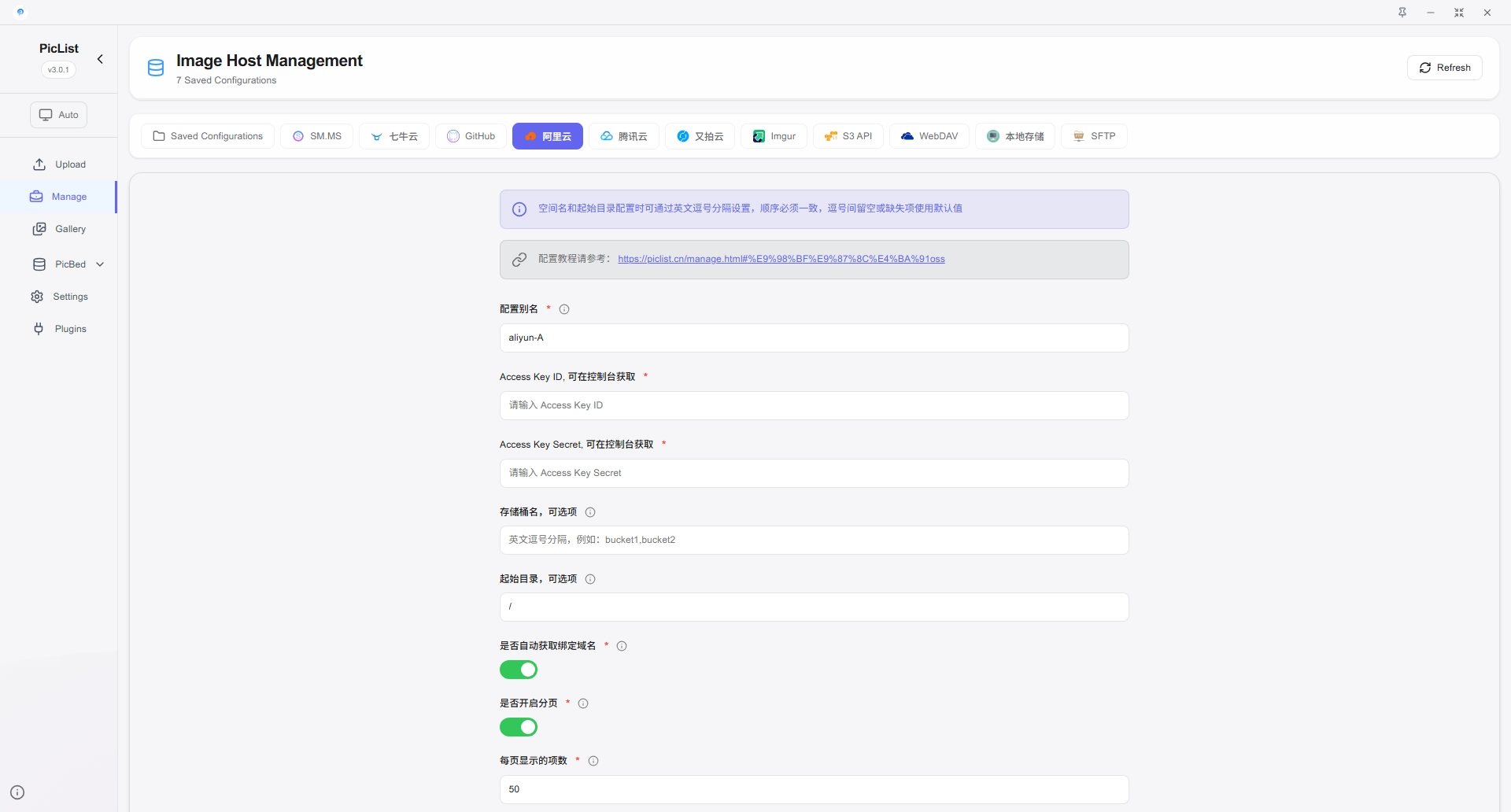
Aliyun
{
"alias": "", // alias
"accessKeyId": "", // accessKeyId
"accessKeySecret": "", // accessKeySecret
"bucketName": "", // bucketName
"baseDir": "/", // baseDir
"isAutoCustomUrl": true, // whether to automatically obtain a custom domain name
"paging": false, // whether to page
"itemsPerPage": 50, // Number of files displayed per page
"picBedName": "aliyun", // image bed name
}
Explanation
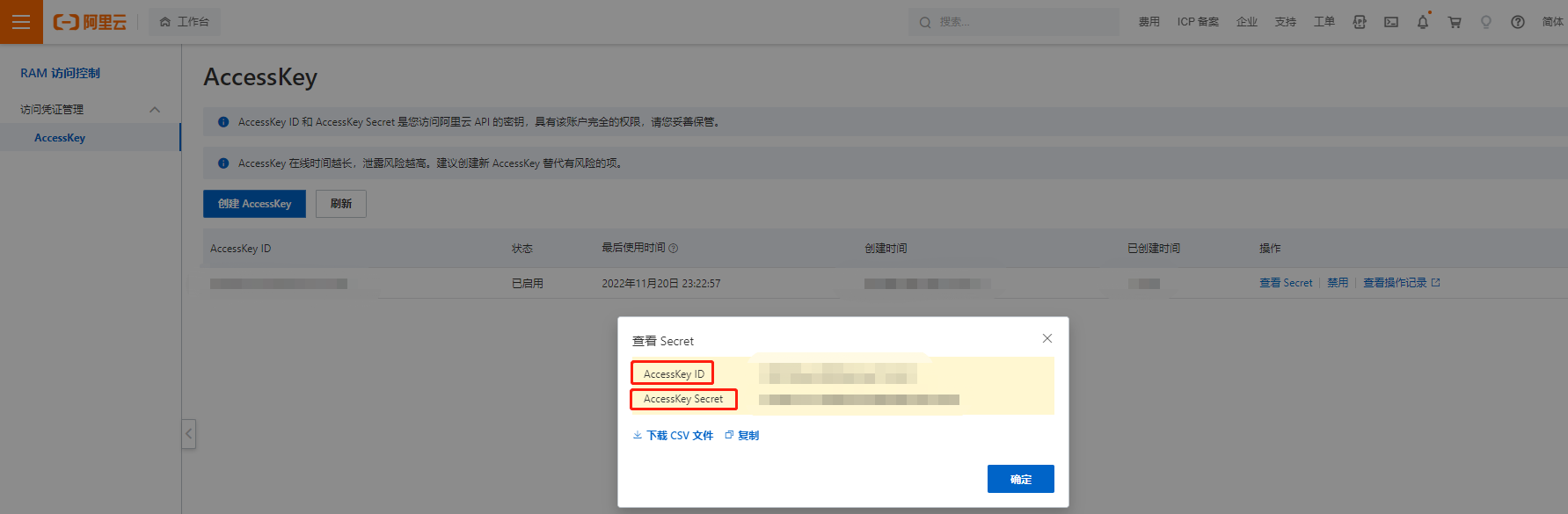
accessKeyId and accessKeySecret
You need to create or view your accessKeyId and accessKeySecret in the AccessKey Management page of Aliyun.
- Directly access the management page URL
- After logging in to Aliyun, click the avatar in the upper right corner and select
AccessKey management.

bucketName and baseDir
You can use commas to separate the space name and the base path when filling in, for example:
{
"bucketName": "bucket1,bucket2",
"baseDir": "/,/",
}This way you can manage the starting path of multiple spaces at the same time.
isAutoCustomUrl
If your space is bound to a custom domain name, you can set it to true, which will automatically obtain the custom domain name.
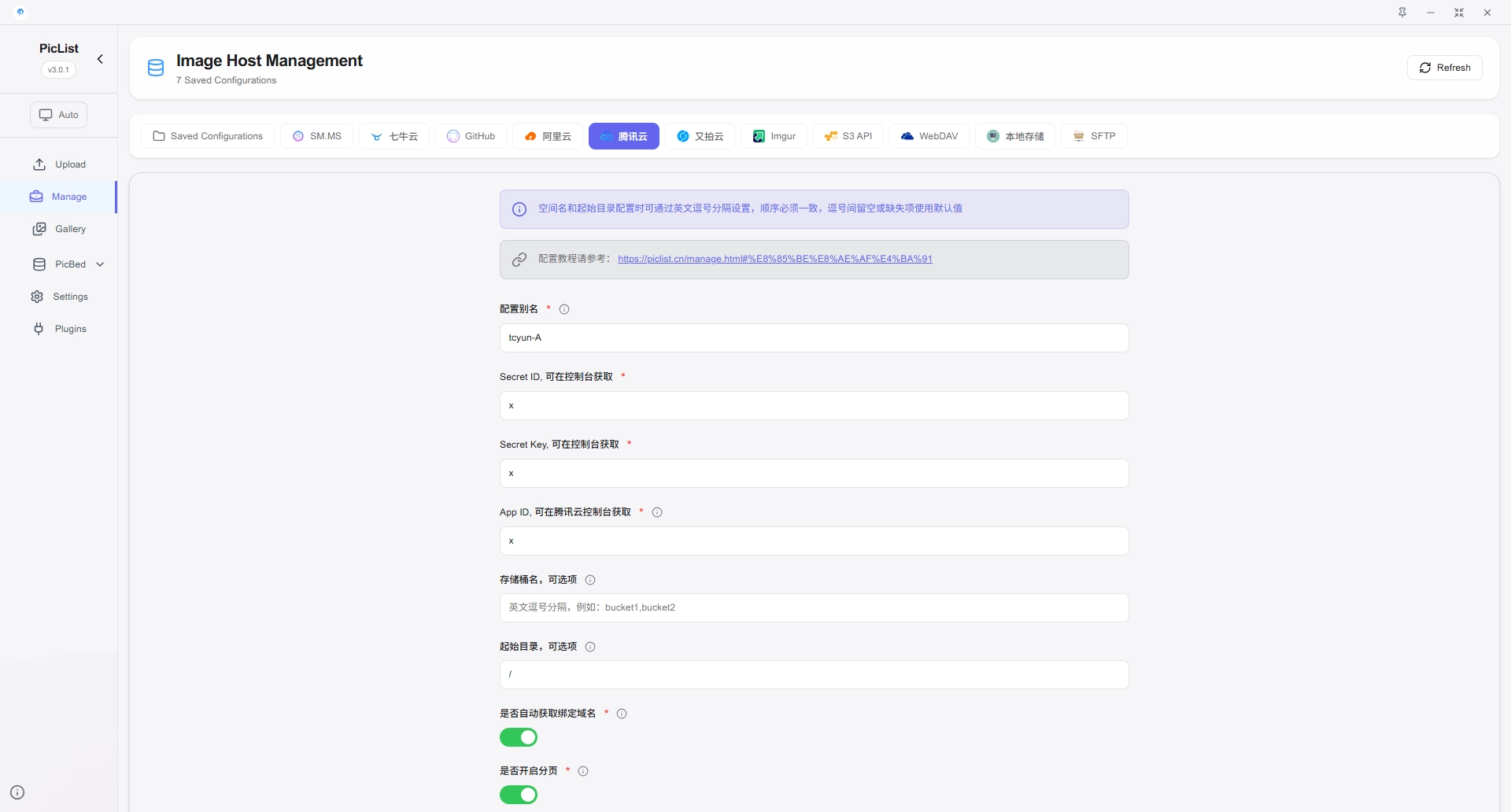
Tencent cloud
{
"alias": "", // alias
"secretId": "", // secretId
"secretKey": "", // secretKey
"appId": "", // appId
"bucketName": "", // bucketName
"baseDir": "/", // baseDir
"paging": false, // whether to page
"isAutoCustomUrl": true, // whether to automatically obtain a custom domain name
"itemsPerPage": 50, // Number of files displayed per page
"picBedName": "tcyun", // image bed name
}
Explanation
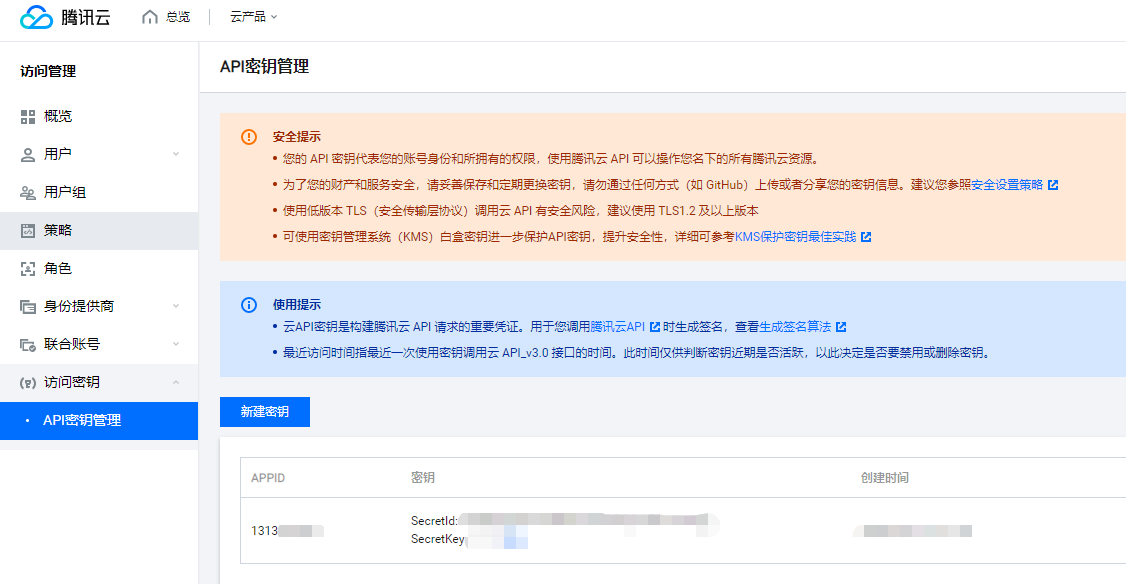
secretId and secretKey
You need to create or view your secretId, secretKey and appId in the API Key Management page of Tencent Cloud.

bucketName and baseDir
You can use commas to separate the space name and the base path when filling in, for example:
{
"bucketName": "bucket1,bucket2",
"baseDir": "/,/",
}This way you can manage the starting path of multiple spaces at the same time.
isAutoCustomUrl
If your space is bound to a custom domain name, you can set it to true, which will automatically obtain the custom domain name.
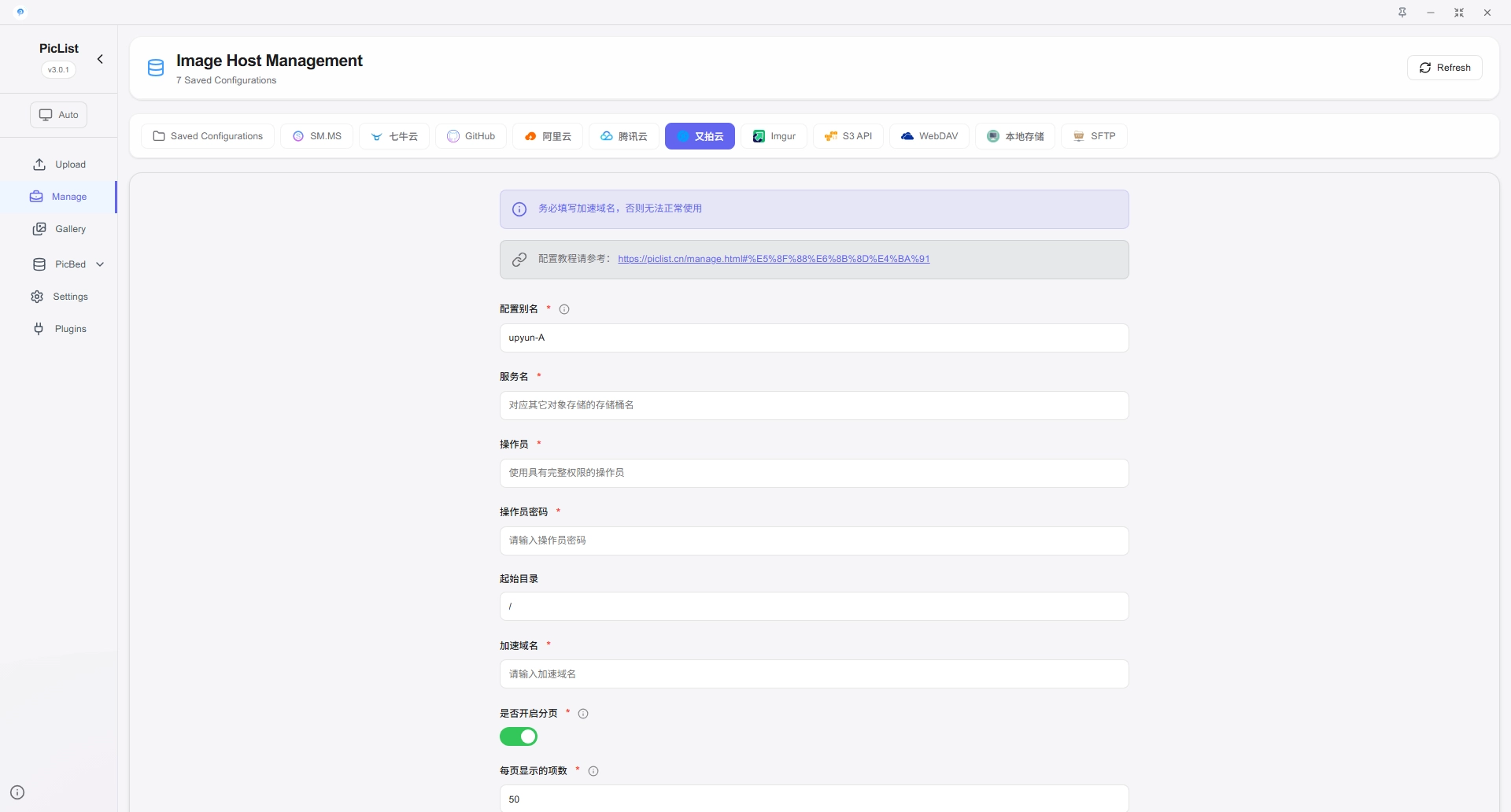
Upyun
{
"alias": "", // alias
"bucketName": "", // bucketName
"operator": "", // operator
"password": "", // password
"baseDir": "/", // baseDir
"paging": false, // whether to page
"customUrl": "", // customUrl
"itemsPerPage": 50, // Number of files displayed per page
"picBedName": "upyun", // image bed name
}
Explanation
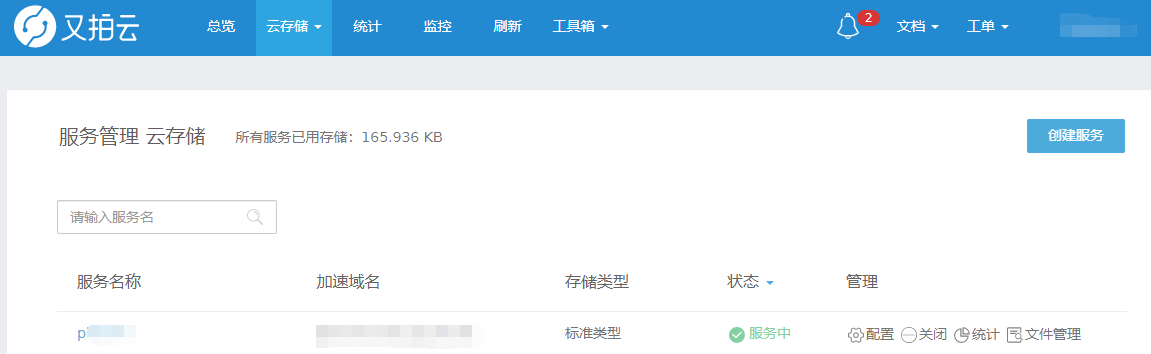
bucketName
Access https://console.upyun.com/services/file/ to create services (corresponding to buckets) and view the service list.

operator and password
After entering the service, click Storage Management, and you can view and modify the operator at the bottom, and the password is the password corresponding to the operator.
It is recommended to grant the operator read, write, delete permissions.

baseDir
A path that is automatically entered when you enter the file management page.
customUrl
Custom domain is the test domain name assigned to you by Upyun or the domain name you bind yourself. If you do not bind the domain name, you can check how to bind the domain name in Upyun official document-How to create CDN service for independent source?.
The bound domain name must be a domain name that has been filed, otherwise it cannot be accessed normally.
Attention should be paid to adding http:// or https://.
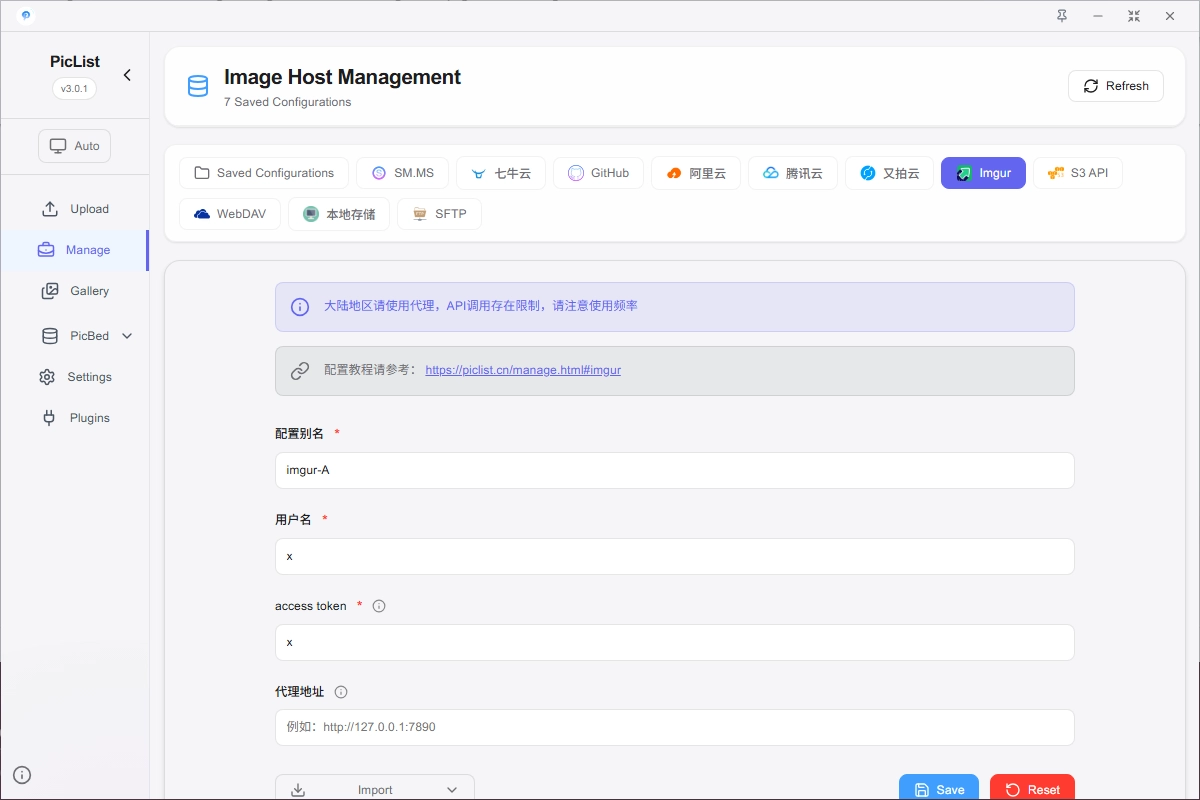
Imgur
{
"alias": "", // alias
"imgurUserName": "", // imgurUserName
"accessToken": "", // accessToken
"proxy": "", // proxy
"picBedName": "imgur", // image bed name
}
说明
imgurUserName
Your imgur username.
accessToken
If you have never generated an accessToken, please log in to Imgur first, and then access https://api.imgur.com/oauth2/authorize?client_id={clientId}&response_type=token, where {clientId} is your clientId, click Allow, at this time the browser address bar will jump to https://imgur.com/#access_token={accessToken}&expires_in=315360000&token_type=bearer&refresh_token={refreshToken}&account_username={username}&account_id={accountId}, where {accessToken} is your accessToken.
proxy
Because of well-known reasons, Imgur cannot be accessed normally in mainland China. Please configure the proxy by yourself.
The proxy format is http(s)://127.0.0.1:{port}, where {port} is the proxy port number.
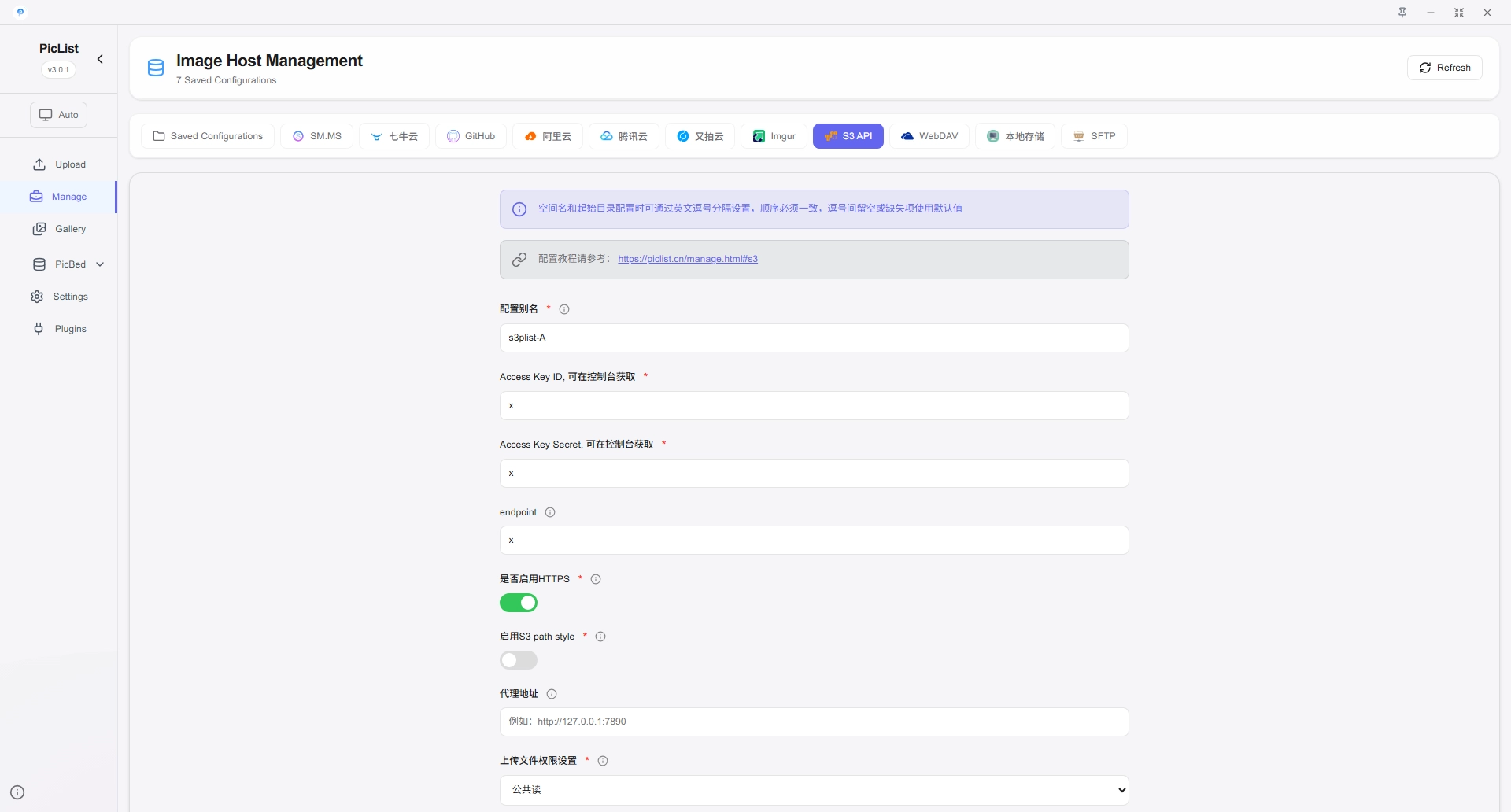
S3
{
"alias": "", // alias
"accessKeyId": "", // accessKeyId
"secretAccessKey": "", // secretAccessKey
"endpoint": "", // endpoint
"sslEnabled": true, // whether to enable ssl
"s3ForcePathStyle": false, // whether to force pathStyle
"proxy": "", // proxy
"aclForUpload": "public-read", // aclForUpload
"bucketName": "", // bucketName
"dogeCloudSupport": false, // whether to enable DogeCloud special mode
"baseDir": "/", // baseDir
"paging": false, // whether to page
"customUrl": "", // customUrl
"itemsPerPage": 50, // Number of files displayed per page
"picBedName": "s3plist", // image bed name
}
Explanation
accessKeyId and secretAccessKey
You need to go to the background to create or view your accessKeyId and secretAccessKey.
endpoint
The endpoint of the S3 protocol, for example: https://s3.amazonaws.com.
sslEnabled
Whether to enable ssl.
s3ForcePathStyle
Whether to force pathStyle, if enabled, endpoint will be parsed as https://s3.amazonaws.com/bucketName, if disabled, endpoint will be parsed as https://bucketName.s3.amazonaws.com.
proxy
Set the proxy, if your network needs proxy to access S3, you can fill in the proxy address here.
aclForUpload
The permissions for uploading files are optional:
- private
- public-read
- public-read-write
- authenticated-read
- bucket-owner-read
- bucket-owner-full-control
- aws-exec-read
bucketName and baseDir
You can use commas to separate the space name and the base path when filling in, for example:
{
"bucketName": "bucket1,bucket2",
"baseDir": "/,/",
}This way you can manage the starting path of multiple spaces at the same time.
dogeCloudSupport
If you are using Doge Cloud, you can set it to true, which will enable the special mode of Doge Cloud.
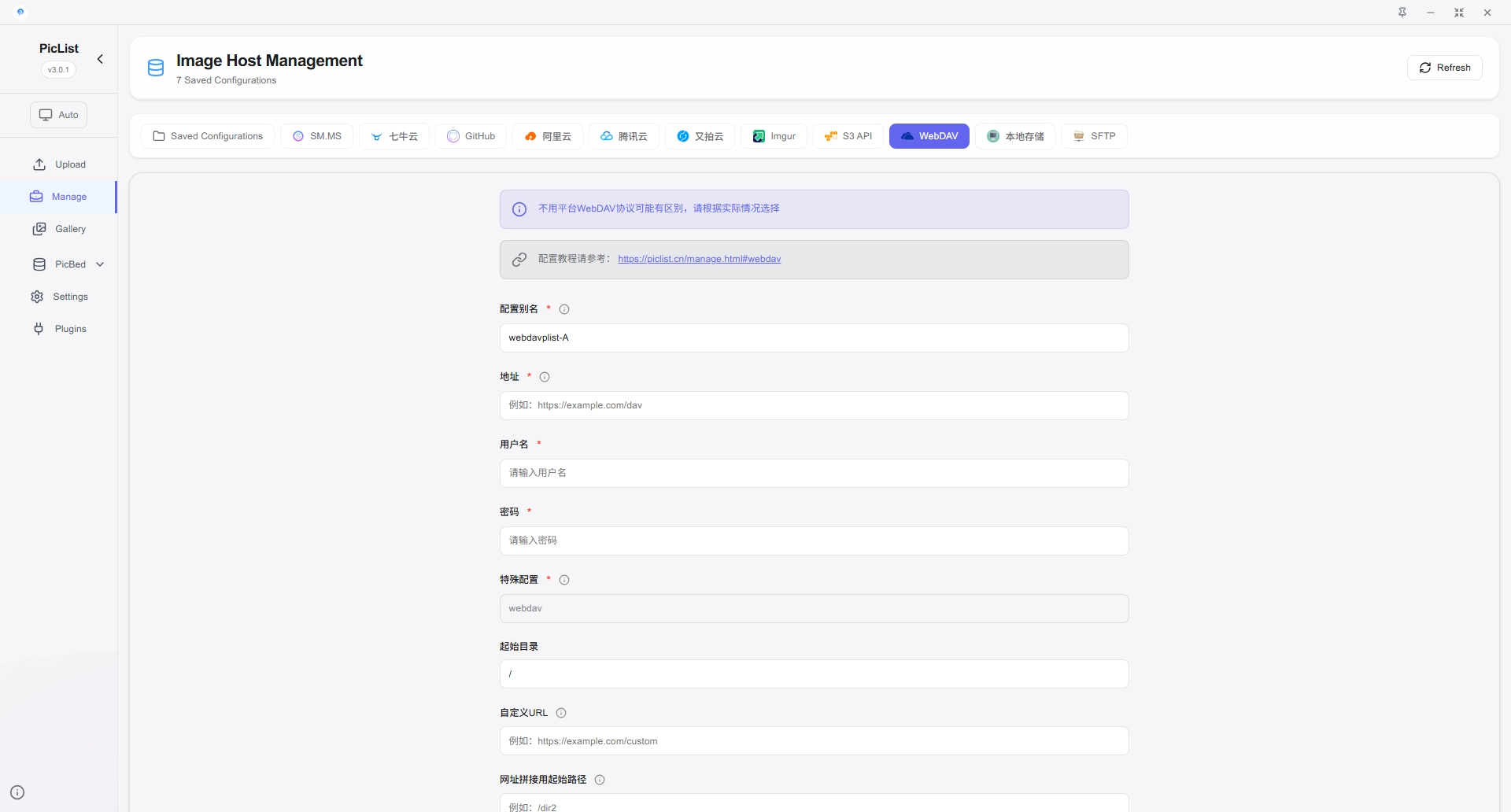
WebDAV
{
"alias": "", // alias
"endpoint": "", // endpoint
"username": "", // username
"password": "", // password
"baseDir": "/", // baseDir
"paging": false, // whether to page
"customUrl": "", // customUrl
"webPath": "", // webPath
"proxy": "", // proxy
"sslEnabled": true, // whether to enable ssl
"itemsPerPage": 50, // Number of files displayed per page
"picBedName": "webdavplist", // image bed name
}
Explanation
endpoint
Required parameter, used to specify the domain name of WebDAV, it can be an IP address or a domain name, if you use an IP address, please specify the port number.
username and password
Required parameters, used to specify the username and password of WebDAV.
baseDir
Optional parameter, used to specify the base path of WebDAV.
webpath
Webpath is an optional parameter. If it is not filled in, it will be the same as the storage path by default.
This path is used to splice the access address of the picture. For example, if you fill in images/test/, the access address of the picture is https://host/images/test/.
customUrl
Custom domain name is an optional item. If it is not filled in, the host domain name will be used when copying links, previewing pictures, etc.
sslEnabled
Please choose whether to enable SSL according to whether your WebDAV is accessed via HTTPS.
proxy
If your network needs proxy to access WebDAV, please fill in the proxy address here.
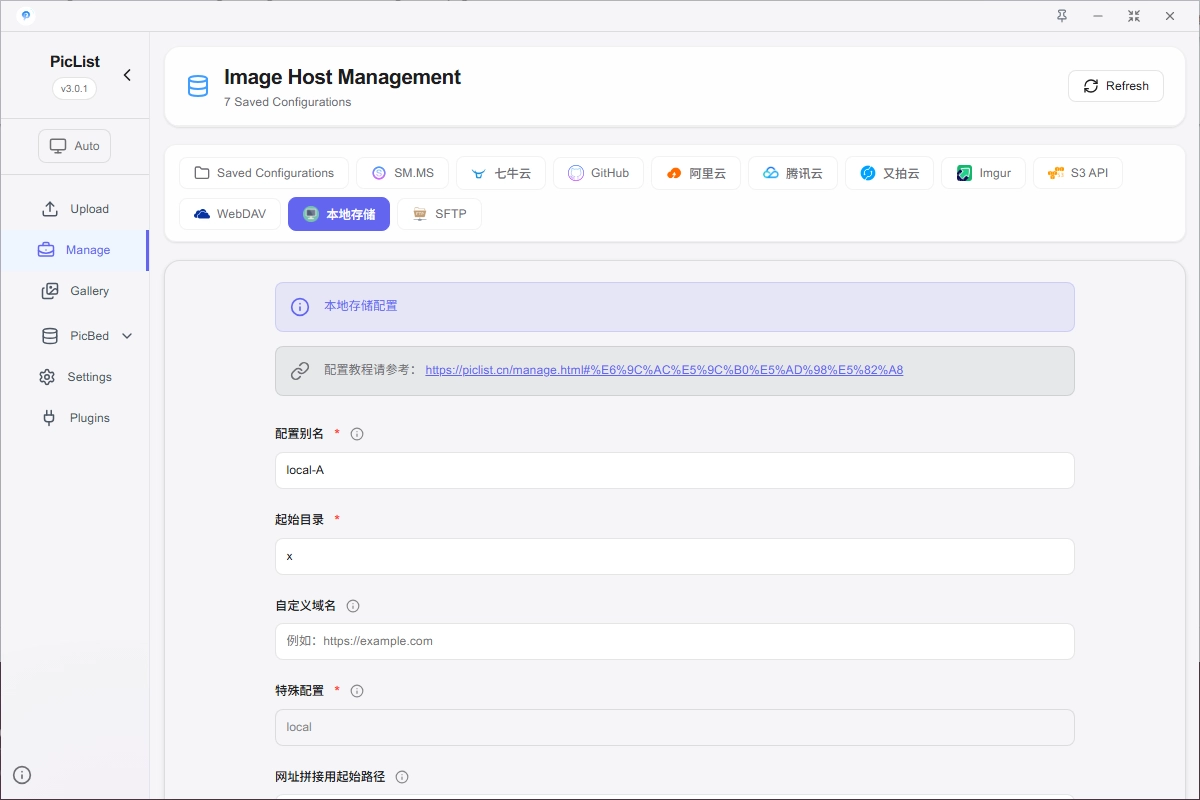
Local
{
"alias": "", // alias
"baseDir": "/", // baseDir
"customUrl": "", // customUrl
"webPath": "", // webPath
"picBedName": "local", // image bed name
}
Explanation
baseDir
Optional parameter, used to specify the base path of local storage.
webpath
Webpath is an optional parameter. If it is not filled in, it will be the same as the storage path by default.
customUrl
Custom domain name is an optional item. If it is not filled in, the local path will be used when copying links, previewing pictures, etc.
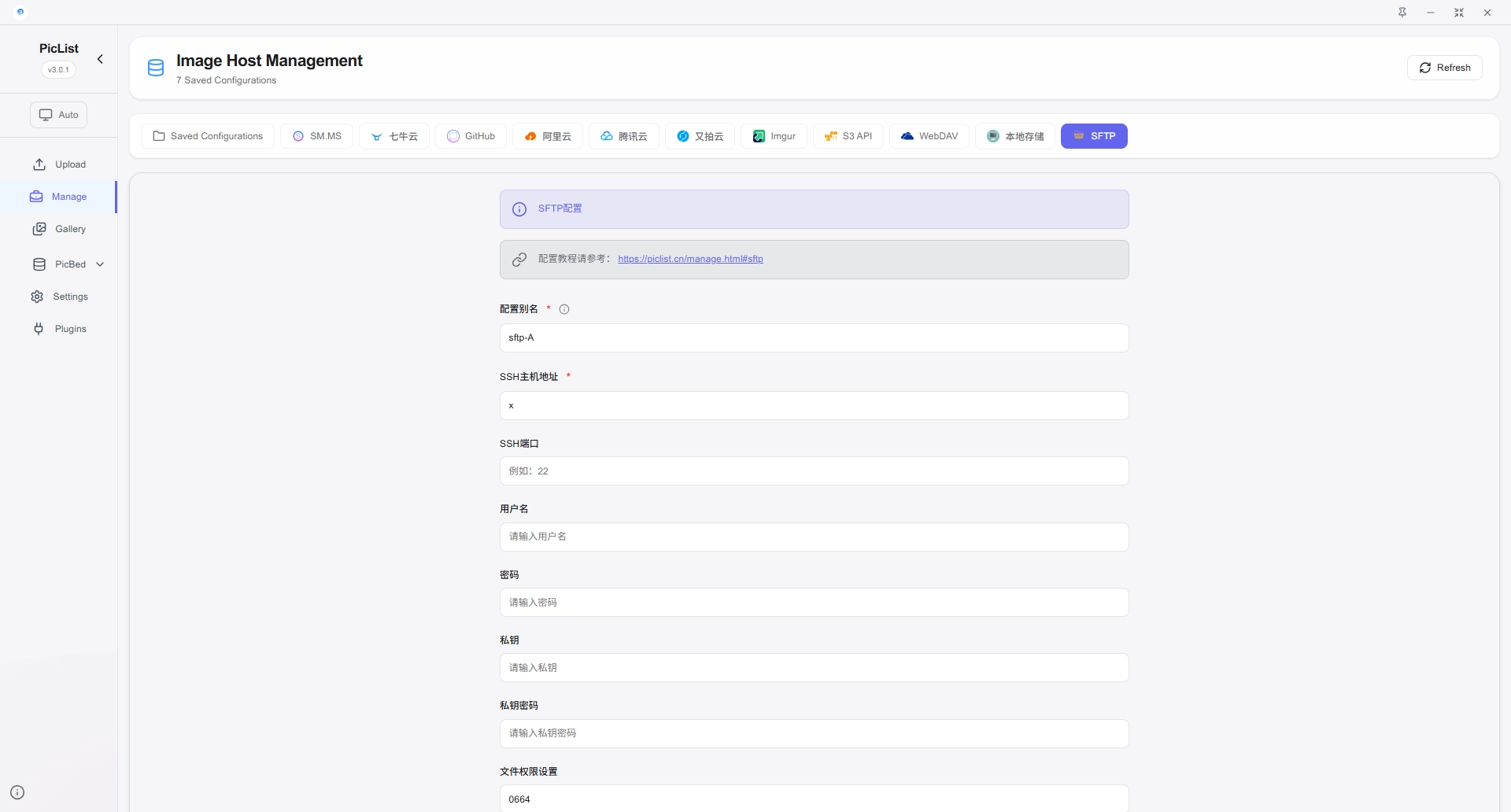
SFTP
{
"alias": "", // alias
"host": "", // host
"port": 22, // port
"username": "", // username
"password": "", // password
"privateKey": "", // privateKey
"passphrase": "", // passphrase
"fileMode": "0664", // file permission
"dirMode": "0755", // folder permission
"baseDir": "/", // baseDir
"customUrl": "", // customUrl
"webPath": "", // webPath
"proxy": "", // proxy
"sslEnabled": true, // whether to enable ssl
"picBedName": "sftp", // image bed name
}
Explanation
host
IP address or domain name.
port
port number, the default is 22.
username and password
Username and password, if you use private key login, you can leave it blank.
privateKey
The local private key path, if you use password login, you can leave it blank.
passphrase
The passphrase of the private key, if the private key has no password, you can leave it blank.
fileMode and dirMode
File permissions and folder permissions, if not filled in, the default is 0664 and 0755.
baseDir
Optional parameter, used to specify the base path of SFTP.
webpath
Webpath is an optional parameter. If it is not filled in, it will be the same as the storage path by default.
customUrl
Custom domain name is an optional item. If it is not filled in, the host domain name will be used when copying links, previewing pictures, etc.
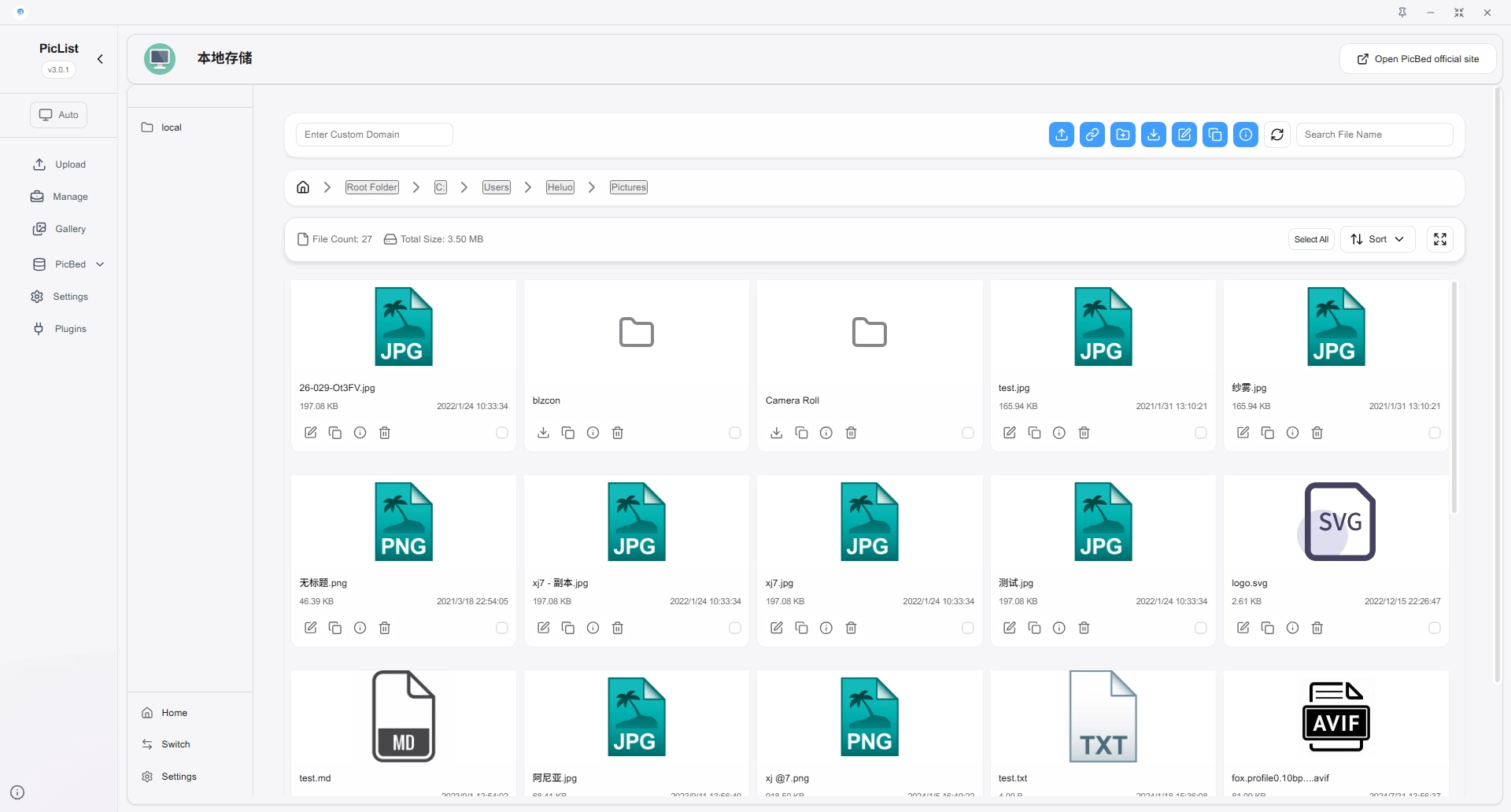
File management page
Base page
Base page as shown in the figure below, here you can:
- View file list
- Create folder
- Upload file
- Rename file
- Delete file
- Batch copy public links to files
- Download file
- Preview file

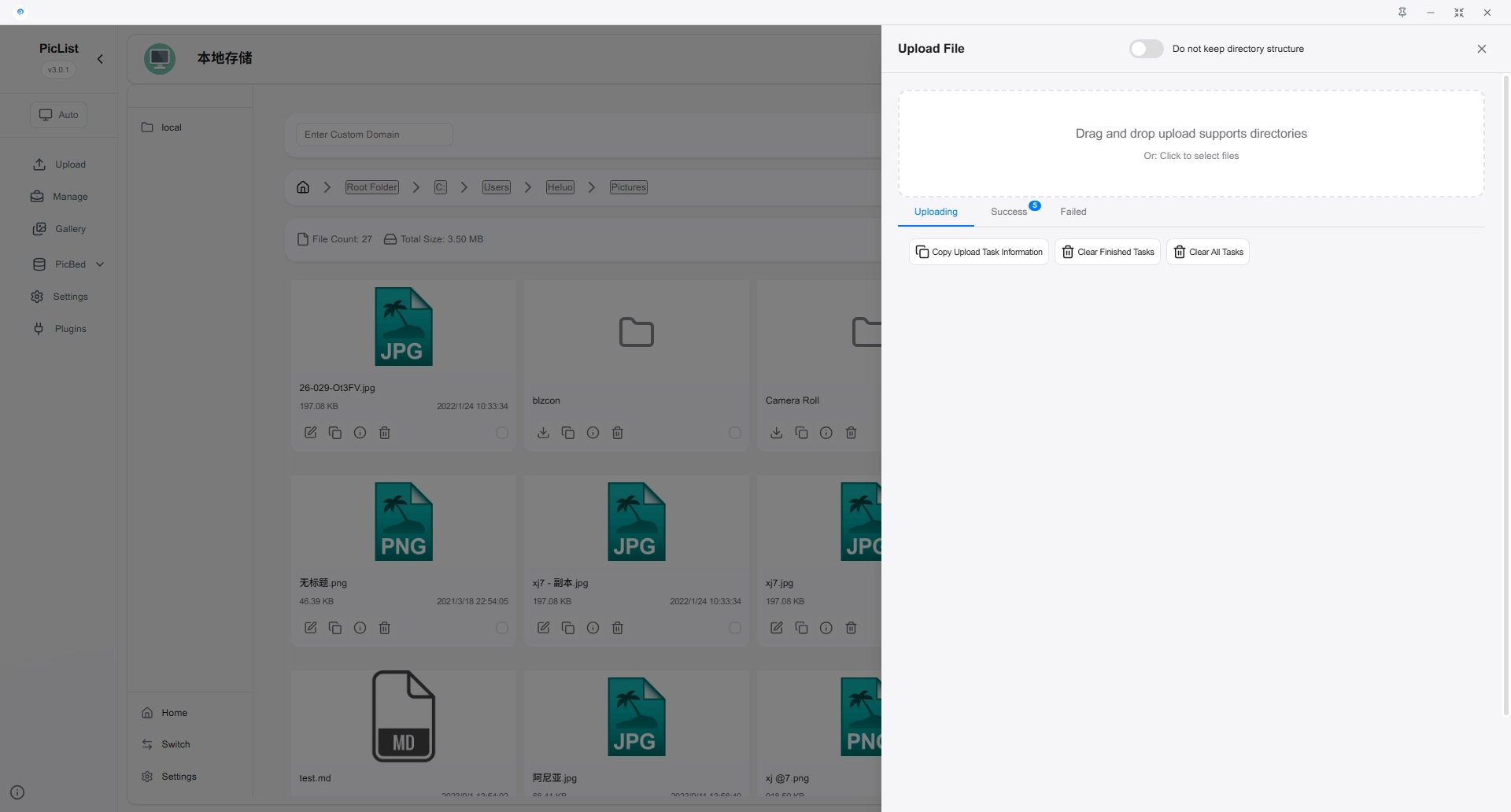
Upload
Click the Upload File button, select the file, and click the Upload button to upload the file.
Support drag and drop upload, when dragging folders, it will recursively get all files under the folder.

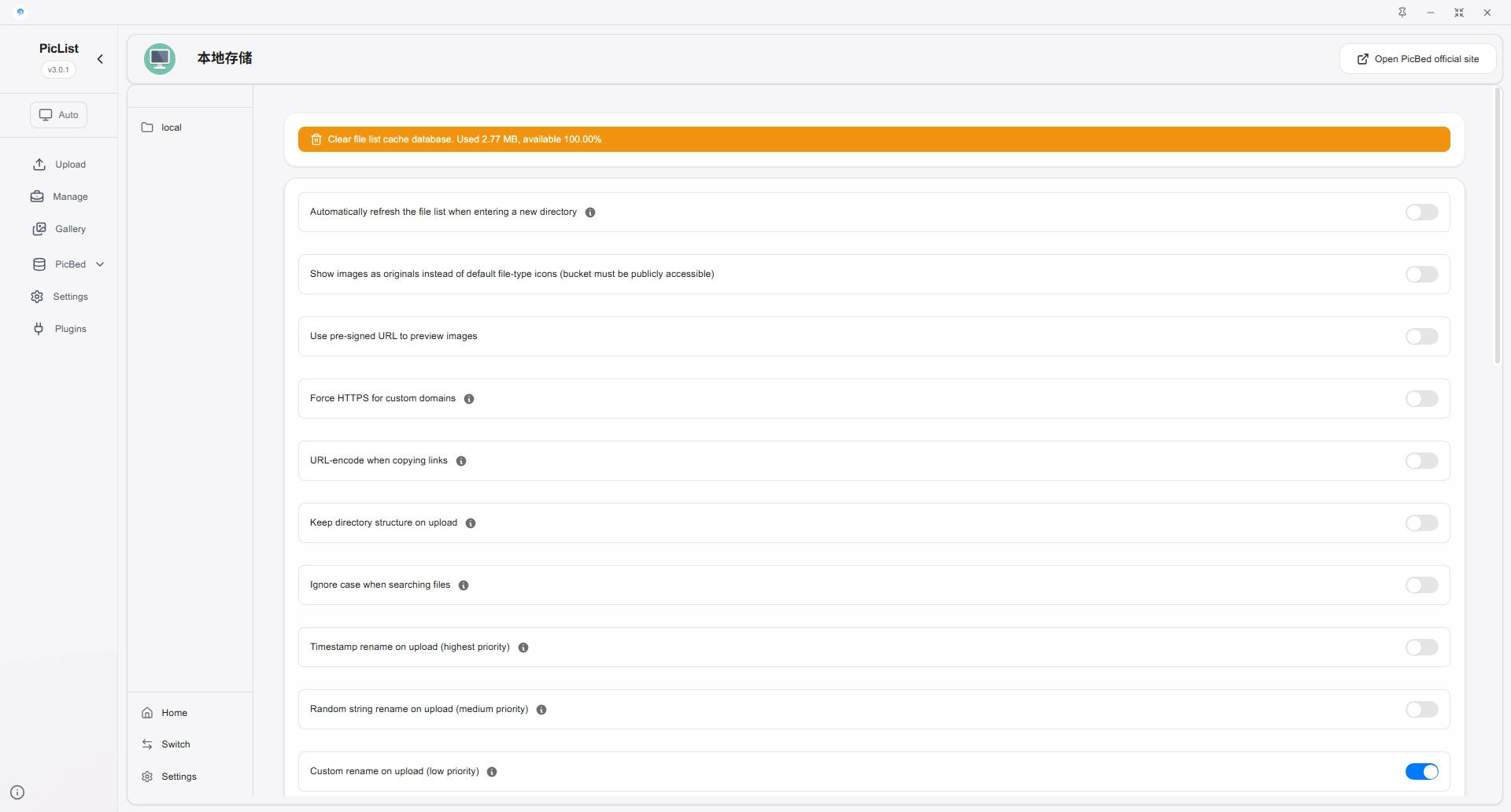
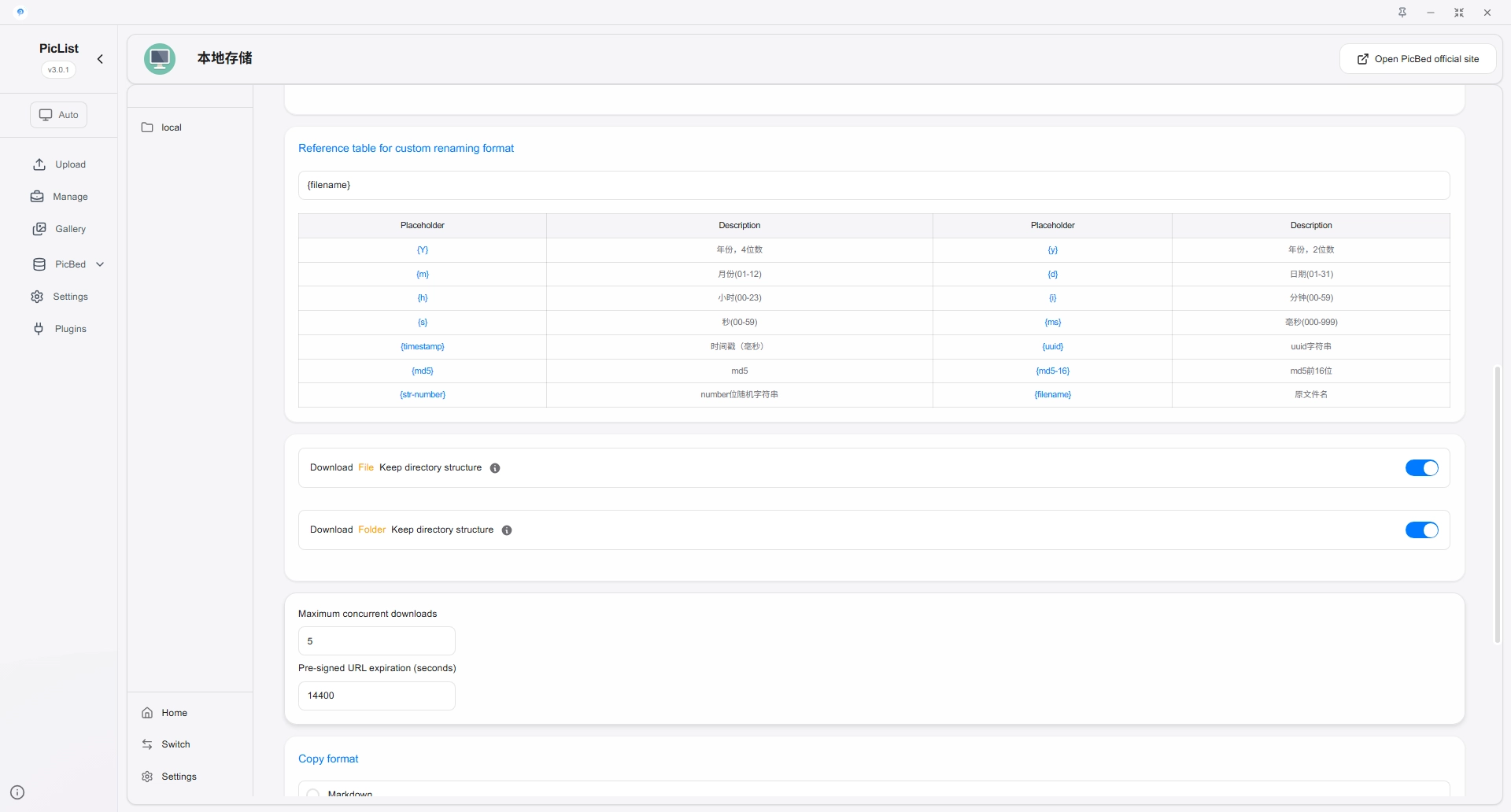
Setting Page