文件上传
配置文件位置 PicList
PicList的配置文件在不同系统里是不一样的。
- Windows:
%APPDATA%\piclist\data.json - Linux:
$XDG_CONFIG_HOME/piclist/data.jsonor~/.config/piclist/data.json - macOS:
~/Library/Application\ Support/piclist/data.json
比如,在windows里你可以在:
C:\Users\你的用户名\AppData\Roaming\piclist\data.json找到它。
在linux里你可以在:
~/.config/piclist/data.json里找到它。
macOS同理。
提示
PicList-core的配置文件名为config.json。
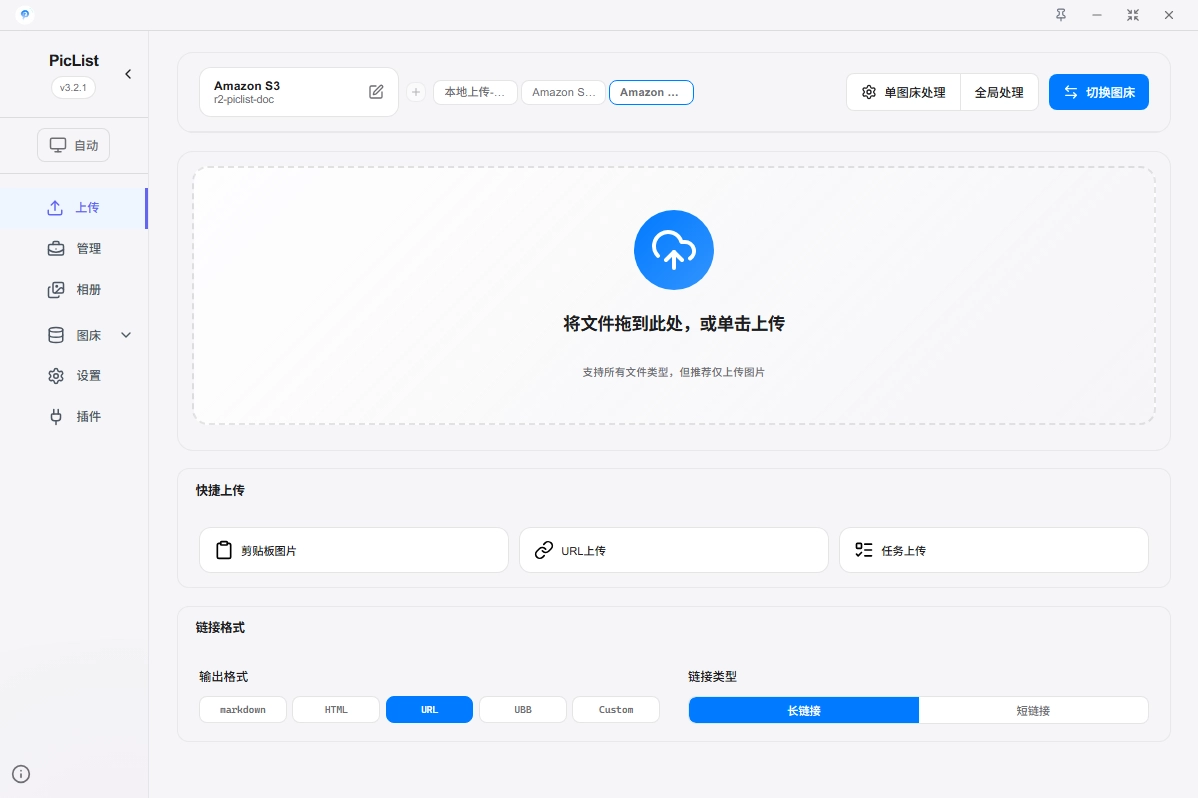
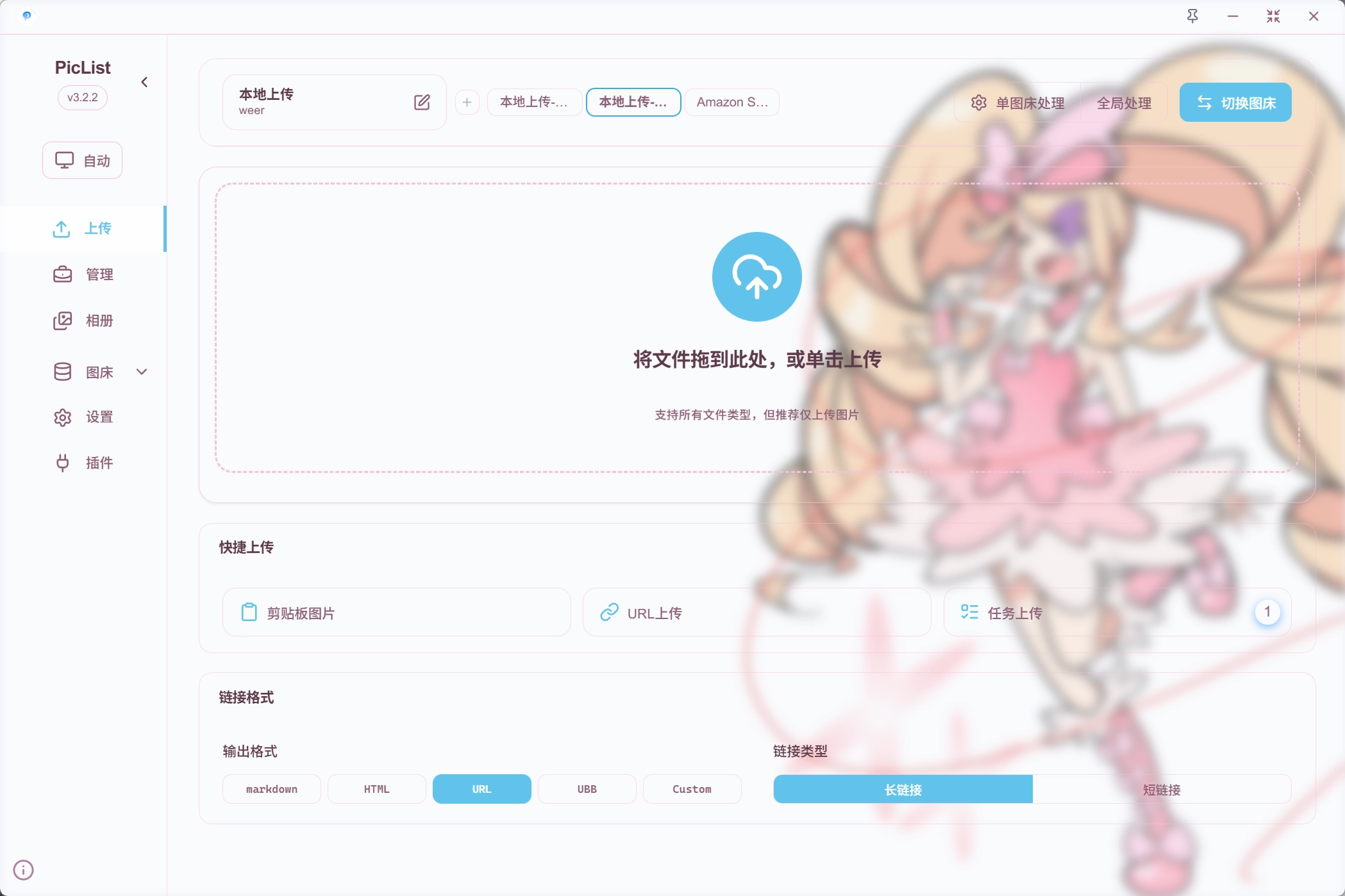
功能界面分区
PicList支持折叠菜单栏和切换明暗主题。

上传区
上传区支持拖拽上传或者点击区域打开文件夹上传。
还支持剪贴板图片上传、通过URL上传和任务系统上传等功能。

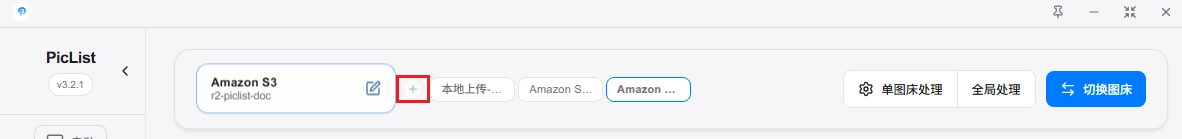
图床快捷切换 3.2.1+
PicList支持将当前图床添加到收藏列表中,最多6个,并显示在上传区顶部,通过点击图床徽标可以快捷切换默认图床,长按即可从收藏列表中移除。

图片预处理设置 1.4.0+
PicList内置支持了上传前的图片预处理功能,包括:
- 水印添加
- 图片压缩
- 图片缩放
- 图片旋转
- 格式转换
- 移除EXIF信息
这些功能是为了方便用户在上传图片前进行预处理,减少云空间占用等。
一些PicGo的插件,比如 picgo-plugin-watermark、picgo-plugin-compress等也可以起到类似的作用,但这些插件基本都很久不再维护,而且从功能和速度上也不如PicList内置的预处理功能,推荐使用内置模块,而非使用插件。
水印添加
PicList水印添加有两种模式:文字水印和 图片水印。
参数Json路径为buildin.watermark,支持配置的参数有:
"isAddWatermark": boolean, // 是否添加水印
"watermarkType": "text" | "image", // 水印类型
"isFullScreenWatermark": boolean, // 是否全屏添加水印
"watermarkDegree": number, // 水印旋转角度
"watermarkText": string, // 水印文字
"watermarkFontPath": string, // 水印字体路径
"watermarkScaleRatio": number, // 水印相对原图的缩放比例
"watermarkColor": string, // 水印颜色
"watermarkImagePath": string, // 水印图片路径
"watermarkPosition": string // 水印位置
"watermarkImageOpacity": number // 水印图片透明度此外,PicList还支持为不同的上传器配置不同的水印设置,你可以通过在上述参数后面加上Map来设置对应的参数,例如isAddWatermarkMap、watermarkTypeMap等。
{
"isAddWatermarkMap": {
"smms": true,
"imgur": false
}
}该配置表示在上传到smms时添加水印,上传到imgur时不添加水印。对整个图床平台生效,优先级高于全局配置。
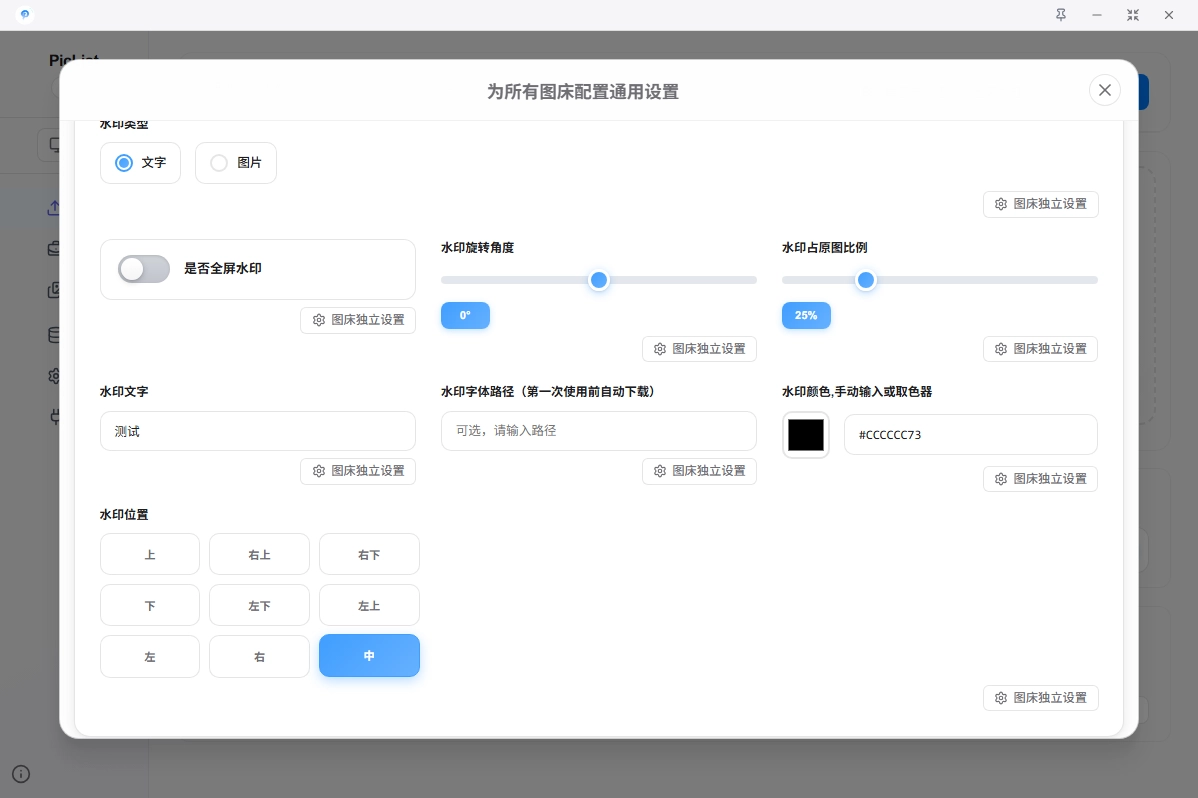
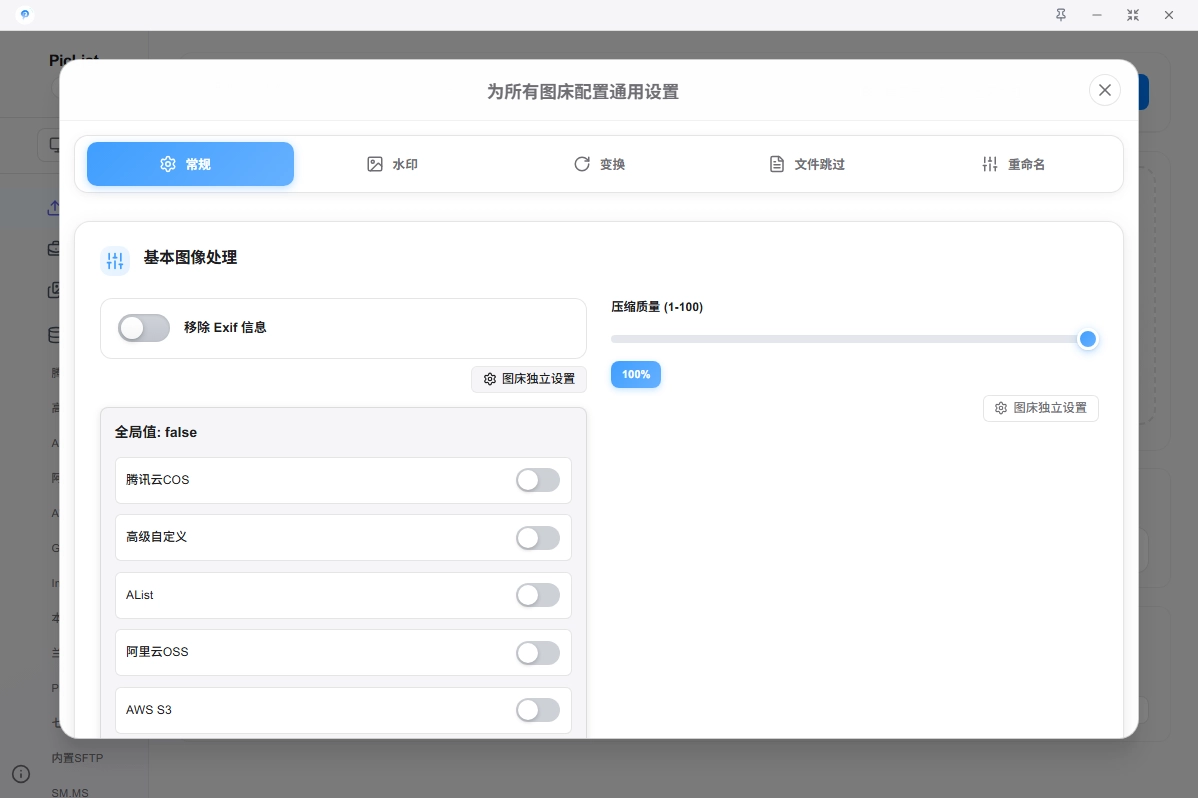
全局级别和图床级别的配置可在上传页面-全局处理按钮打开设置页面,每个选项栏后面的图床独立设置按钮可以打开图床级别的设置页面,也就是上述的Map配置。
文字水印
文字水印可以修改的参数包括:
- 水印文字
- 水印字体
- 水印颜色
- 水印旋转角度
- 水印相对原图的缩放比例
- 水印位置
其中,水印字体默认是黑体 simhei.ttf,会在第一次使用图片上传功能时从网络下载,支持中文。
PicList在添加水印前会先检查字体文件是否存在,如果不存在会自动下载字体文件,但是由于网络问题,可能会导致字体文件下载失败,此时会跳过水印添加。
请根据自己的系统检查对应路径下的字体文件是否存在,如果不存在,请手动下载字体文件,然后放到对应的路径下。
Windows: %APPDATA%\piclist\assets\simhei.ttf Linux: $XDG_CONFIG_HOME/piclist/assets/simhei.ttf or ~/.config/piclist/assets/simhei.ttf macOS: ~/Library/Application\ Support/piclist/assets/simhei.ttf
字体文件下载地址:https://release.piclist.cn/simhei.ttf

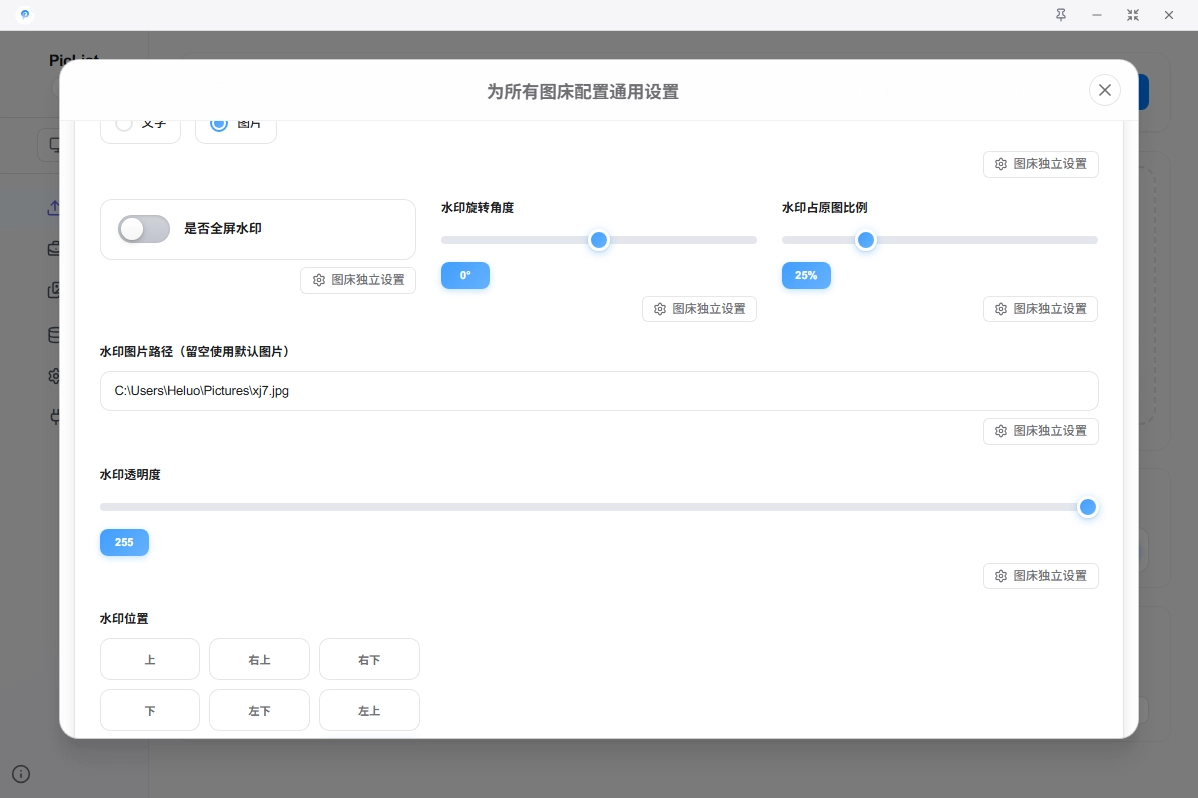
图片水印
图片水印可以修改的参数包括
- 水印图片路径
- 水印旋转角度
- 水印相对原图的缩放比例
- 水印位置和水印图片透明度
默认的水印图片是PicList的文字Logo,你也可以提供自己的水印图片。

图片编辑
图片编辑包括图片压缩、图片缩放、图片旋转等,支持配置的参数有:
"quality": number, // 图片压缩质量 0-100
"isReSize": boolean, // 是否按固定尺寸缩放
"reSizeWidth": number, // 缩放宽度,如果宽度为0,则会根据高度等比例缩放
"reSizeHeight": number, // 缩放高度,如果高度为0,则会根据宽度等比例缩放
"skipReSizeOfSmallImg": boolean, // 是否跳过小图缩放
"isReSizeByPercent": boolean, // 是否按百分比缩放
"reSizePercent": number, // 缩放百分比
"isRotate": boolean, // 是否旋转
"rotateDegree": number, // 旋转角度
"isFlip": boolean, // 是否垂直翻转
"isFlop": boolean // 是否水平翻转需要注意的是,PicList提供了两种缩放方式,一种是按固定尺寸缩放,一种是按百分比缩放,这两种缩放方式是互斥的,即只能选择一种。
优先级为:按百分比缩放 > 按固定尺寸缩放。
同样的,PicList也支持为不同的图床配置不同的图片编辑设置,你可以通过在上述参数后面加上Map来设置对应的参数,例如qualityMap、isReSizeMap等。
{
"qualityMap": {
"smms": 80,
"imgur": 90
}
}
格式转换
注意
部分平台只支持特定格式的图片,请注意平台限制 PicList在转换为jpg格式时,默认使用mozJPEG
支持配置的参数有:
"isConvert": boolean, // 是否转换格式
"convertFormat": string // 转换格式
"formatConvertObj": Object // 细节转换配置支持转换的格式有:
| 格式名称 | 扩展名 |
|---|---|
| AVIF | avif |
| DeepZoom | dz |
| FITS | fits |
| HEIF | heif |
| Input | input |
| JPEG | jpeg, jpg |
| JPEG 2000 | jp2 |
| JPEG XL | jxl |
| ImageMagick | magick |
| OpenSlide | openslide |
| PNG | png |
| PPM | ppm |
| Raw image data | raw |
| SVG | svg |
| TIFF | tiff, tif |
| Vicar | v |
| WebP | webp |
formatConvertObj是一个对象,用于针对不同格式的图片进行细节转换配置,例如:
{
"isConvert": true,
"convertFormat": "webp",
"formatConvertObj": {
"jpg" : "png",
"png" : "jpg"
}
}此时,转换格式时,jpg格式的图片会转换为png格式,png格式的图片会转换为jpg格式,其它所有格式的图片都会转换为webp格式。
移除EXIF信息
"isRemoveExif": boolean // 是否移除EXIF信息EXIF信息是图片的元数据,包括拍摄时间、拍摄设备、拍摄地点等等,有些时候我们并不希望这些信息被泄露出去,因此PicList提供了移除EXIF信息的功能。
开启后,上传的图片将不会包含EXIF信息。
CLI命令行使用
PicList的图片预处理功能支持通过命令行进行使用,你需要安装PicList Core,具体的安装方法请参考README。
安装完成后,通过 picgo set buildin watermark命令可以设置水印添加功能,通过 picgo set buildin compress命令可以设置图片编辑功能。
然后,再通过 picgo upload命令即可上传图片。
剪贴板图片上传
通过点击 剪贴板图片按钮,你可以上传剪贴板中的图片。
默认使用脚本获取剪贴板图片,可以在设置中打开 使用内置剪贴板上传来使用electron的内置剪贴板模块进行获取。
此外,通过右键点击任务栏托盘图标,mini窗口或者MacOS的顶部栏和dock图标,可以打开或关闭监听剪贴板上传功能,当开启时,PicList会监听剪贴板中的图片,当检测到有图片时,会自动上传。
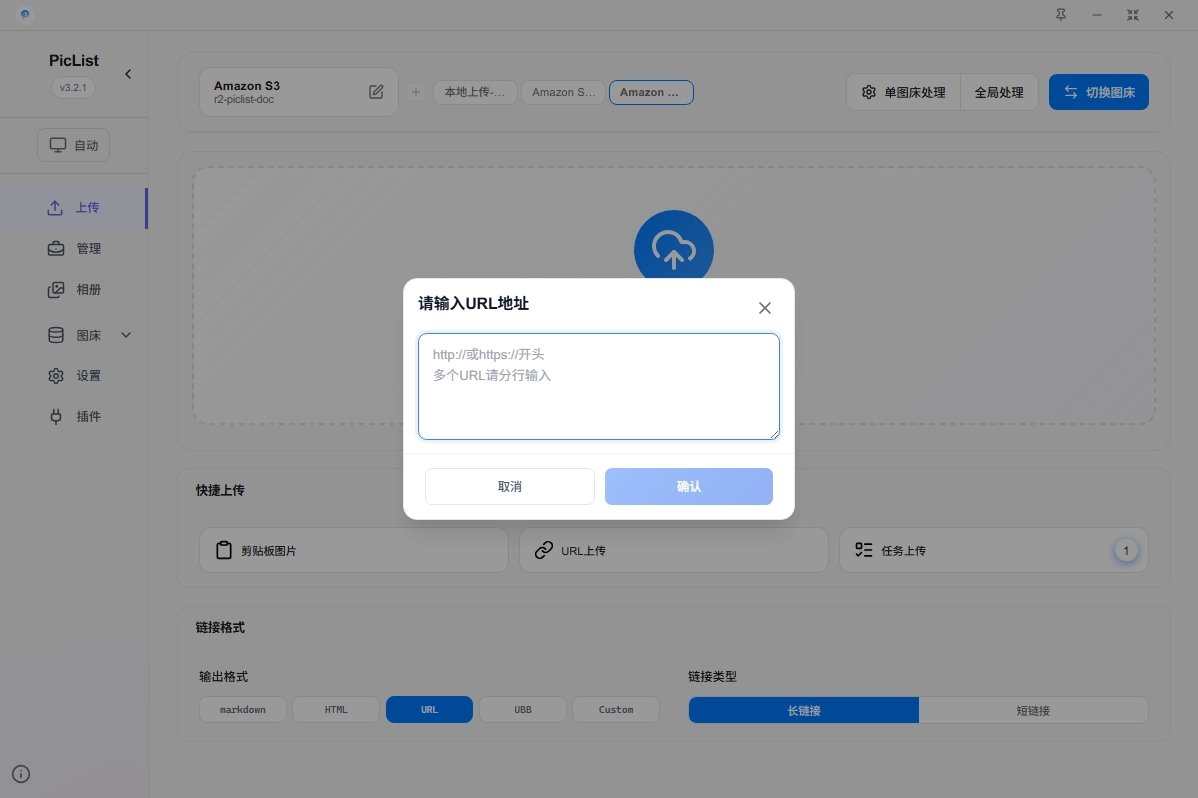
通过URL上传
提示
PicList取消了原PicGo通过URL上传时只能上传图片的限制
你可以通过URL来上传,注意URL必须是以 http或者 https开头的。通过分行输入可以上传多个URL。
URL中需要包含图片的扩展名,例如 https://example.com/test.jpg,否则可能会导致上传失败。
来自微信公众号的图片,PicList会特殊处理识别扩展名,因此你可以直接复制微信公众号的图片链接来上传。

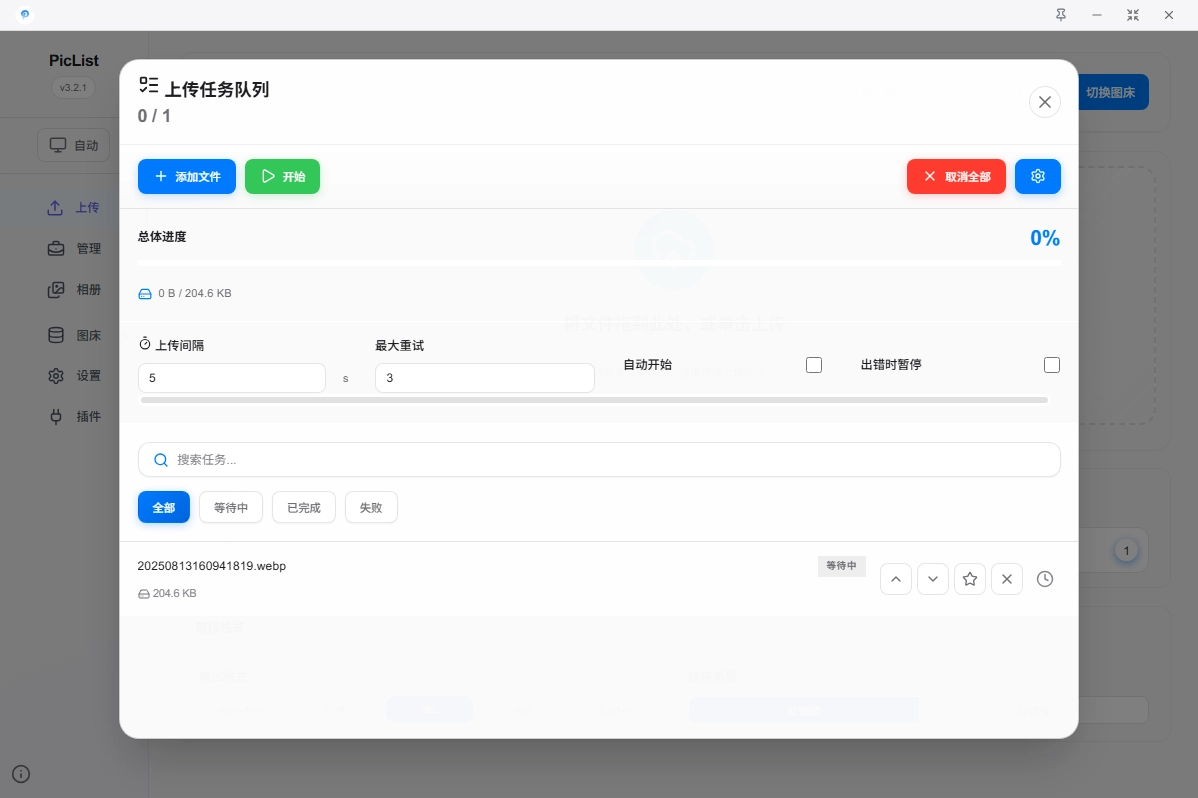
任务上传 3.2.0+
从3.2.0版本开始,PicList支持任务上传功能。

通过添加文件到任务列表,并设置上传间隔和重试次数,可以实现定时上传文件的功能,并且可以用来规避一些图床的上传频率限制。
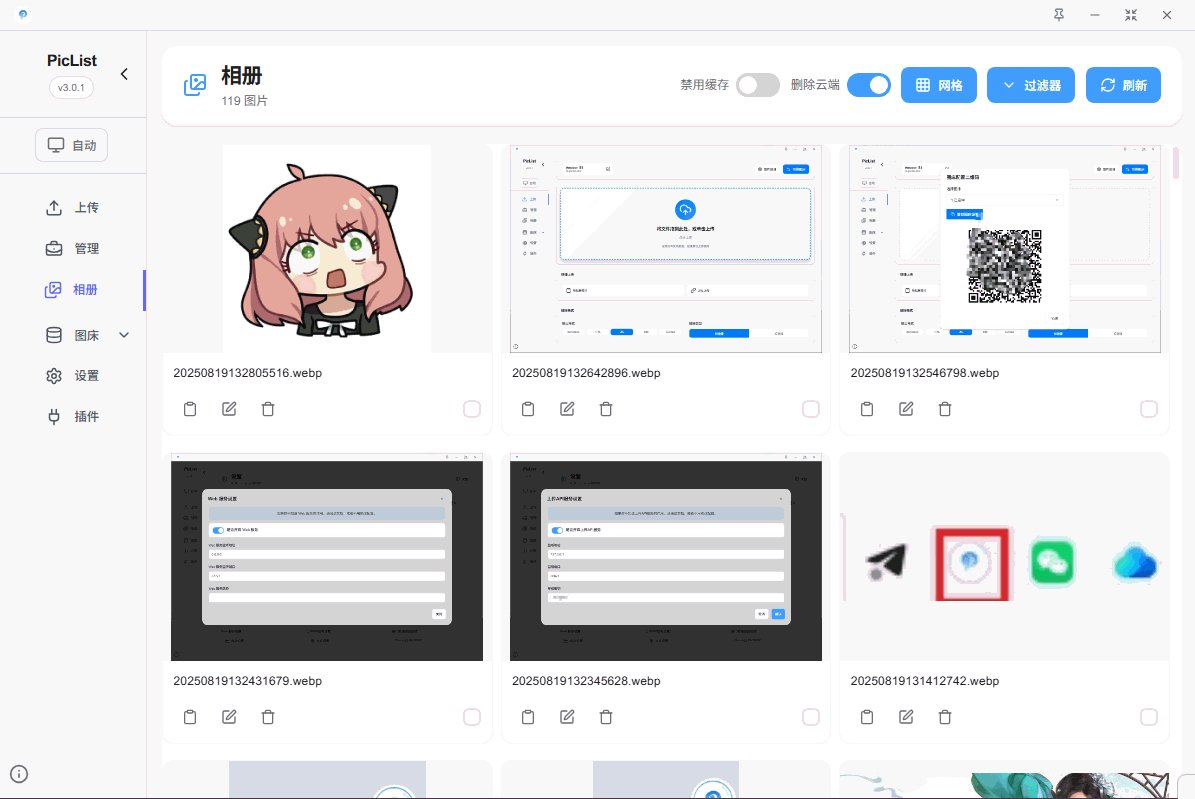
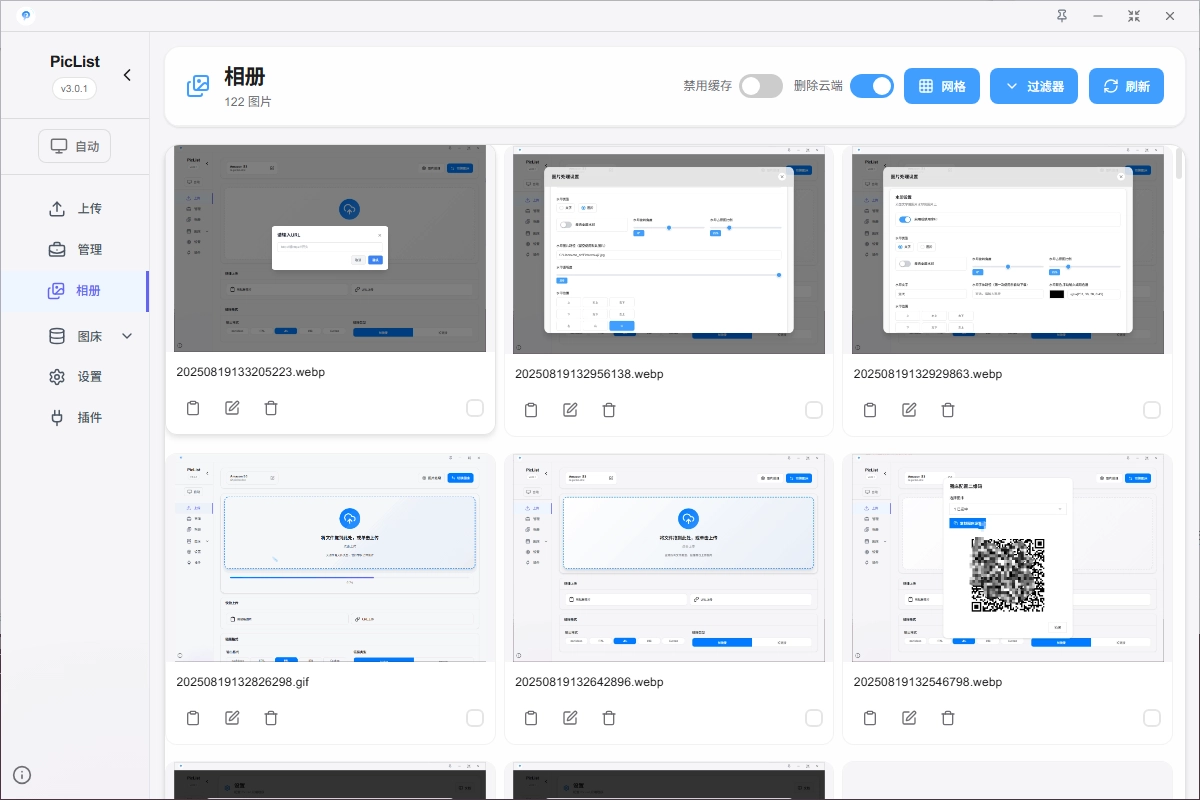
相册区
支持查看你上传成功的所有图片, 点击图片可以预览, 相册顶部栏会显示当前相册的图片数量。
点击图片下面的图标可以复制链接或者删除图片,可通过右上角的 删除云端选项来控制是否删除云端图片。
打开禁用缓存选项后,PicList会在获取图片时为每个链接添加cbplist=参数,绕过浏览器缓存机制从而获取最新的图片。该选项会消耗较多的流量和请求次数,非必要情况下请勿开启。

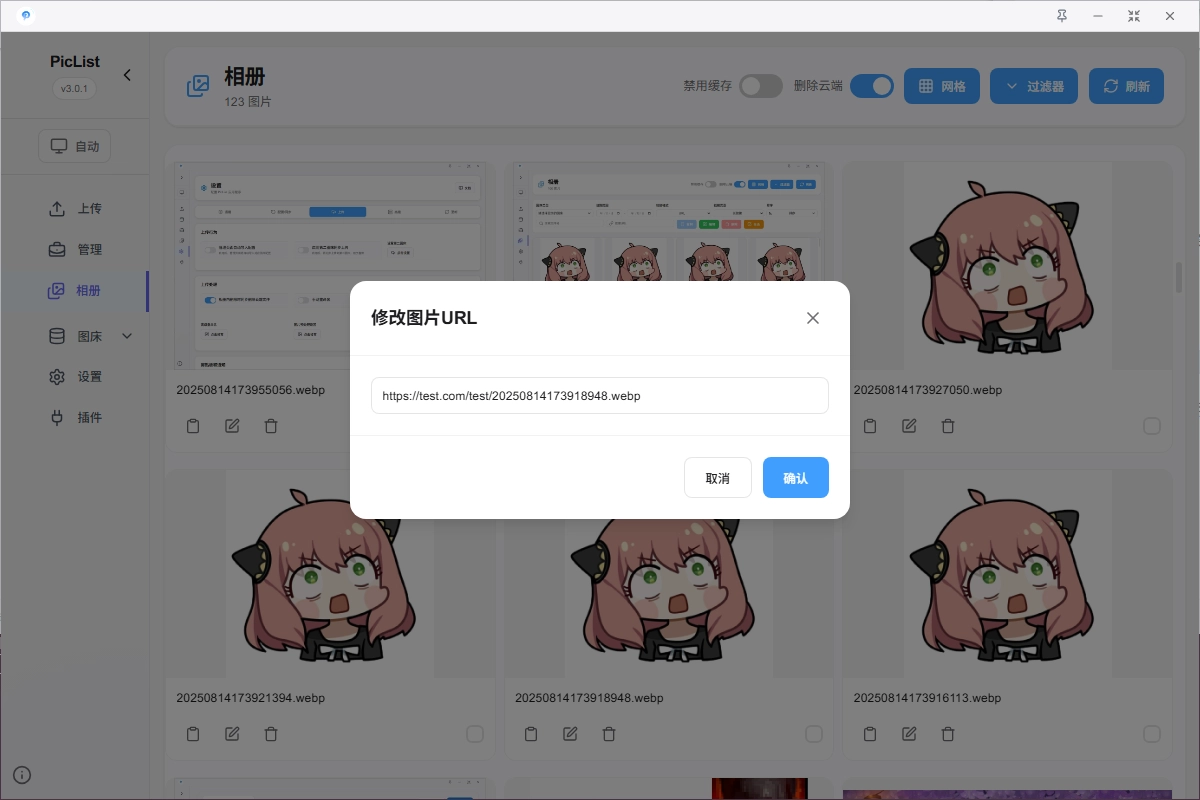
编辑相册的图片信息
有些时候可能上传的图片的url事后需要更改,比如修改http到https,比如加上一些操作后缀(例:七牛图床支持的 ?imgslim)等等,可以点击编辑按钮来修改。

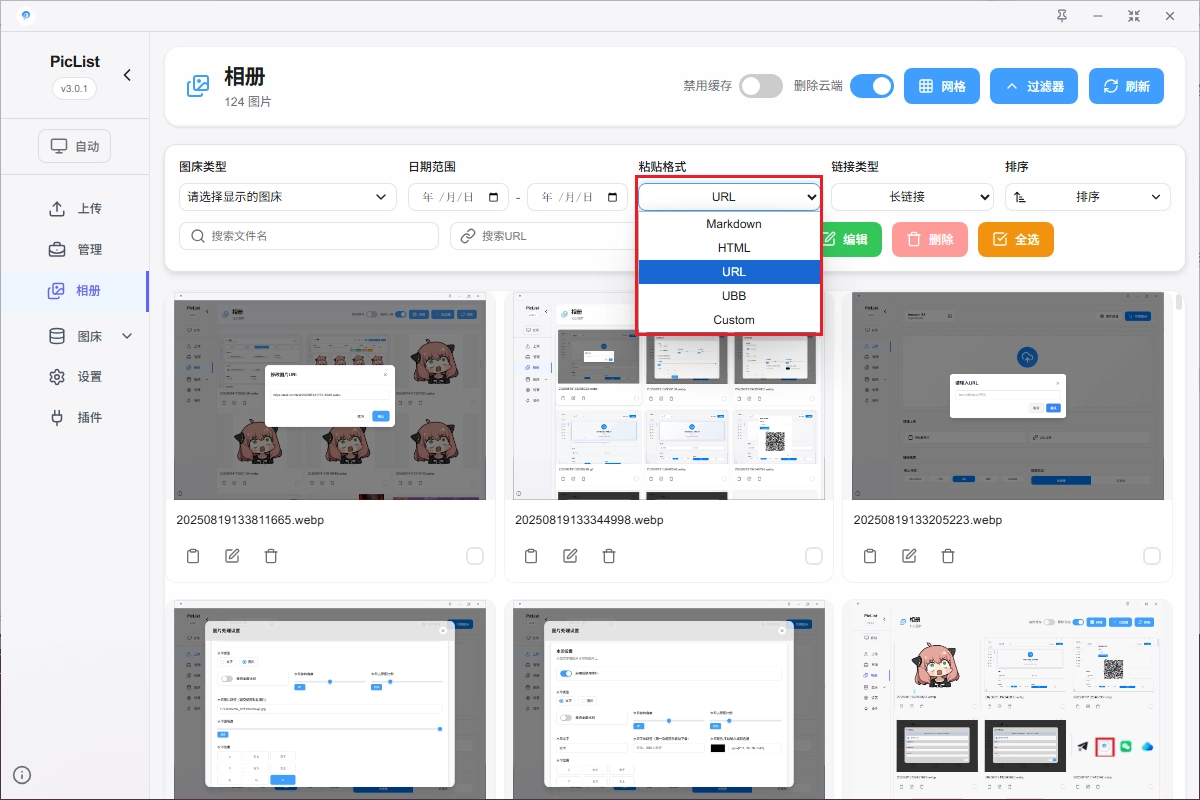
选择复制的链接格式
可以在相册区快速切换需要复制的链接格式。

全选以及shift多选支持
相册操作区支持全选操作,也支持简单的 shift 键跨图片多选。
云端删除 PicList+
在PicList中,你可以通过相册右上角的 删除云端选项来控制是否删除云端图片。
目前已经支持的图床或插件包括:
- 内置AList
- SM.MS
- Imgur
- Github
- 腾讯云 COS V5
- 阿里云 OSS
- 七牛云 KODO
- 又拍云
- WebDAV
- 本地图床
- 内置SFTP
- 内置AWS S3
- 多吉云
- 兰空图床
- PicList
- picgo-plugin-s3
- picgo-plugin-alist
- picgo-plugin-huawei-uploader
- picgo-plugin-dogecloud
高级搜索和排序 PicList+
所有高级功能可以在相册顶部工具栏中找到。
在PicList中,除了原本PicGo的基础图床分类和文件名搜索外,还新增了按上传时间搜索和按URL搜索的功能。
此外,按文件名和按URL搜索都支持正则表达式,例如 \d{4}-\d{2}-\d{2}可以匹配 2020-01-01这样的日期格式。
最终显示的结果是所有搜索条件的交集。
此外,PicList在相册中新增了排序功能,支持按文件名、文件扩展名、上传时间或者选中状态进行排序。
相同方式再次点击可以切换排序方向。

批量修改URL PicList+
点击相册顶部工具栏的 修改按钮,可以弹出批量修改URL的对话框。
批量修改功能通过正则表达式来匹配URL,然后替换为指定的字符串。其中,字符串中可以使用特殊占位符来进行替换。
支持的占位符有:
| 占位符 | 说明 |
|---|---|
{Y} | 年份, 4位 |
{y} | 年份, 2位 |
{m} | 月份, 2位 |
{d} | 日期, 2位 |
{h} | 小时, 2位 |
{i} | 分钟, 2位 |
{s} | 秒, 2位 |
{ms} | 毫秒, 3位 |
{timestamp} | 时间戳(毫秒) |
{md5} | 随机MD5字符串 |
{md5-16} | 随机MD5字符串(16位) |
{uuid} | UUID字符串 |
{str-number} | 随机字符串,number为长度 |
{filename} | 原文件名 |
{auto} | 自增数字 |
短链接功能 PicList+
PicList支持短链接功能,可以在相册顶部工具栏中找到,支持c1n.cn, 自建Yourls服务器和xyTom/Url-Shorten-Worker。
开启短链接功能后,复制图片链接时,会自动将图片链接转换为短链接。
图床设置区
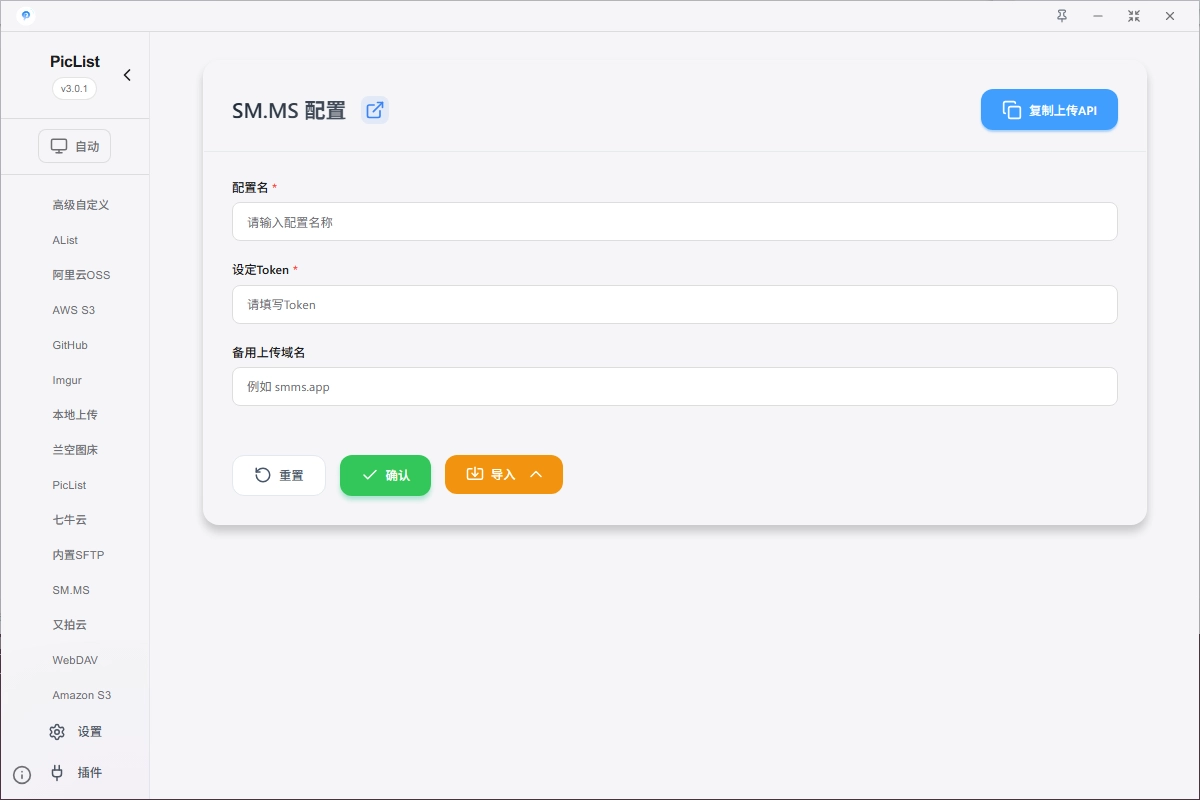
SM.MS
官方网站:https://sm.ms,大陆用户请访问https://smms.app。
官方文档:https://doc.sm.ms/。
配置项
{
"_configName": "", // 图床配置名
"token": "", // SM.MS的token,必填
"backupDomain": "" // 备用域名,可选
}
说明
提示
大陆地区用户 backupDomain请填写 smms.app,否则可能会出现上传失败的情况。
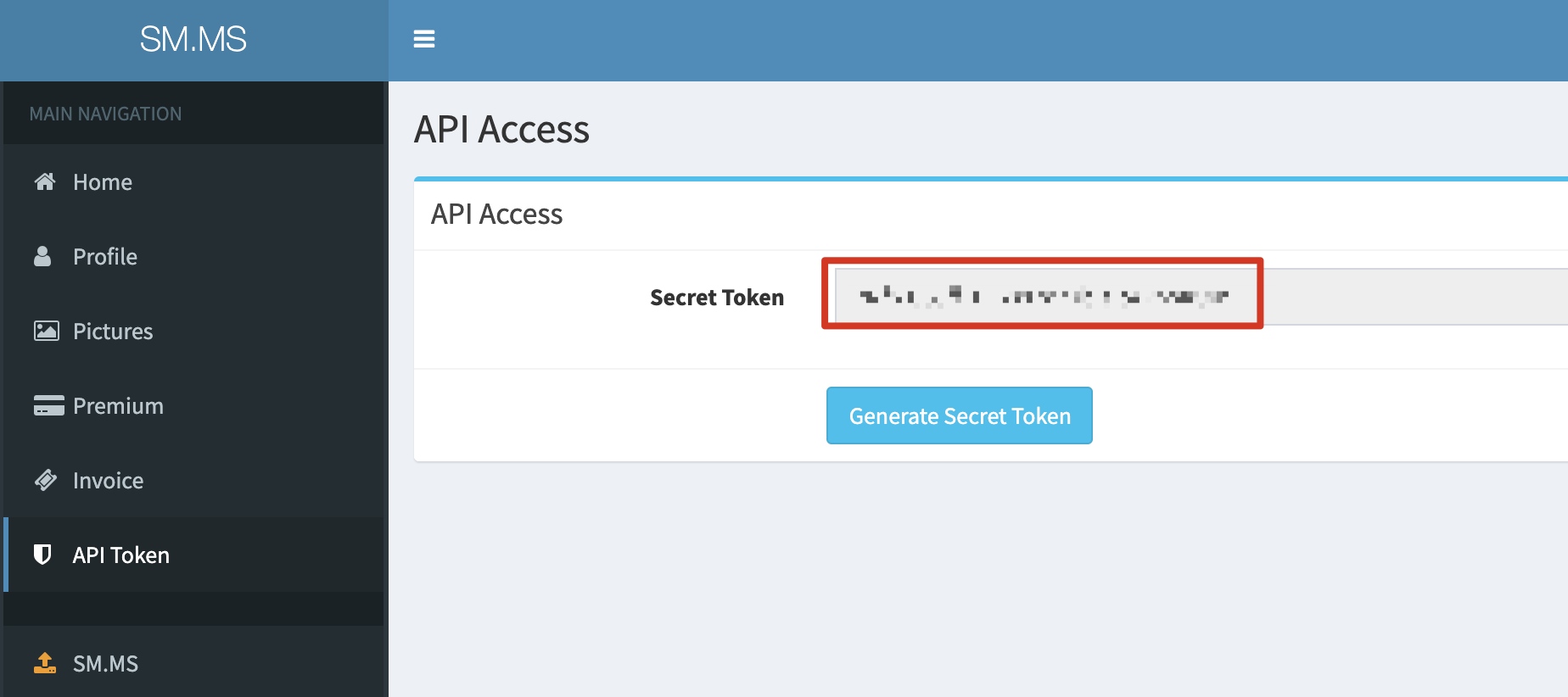
注册并登录smms后台获取token值。

高级自定义
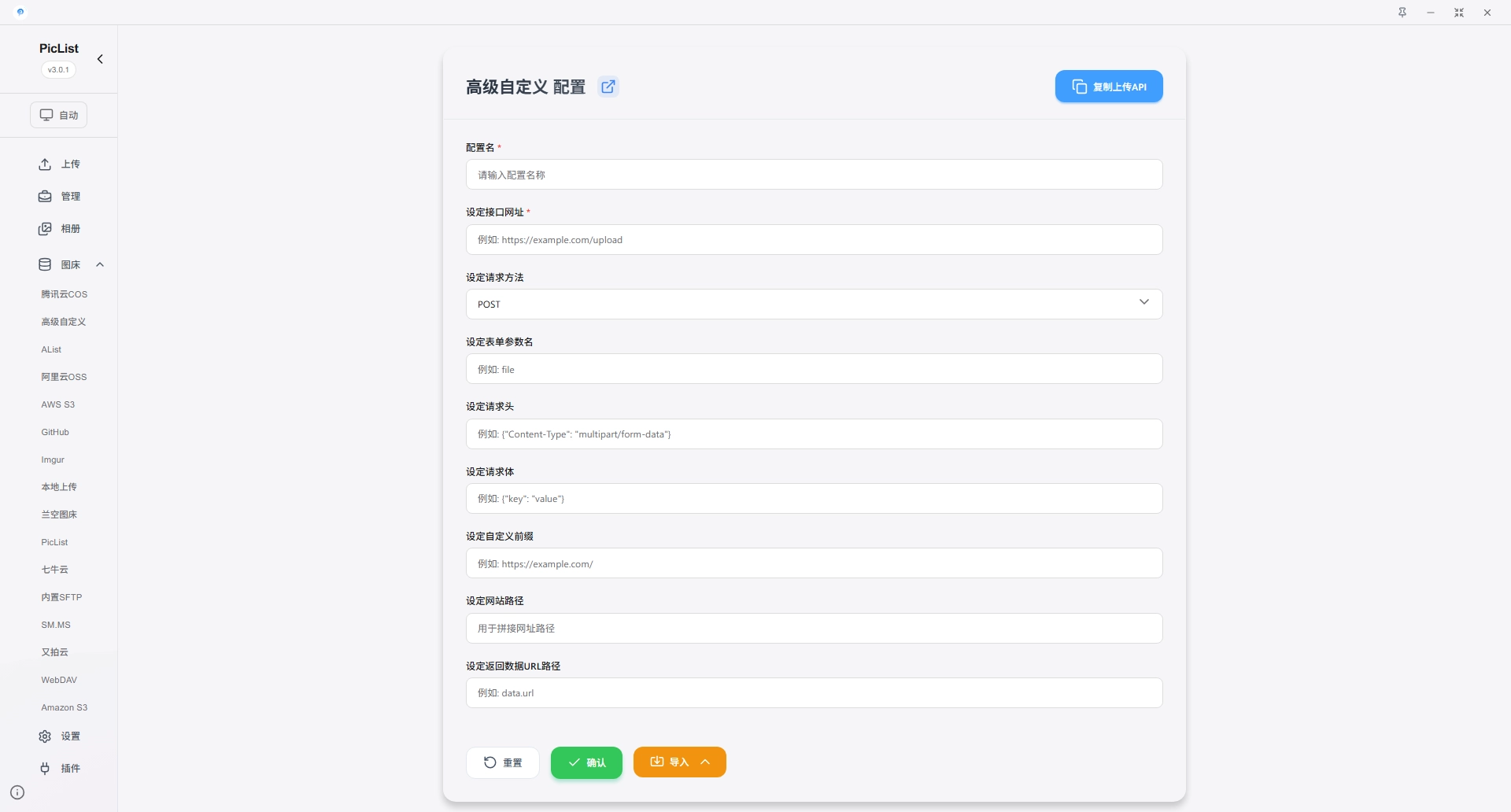
类似于插件picgo-plugin-web-uploader,PicList支持自主设置各项图床参数。仅但您对网络请求和图床有一定了解时使用。
配置项
{
"_configName": "", // 图床配置名
"endpoint": "", // 图床上传接口地址
"method": "", // 图床上传方法,一般为POST
"formDataKey": "", // 图片上传字段名
"headers": "{}", // 请求头
"body": "{}", // 请求体
"customPrefix": "", // 自定义前缀
"resDataPath": "", // 返回数据路径
}
说明
endpoint
填写你的图床上传接口地址,一般可以在图床的API文档中找到。
method
填写你的图床上传方法,一般为POST。
formDataKey
一般使用表单上传图片,填写图片上传字段名。
headers
填写请求头,JSON格式,例如:
{
"Authorization": "Bearer token"body
填写请求体,JSON格式,例如:
{
"key": "value"
}customPrefix
自定义前缀,填写后,上传成功后的图片链接会加上这个前缀。
resDataPath
返回数据路径,填写后,PicList会根据这个路径来获取图片链接,例如返回数据为:
{
"code": 200,
"data": {
"url": "https://example.com/image.jpg"
}
}则填写 data.url。
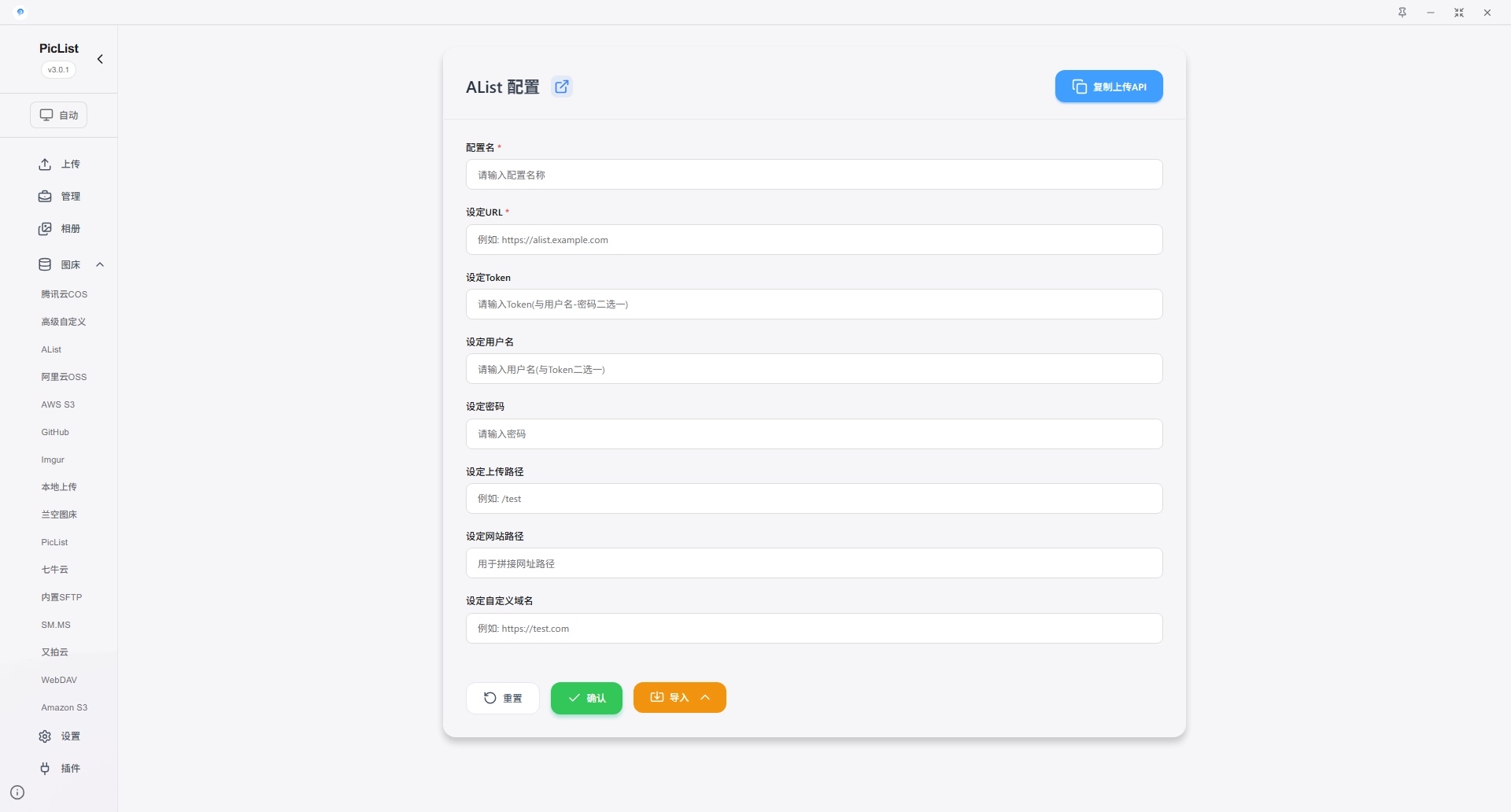
AList
PicList内置AList支持,请参考官方文档进行搭建。
配置项
{
"_configName": "", // 图床配置名
"url": "", // AList网址
"token": "", // 管理员token,和用户名/密码二选一
"username": "", // 用户名,和token二选一
"password": "", // 密码,和token二选一
"uploadPath": "", // 上传路径,可选
"webPath": "", // 网络路径,可选
"customUrl": "" // 自定义域名,可选
}
说明
url
填写你的AList网址,例如 https://alist.example.com,注意要加 http://或者 https://。
token & username & password
AList支持两种上传方式,一种是使用管理员token,一种是使用用户名和密码。
如果使用管理员token,填写token即可,可以通过进入管理后台,依次点击 设置 -> 其它 -> 令牌来获得token。
如果你不是管理员,可以使用用户名和密码登录,填写用户名和密码即可。PicList会自动获取和刷新token。
uploadPath/上传路径
上传路径为可选项,如果不填写,则默认存储在AList的根目录下。
例如填写 images/test/,则文件将存储于对应的test目录下。
webPath/网络路径
网络路径为可选项,如果不填写,则默认与上传路径相同。
例如填写 images/test/,则文件的外网访问地址为 https://alist.example.com/images/test/filename。
customUrl/自定义域名
自定义域名为可选项,如果不填写,则在复制链接、预览图片等操作时,将使用url参数中填写的域名。
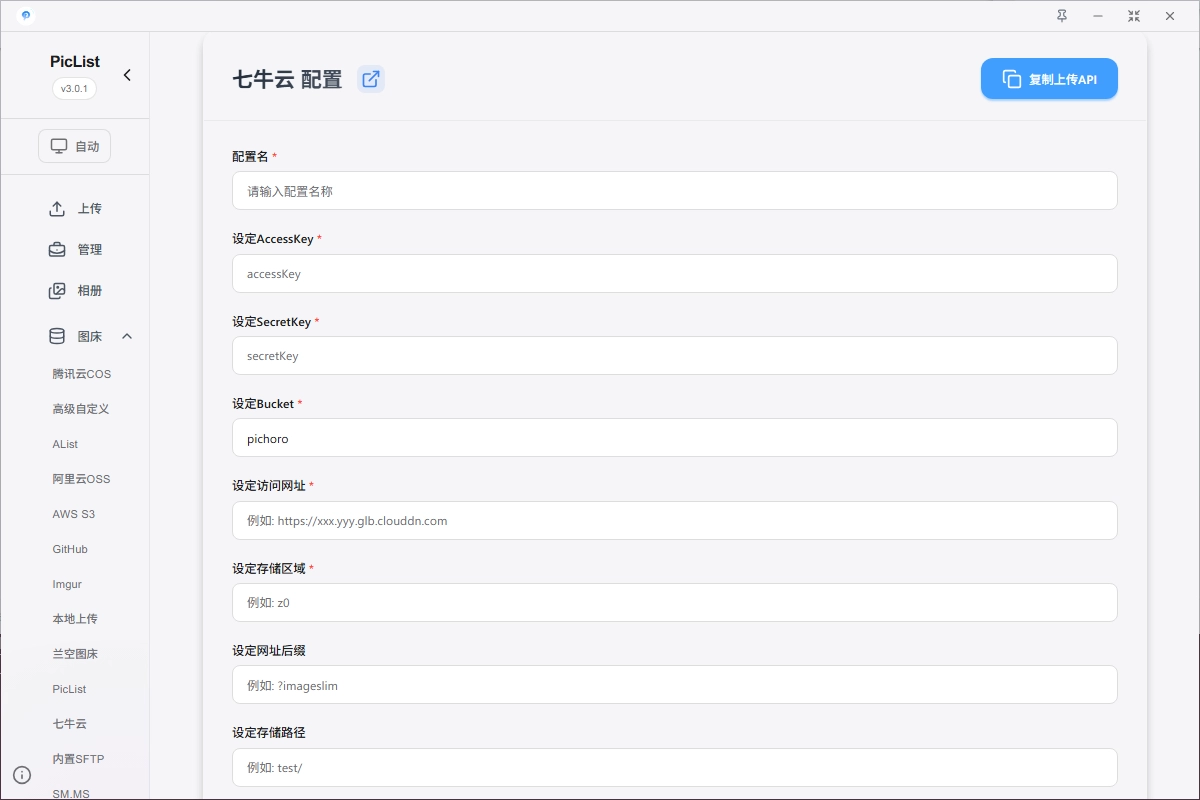
七牛云
官方文档:https://developer.qiniu.com/kodo
配置项
{
"_configName": "", // 图床配置名
"accessKey": "",
"secretKey": "",
"bucket": "", // 存储空间名
"url": "", // 访问网址
"area": "", // 存储区域编号
"options": "", // 网址后缀,比如?imgslim
"path": "" // 自定义存储路径,比如img/
}
说明
accessKey & secretKey
你需要在七牛云个人中心-密钥管理中创建或者查看你的accessKey和secretKey。
bucket & area
访问https://portal.qiniu.com/kodo/bucket,可创建bucket和查看到你的bucket列表和对应的存储区域。
请把存储桶权限设置为公共读,否则上传的图片在相册中无法显示。
提示
APP内填写的存储区域是区域代码,不是实际中文名称。
请访问七牛云官方文档-存储区域或者参考下表查询代码。
| 存储区域 | 区域代码 |
|---|---|
| 华东-浙江 | z0 |
| 华东-浙江2 | cn-east-2 |
| 华北-河北 | z1 |
| 华南-广东 | z2 |
| 北美-洛杉矶 | na0 |
| 亚太-新加坡 | as0 |
| 亚太-首尔 | ap-northeast-1 |
| 亚太-河内 | ap-northeast-2 |
url
访问网址是七牛云分配给你的测试域名或者你自己绑定的域名,如果你没有绑定域名,可以在七牛云官方文档-绑定域名中查看如何绑定域名。
绑定的域名必须是已备案的域名,否则无法正常访问。
填写时,注意要加 http://或者 https://。
path/存储路径
存储路径为可选项,如果不填写,则默认存储在bucket的根目录下。
例如填写 images/test/,则文件将存储于对应的test目录下。
不要忘记最后的 /。
options/网站后缀
七牛云提供了图片处理功能,一般用于图片的裁剪、缩放、旋转、水印等操作。
使用方法:在文件的外网访问地址后面加上网站后缀,例如:http://xxx.com/xxx.jpg?imageView2/2/w/500/h/500,则会将图片裁剪为500x500的缩略图。
详细的网站后缀使用请参考图片样式。
该功能的使用如果超出免费额度,会产生额外处理费用,具体费用请参考图片处理费用。
网站后缀为可选项,如果不填写的话,会拷贝原始地址。
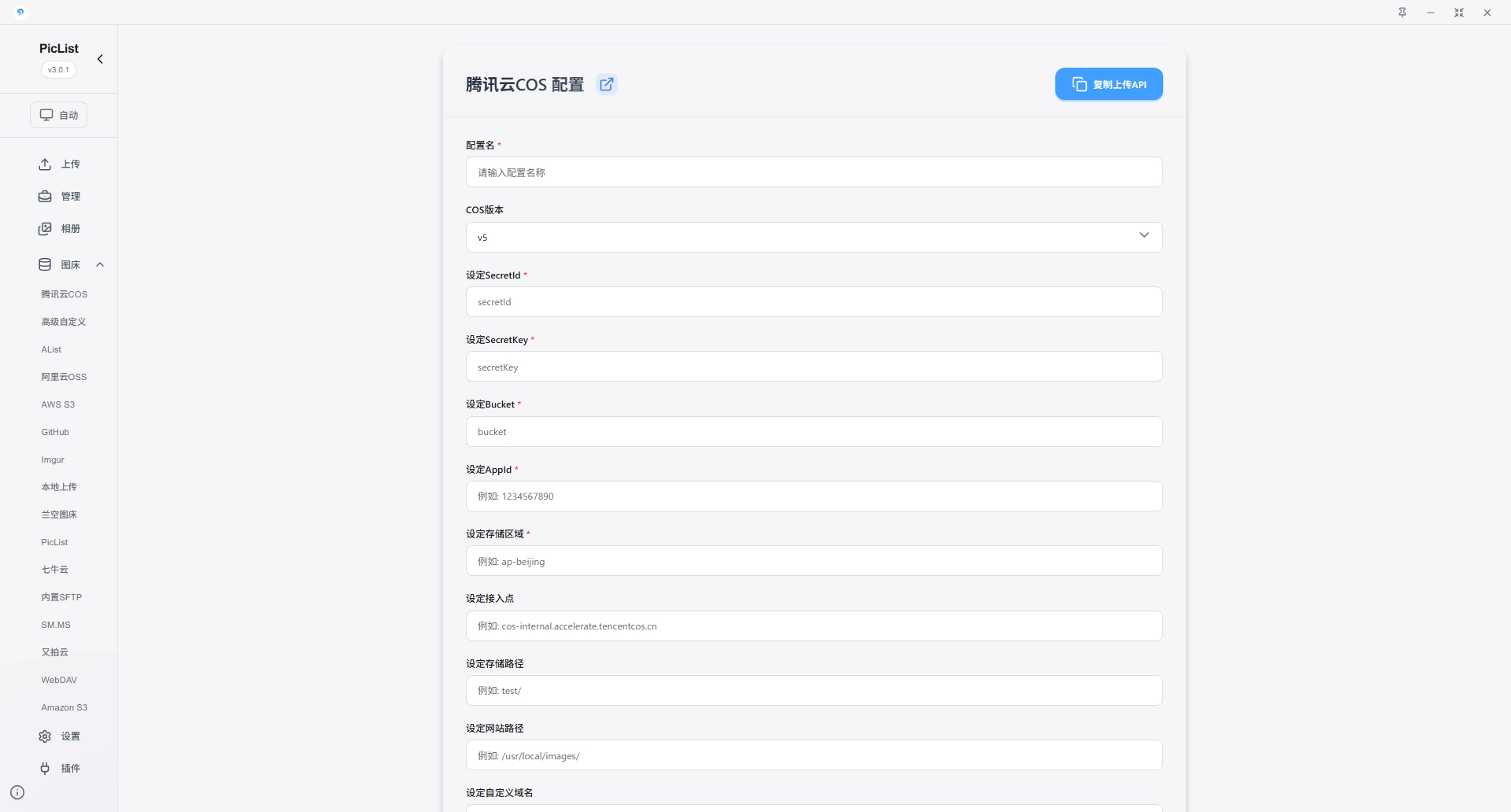
腾讯云COS
官方网站:https://cloud.tencent.com/product/cos
官方文档:https://cloud.tencent.com/document/product/436
配置项
{
"_configName": "", // 图床配置名
"secretId": "",
"secretKey": "",
"bucket": "", // 存储桶名,v4和v5版本不一样
"appId": "", // 例如1250000000
"area": "", // 存储区域,例如ap-beijing-1
"path": "", // 自定义存储路径,比如img/
"customUrl": "", // 自定义域名,注意要加http://或者https://
"version": "v5" | "v4", // COS版本,v4或者v5
"options": "", // 网站后缀,比如?imageMogr2/thumbnail/500x500
"slim": boolean // 是否开启极智压缩
}
V4版本说明
请参考PicGo官方手册。
由于V4 版本已经较旧,PicList不再主动更新V4版本相关功能,并且不考虑后期移除相关支持。
V5版本说明
secretId & secretKey & appId
你需要在腾讯云API密钥管理页面中创建或者查看你的secretId,secretKey和appId。
bucket & area
访问https://console.cloud.tencent.com/cos/bucket,可创建bucket和查看到你的bucket列表和对应的存储区域。
bucket的格式为 bucketname-appId,其中 appId与上面的 appId对应。
请把存储桶权限设置为公共读,否则上传的图片在相册中无法显示。
提示
APP内填写的存储区域是区域代码,不是实际中文名称。
请访问腾讯云官方文档-地域和访问域名或者参考下表查询代码。
| 存储区域 | 区域代码 |
|---|---|
| 北京一区 | ap-beijing-1 |
| 北京 | ap-beijing |
| 南京 | ap-nanjing |
| 上海 | ap-shanghai |
| 广州 | ap-guangzhou |
| 成都 | ap-chengdu |
| 重庆 | ap-chongqing |
| 深圳金融 | ap-shenzhen-fsi |
| 上海金融 | ap-shanghai-fsi |
| 北京金融 | ap-beijing-fsi |
| 中国香港 | ap-hongkong |
| 新加坡 | ap-singapore |
| 孟买 | ap-mumbai |
| 雅加达 | ap-jakarta |
| 首尔 | ap-seoul |
| 曼谷 | ap-bangkok |
| 东京 | ap-tokyo |
| 硅谷(美西) | na-siliconvalley |
| 弗吉尼亚(美东) | na-ashburn |
| 多伦多 | na-toronto |
| 圣保罗 | sa-saopaulo |
| 法兰克福 | eu-frankfurt |
| 莫斯科 | eu-moscow |
path/存储路径
存储路径为可选项,如果不填写,则默认存储在bucket的根目录下。
例如填写 images/test/,则文件将存储于对应的test目录下。
customUrl/自定义域名
注意
注意要加 http://或者 https://
自定义域名为可选项,如果不填写,则在复制链接、预览图片等操作时,将使用腾讯云的默认外网域名。
例如文件 test.jpg存储于目录 images/test/下,bucket名称为 test-1250000000,存储区域为 ap-beijing,则默认外网域名为 test-1250000000.cos.ap-beijing.myqcloud.com,文件访问地址为 https://test-1250000000.cos.ap-beijing.myqcloud.com/images/test/test.jpg。
而如果填写了自定义域名,则文件的外网访问地址为 http://自定义域名/images/test/test.jpg。
options/网站后缀
腾讯云提供了图片处理功能,一般用于图片的裁剪、缩放、旋转、水印等操作。
使用方法:在文件的外网访问地址后面加上网站后缀,例如 https://test-1250000000.cos.ap-beijing.myqcloud.com/images/test/test.jpg?imageMogr2/thumbnail/500x500。
详细的网站后缀使用请参考图片处理指南。
该功能的使用如果超出免费额度,会产生额外处理费用,具体费用请参考图片处理费用。
网站后缀为可选项,如果不填写的话,会拷贝原始地址。
slim/极智压缩
参考极智压缩,开启后,图片会自动进行压缩。
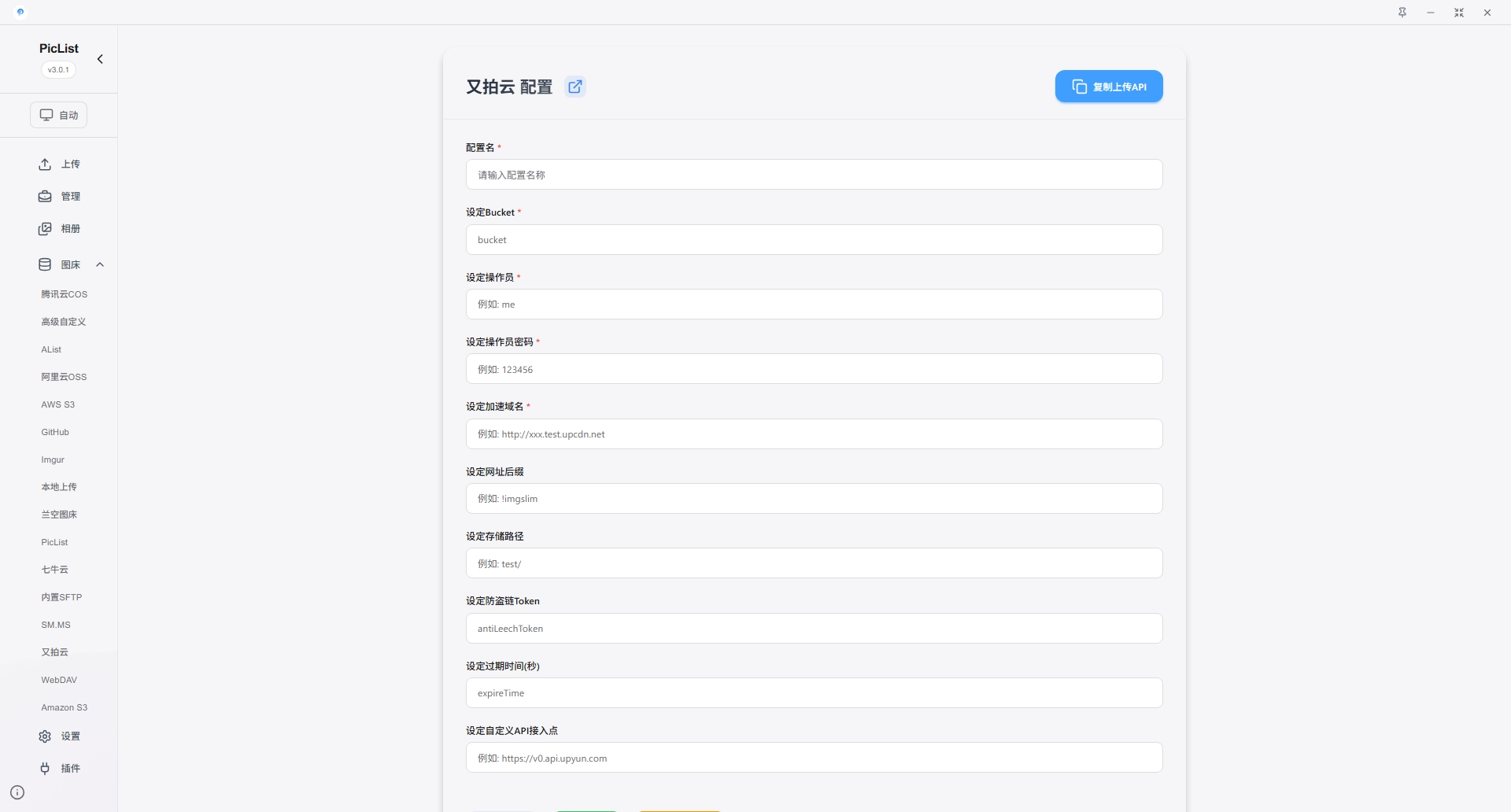
又拍云
官方文档:https://docs.upyun.com/api/
配置文件
{
"_configName": "", // 图床配置名
"bucket": "", // 存储空间名,及你的服务名
"operator": "", // 操作员
"password": "", // 密码
"options": "", // 针对图片的一些后缀处理参数
"path": "", // 自定义存储路径,比如img/
"url": "", // 加速域名,注意要加http://或者https://
"antiLeechToken": "", // 防盗链密钥
"expireTime": "", // 防盗链过期时间
"endpoint": "" // 服务节点
}
说明
bucket
访问https://console.upyun.com/services/file/,可创建服务(对应bucket)和查看服务列表。
operator/操作员 & password/操作员密码
进入服务后,点击 存储管理,在最下方可查看和修改操作员,密码为操作员对应的密码。
推荐授予操作员 读取、写入、删除权限。
url/加速域名
加速域名是又拍云分配给你的测试域名或者你自己绑定的域名,如果你没有绑定域名,可以在又拍云官方文档-针对自主源,如何创建 CDN 服务?中查看如何绑定域名。
绑定的域名必须是已备案的域名,否则无法正常访问。
注意要加 http://或者 https://。
path/存储路径
存储路径为可选项,如果不填写,则默认存储在bucket的根目录下。
例如填写 images/test/,则文件将存储于对应的test目录下。
options/网站后缀
又拍云 免费提供了图片处理功能,一般用于图片的裁剪、缩放、旋转、水印等操作。
参数格式:
图片 URL + 间隔标识符 + 参数或缩略图版本详细的网站后缀使用请参考图片处理。
网站后缀为可选项,如果不填写的话,会拷贝原始地址。
antiLeechToken/防盗链密钥 & expireTime/防盗链过期时间
如果你开启了防盗链功能,需要填写防盗链密钥和过期时间。
endpoint/服务节点
可选参数,默认为https://v0.api.upyun.com。
参考官方文档,填写你的服务节点。
可选节点有:
https://v0.api.upyun.com:智能选择(推荐)https://v1.api.upyun.com:电信节点https://v2.api.upyun.com:联通节点https://v3.api.upyun.com:移动节点
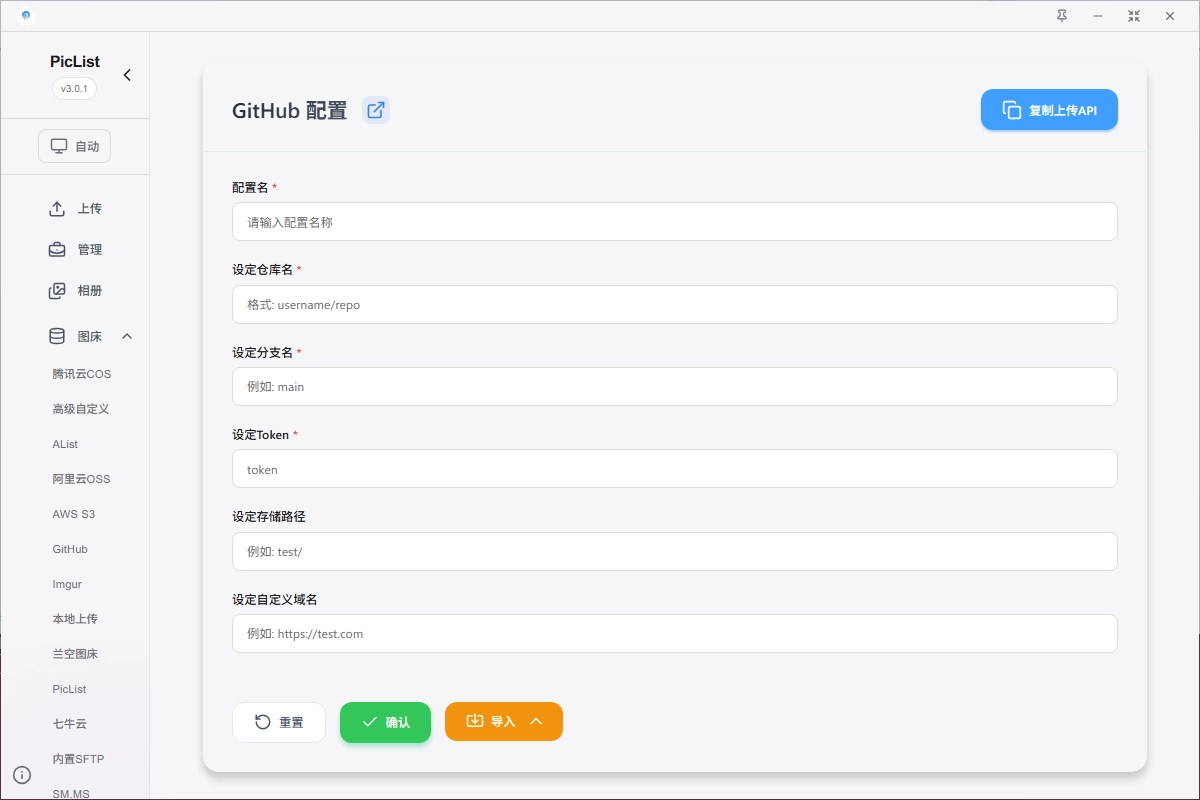
GitHub图床
官方文档:https://docs.github.com/en/rest
配置项
{
"_configName": "", // 图床配置名
"repo": "", // 仓库名,格式是username/reponame
"token": "", // github token
"path": "", // 自定义存储路径,比如img/
"webPath": "", // 自定义web路径,比如img/
"customUrl": "", // 自定义域名,注意要加http://或者https://
"branch": "" // 分支名,默认是main
}
说明
repo/仓库名
前往https://github.com注册账号,注册成功后即可获取到用户名。
新建一个仓库,如果是作为图床使用,记得新建公开仓库。
然后按照 用户名/仓库名的格式填写repo。
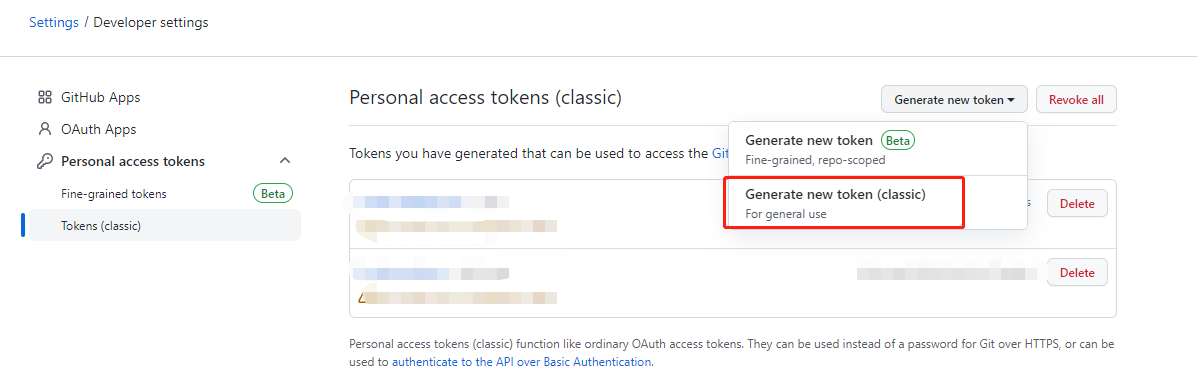
token
访问:https://github.com/settings/tokens,然后点击 Generate new token(Classic)。

把 repo的勾打上,根据自己的需要设定过期时间。然后翻到页面最底部,点击 Generate token的绿色按钮生成token。
注意
token只会显示一次,请复制Token后存到安全的地方。
path/存储路径
可选参数,用于指定图片存储路径,不填写则默认存储在仓库根目录。
webPath/自定义web路径
可选参数,用于指定图片自定义web路径,一般用于CDN加速。
branch/分支
可选参数,用于指定图片存储分支,不填写则默认存储在默认分支。
customUrl/自定义域名
可选参数,用于指定图片自定义域名,一般用于CDN加速。
例如,如果使用了jsDelivr加速,可填写 https://cdn.jsdelivr.net/gh/{github用户名}/{仓库名}@{分支名}/,其中 {github用户名}、{仓库名}、{分支名}分别对应Github用户名、仓库名、分支名。
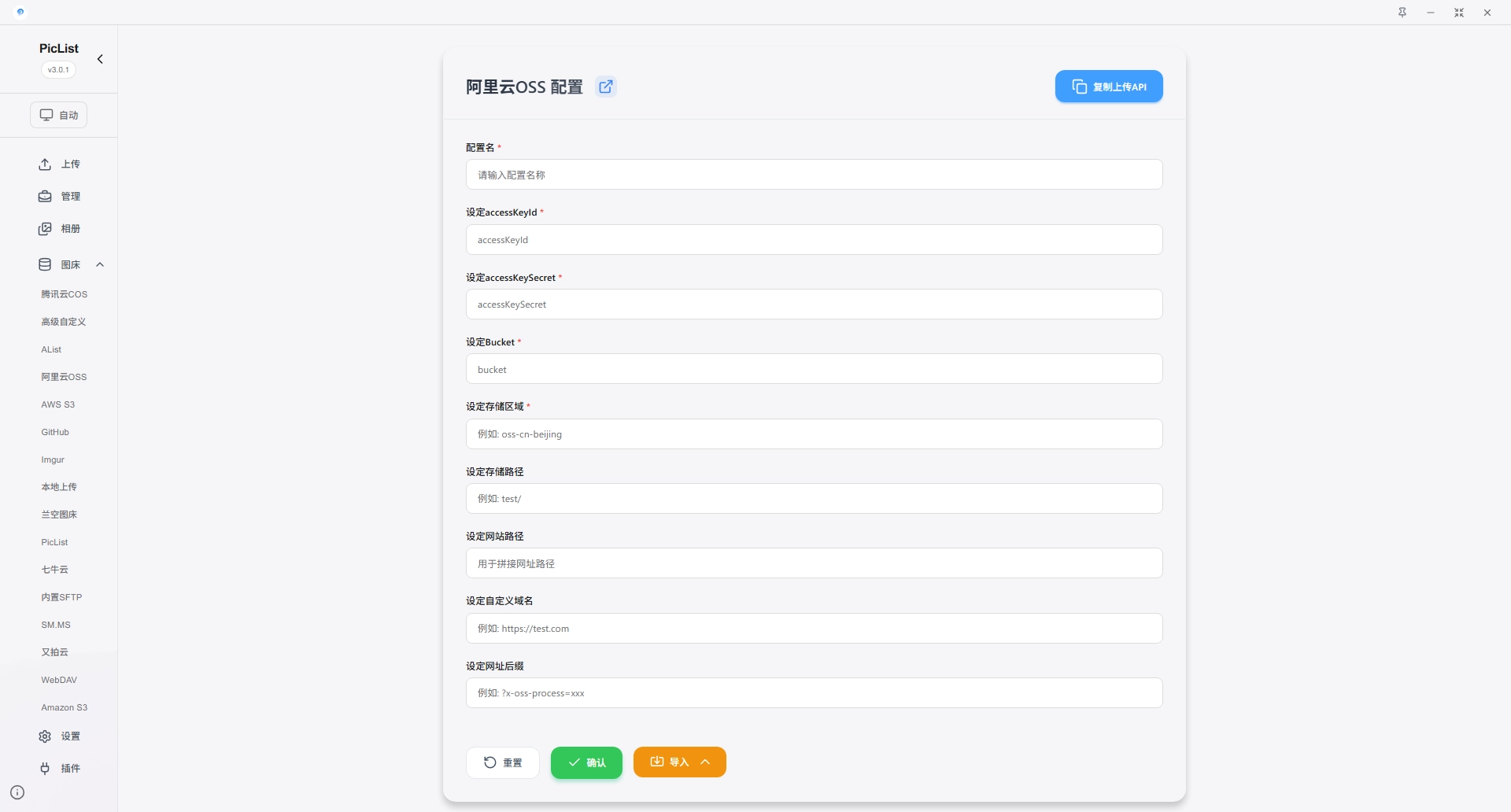
阿里云OSS
官方网站:https://www.aliyun.com/product/oss
官方文档:https://help.aliyun.com/product/31815.html
配置项
{
"_configName": "", // 图床配置名
"accessKeyId": "",
"accessKeySecret": "",
"bucket": "", // 存储空间名
"area": "", // 存储区域代号
"path": "", // 自定义存储路径
"customUrl": "" // 自定义域名,注意要加http://或者https://
}
说明
accessKeyId & accessKeySecret
你需要在阿里云AccessKey管理页面中创建或者查看你的accessKeyId和accessKeySecret,可以通过以下两种方式进入:
- 直接访问管理页面网址
- 登录阿里云后,点击右上角头像,选择
AccessKey管理。
bucket & area
从 阿里云工作台->对象存储OSS->bucket列表进入存储桶管理页面,或者直接访问https://oss.console.aliyun.com/bucket,即可查看到你的bucket列表和对应的存储区域。
请把存储桶权限设置为公共读,否则上传的图片在相册中无法显示。
提示
APP内填写的存储区域是区域代码,不是实际中文名称。
请访问阿里云官方文档或者参考下表查询代码。
| 存储区域 | 区域代码 |
|---|---|
| 华东 1(杭州) | oss-cn-hangzhou |
| 华东 2(上海) | oss-cn-shanghai |
| 华东5(南京本地地域) | oss-cn-nanjing |
| 华东6(福州本地地域) | oss-cn-fuzhou |
| 华中1(武汉-本地地域) | oss-cn-wuhan |
| 华北 1(青岛) | oss-cn-qingdao |
| 华北 2(北京) | oss-cn-beijing |
| 华北 3(张家口) | oss-cn-zhangjiakou |
| 华北 5(呼和浩特) | oss-cn-huhehaote |
| 华北 6(乌兰察布) | oss-cn-wulanchabu |
| 华南 1(深圳) | oss-cn-shenzhen |
| 华南 2(河源) | oss-cn-heyuan |
| 华南 3(广州) | oss-cn-guangzhou |
| 西南 1(成都) | oss-cn-chengdu |
| 中国(香港) | oss-cn-hongkong |
| 美国(硅谷) | oss-us-west-1 |
| 美国(弗吉尼亚) | oss-us-east-1 |
| 日本(东京) | oss-ap-northeast-1 |
| 韩国(首尔) | oss-ap-northeast-2 |
| 新加坡 | oss-ap-southeast-1 |
| 澳大利亚(悉尼) | oss-ap-southeast-2 |
| 马来西亚(吉隆坡) | oss-ap-southeast-3 |
| 印度尼西亚(雅加达) | oss-ap-southeast-5 |
| 菲律宾(马尼拉) | oss-ap-southeast-6 |
| 泰国(曼谷) | oss-ap-southeast-7 |
| 印度(孟买) | oss-ap-south-1 |
| 德国(法兰克福) | oss-eu-central-1 |
| 英国(伦敦) | oss-eu-west-1 |
| 阿联酋(迪拜) | oss-me-east-1 |
| 无地域属性(中国内地) | oss-rg-china-mainland |
path/存储路径
存储路径为可选项,如果不填写,则默认存储在bucket的根目录下。
例如填写 images/test/,则文件将存储于对应的test目录下。
customUrl/自定义域名
自定义域名为可选项,如果不填写,则在复制链接、预览图片等操作时,将使用阿里云的默认外网域名。
例如文件 test.jpg存储于目录 images/test/下,bucket名称为 test-bucket,存储区域为 华东 1(杭州),则文件的外网访问地址为 https://test-bucket.oss-cn-hangzhou.aliyuncs.com/images/test/test.jpg。
而如果填写了自定义域名,则文件的外网访问地址为 http://自定义域名/images/test/test.jpg。
请注意包含 http://或 https://。
options/网站后缀
阿里云OSS提供了图片处理功能,一般用于图片的裁剪、缩放、旋转、水印等操作。
使用方法:在文件的外网访问地址后面加上网站后缀,例如 https://test-bucket.oss-cn-hangzhou.aliyuncs.com/images/test/test.jpg?x-oss-process=image/resize,m_fill,h_100,w_100。
详细的网站后缀使用请参考OSS新版图片处理指南。
该功能的使用如果超出免费额度,会产生额外处理费用,具体费用请参考OSS图片处理费用。
网站后缀为可选项,如果不填写的话,会拷贝原始地址。
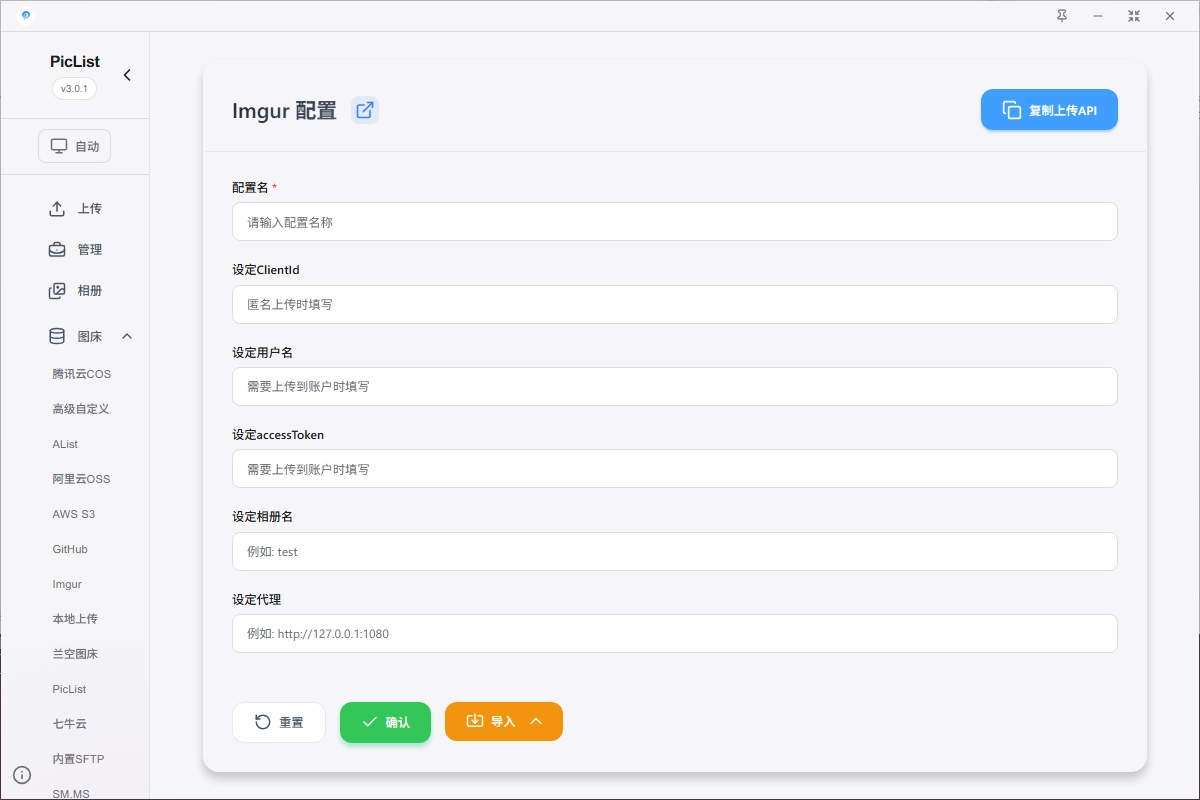
Imgur
提示
Imgur大陆地区访问受限,务必设置代理,否则无法上传图片。
官方网站:https://imgur.com/
官方文档:https://apidocs.imgur.com/
配置项
{
"_configName": "", // 图床配置名
"clientId": "", // imgur的clientId
"username": "", // imgur的用户名
"accessToken": "", // imgur的accessToken
"album": "", // imgur的相册名
"proxy": "" // 代理地址,仅支持http代理
}
说明
clientId
提示
clientId用于匿名访问Imgur API,如果您想上传图片到自己的账户,需要填写 username和 accessToken字段。
如果您未生成过clientId,请先登录Imgur,然后访问https://api.imgur.com/oauth2/addclient,填写 Application name,Authorization Type选择 OAuth 2 authorization without a callback URL,点击 Submit,即可生成clientId。
如果您已经生成过clientID,登录Imgur官网,点击右上角头像,选择 Settings,在 Applications页面即可查看到。 或者直接访问https://imgur.com/account/settings/apps,也可查看。
username/accessToken
如果您想上传图片到自己的账户,需要填写 username和 accessToken字段。
如果您未生成过accessToken,请先登录Imgur,然后访问https://api.imgur.com/oauth2/authorize?client_id={clientId}&response_type=token,其中 {clientId}为您的clientId,点击 Allow,此时浏览器地址栏会跳转到 https://imgur.com/#access_token={accessToken}&expires_in=315360000&token_type=bearer&refresh_token={refreshToken}&account_username={username}&account_id={accountId},其中 {accessToken}为您的accessToken。
album/相册名
相册名为可选项,如果不填写,则上传的图片不会被添加到相册中。
proxy/http代理
由于众所周知的原因,大陆地区正常情况下并不能访问Imgur,请自行配置代理。
代理填写格式为 http(s)://127.0.0.1:{port},其中 {port}为代理端口号。
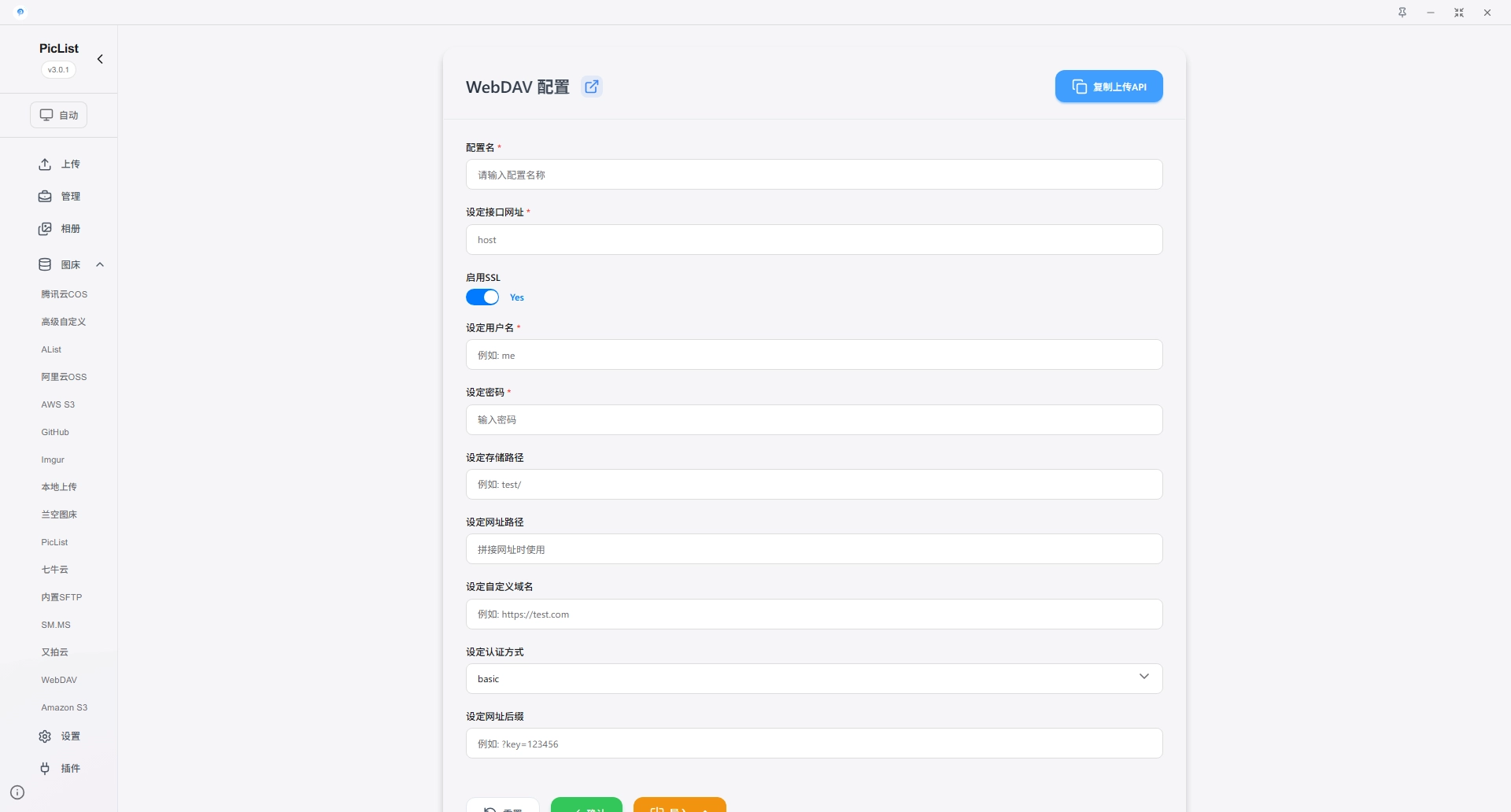
WebDAV
配置项
{
"_configName": "", // 图床配置名
"host": "", // WebDAV地址
"username": "", // 用户名
"password": "", // 密码
"path": "", // 存储路径
"webpath": "", // 网址路径
"customUrl": "", // 自定义域名
"sslEnabled": boolean, // 是否启用SSL
"authType": "basic" | "digest", // 认证方式
"options": "" // 网站后缀
}
说明
host域名
必填参数,用于指定WebDAV的域名,可以是IP地址或者域名,如果使用IP地址,请指定端口号。
username/用户名 & password/密码
必填参数,用于指定WebDAV的用户名和密码。
path/存储路径
存储路径为可选项,如果不填写,则默认存储在WebDAV的根目录下。
例如填写 images/test/,则文件将存储于对应的test目录下。
webpath/网址路径
网址路径为可选项,如果不填写,则默认与存储路径相同。
该路径用于拼接图片的访问地址,例如填写 images/test/,则图片的访问地址为 https://host/images/test/。
customUrl/自定义域名
自定义域名为可选项,如果不填写,则在复制链接、预览图片等操作时,将使用上面的host域名。
sslEnabled/是否启用SSL
请根据您的WebDAV是否通过HTTPS访问来选择是否启用SSL。
authType/认证方式
认证方式默认为basic,可以选择digest。
options/网站后缀
自定义网址后缀,用于特殊操作。
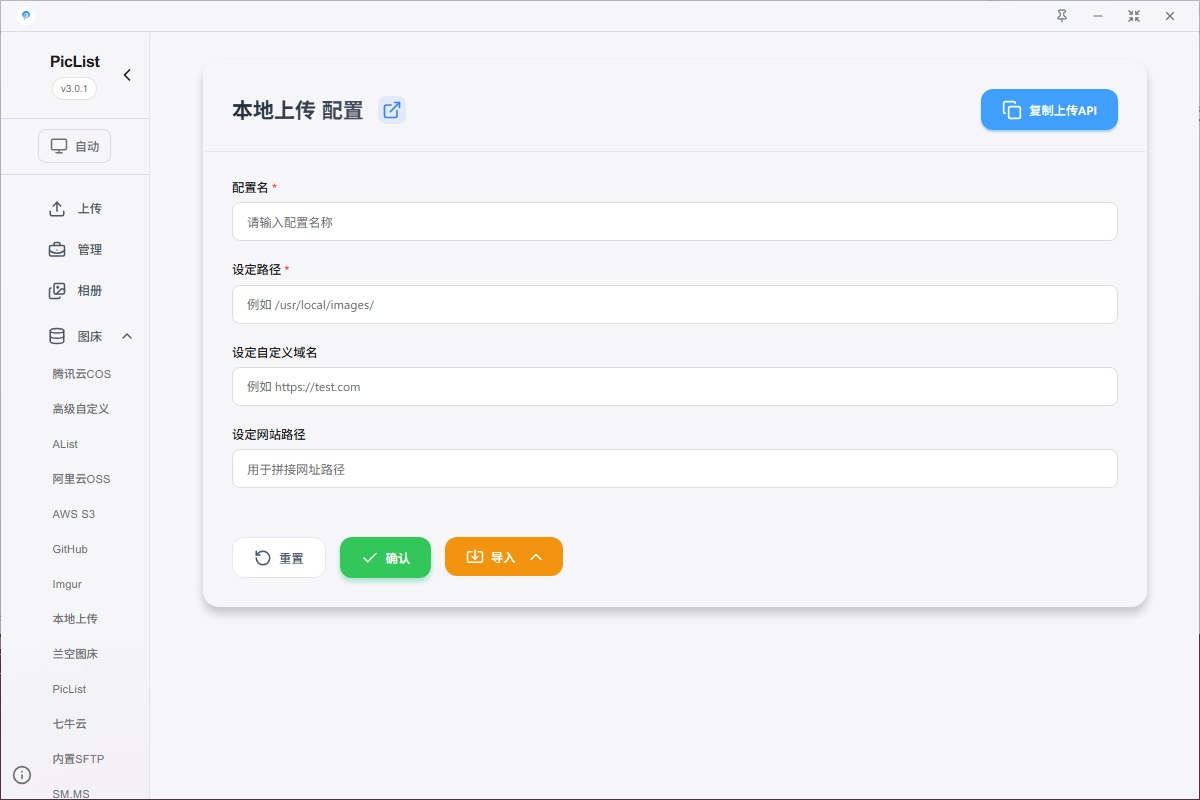
本地图床
本地图床是指将本地某个文件夹作为图床,上传的图片会存储在该文件夹中。例如通过Rclone等工具挂载云存储到本地路径后,可以将该路径作为本地图床。
配置项
{
"_configName": "", // 图床配置名
"path": "", // 存储路径
"customUrl": "", // 自定义域名
"webPath": "" // 网址路径
}
说明
path
必填参数,用于指定本地图床的存储路径。
customUrl/自定义域名
自定义域名为可选项,如果不填写,则在复制链接、预览图片等操作时,将使用上面的本地路径。
webpath/网址路径
网址路径为可选项,如果不填写,则默认与存储路径相同。
该路径用于拼接图片的访问地址,例如填写 images/test/,则图片的访问地址为 https://host/images/test/。
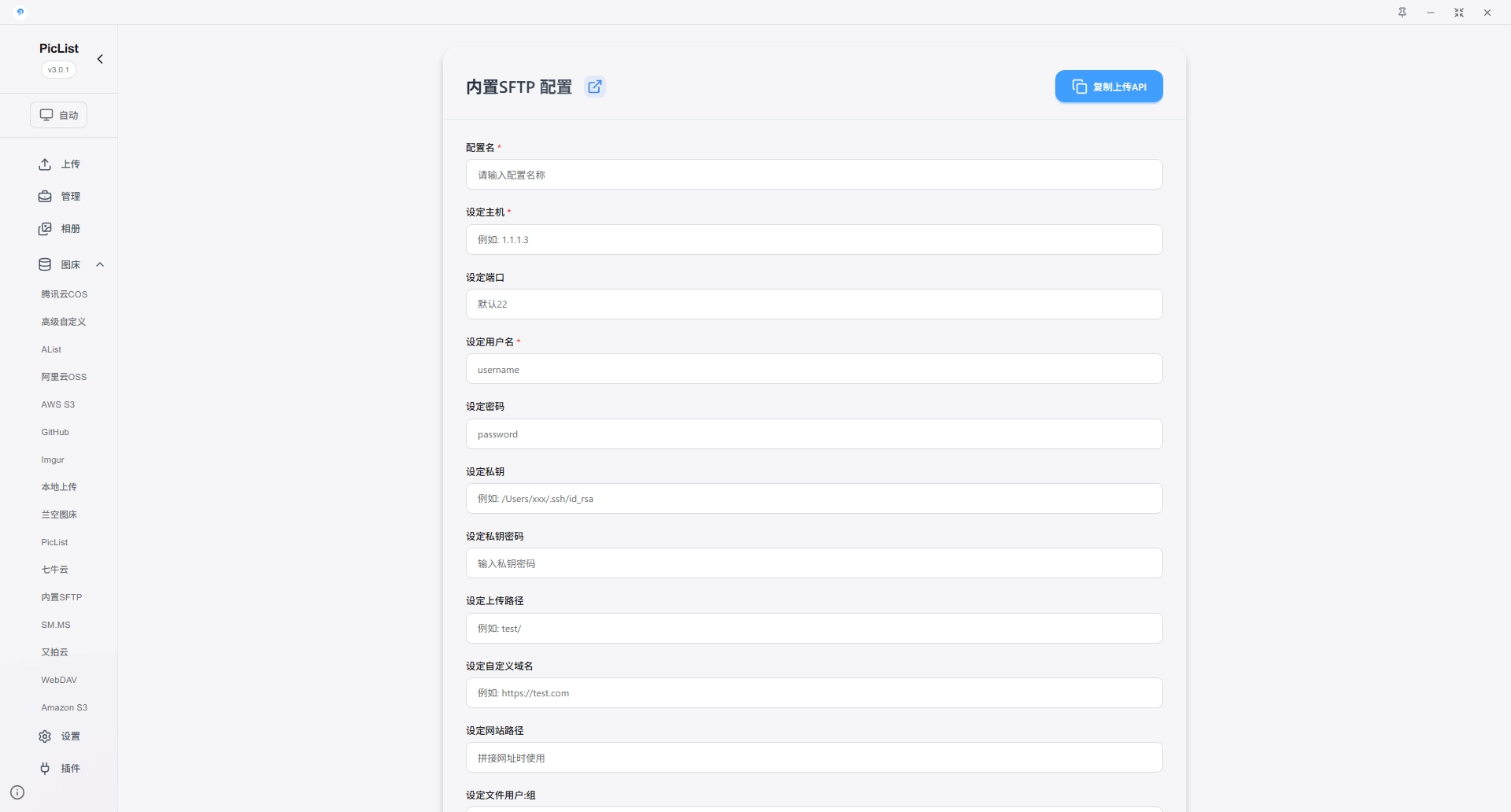
内置SFTP
用于通过SFTP将文件上传到远程服务器。
配置项
{
"host": "", // 主机名
"port": number, // 端口号, 默认22
"username": "", // 用户名
"password": "", // 密码
"privateKey": "", // 私钥路径
"passphrase": "", // 私钥密码
"uploadPath": "", // 上传路径
"customUrl": "", // 自定义域名
"webPath": "", // 网址路径
"fileUser": "", // 文件用户
"fileMode": "", // 文件权限
"dirMode": "", // 文件夹权限
}
说明
host/主机名
必填参数,用于指定SFTP的主机名,一般是服务器IP地址。
port/端口号
可选参数,默认为22。如果你修改了SSH登录的端口号,请对应修改此处。
username/用户名 & password/密码
username为必填参数,用于指定SFTP的用户名。
password为可选参数,如果你使用的是密码登录,请填写密码。但一般不推荐使用密码登录,而是使用私钥登录。
privateKey/私钥路径 & passphrase/私钥密码
privateKey为可选参数,如果你使用的是私钥登录,请填写私钥路径。
passphrase为可选参数,如果你的私钥有密码,请填写私钥密码。
uploadPath/上传路径
必填参数,用于指定SFTP的上传路径,这是文件在服务器上的真实存储路径。
customUrl/自定义域名
自定义域名为可选项,如果不填写,则在复制链接、预览图片等操作时,将使用上面的主机名。
webpath/网址路径
网址路径为可选项,如果不填写,则默认与上传路径相同。该路径用于拼接图片的访问地址,例如填写 images/test/,则图片的访问地址为 https://host/images/test/。
fileUser/文件用户
可选参数,用于指定文件的用户组和用户设置,格式为 user:group,例如 www-data:www-data。如果只有用户名,例如 www-data,则默认用户组为 www-data。
fileMode/文件权限
可选参数,用于指定文件的权限,默认为 0644。
dirMode/文件夹权限
可选参数,用于指定文件夹的权限,默认为 0755。
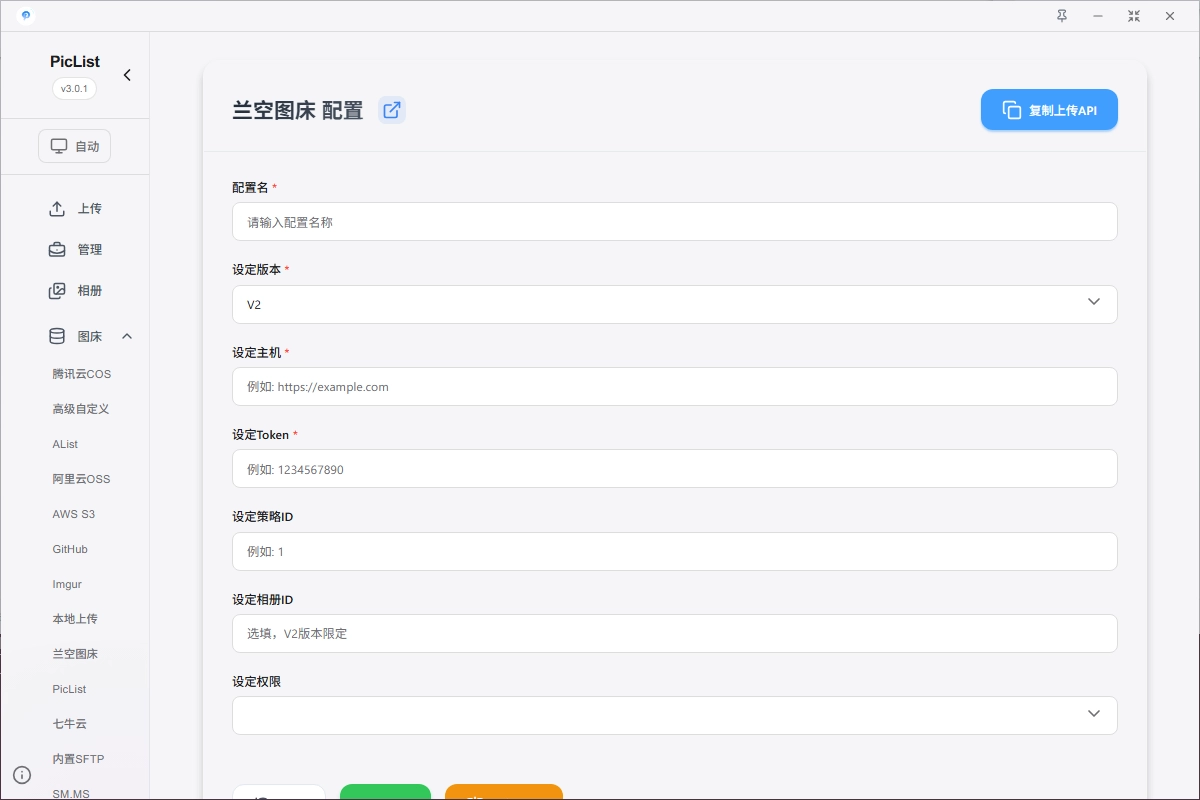
兰空图床
兰空图床需要您自行搭建服务端,详情请参考兰空图床。
配置项
{
"_configName": "", // 图床配置名
"host": "", // 服务器地址
"version": "V1" | "V2", // 服务端版本
"token": "", // 服务端token
"strategyId": "", // 存储策略 ID
"albumId": "", // 相册 ID
"permission": "public" | "private", // 权限
}
说明
host/服务器地址
服务器的地址,例如 https://www.lsky.pro。
version/服务端版本
服务端版本,目前支持V1和V2。注意只有V2版本支持云端删除。
token
注意填写时token需要以Bearer开头,例如 Bearer 123456789。
V1版本的token可以在个人设置页面查看。
使用 cURL 命令获取V2版本token:
curl --location --request POST 'https://{host}/api/v1/tokens' \
--form 'email="{email}"' \
--form 'password="{password}"'将{host}、{email}、{password}替换为自己的信息,然后执行命令,即可获取到token。
strategyId/存储策略ID
如果是 V1 或 V2 使用默认存储策略的用户,请留空。V2 版本的用户可以在个人设置页面查看。
albumId/相册ID
相册ID用于指定图片上传到哪个相册,如果不填写,则上传到默认相册。
Permission/权限
设置图片的权限,可选参数,默认为 private。
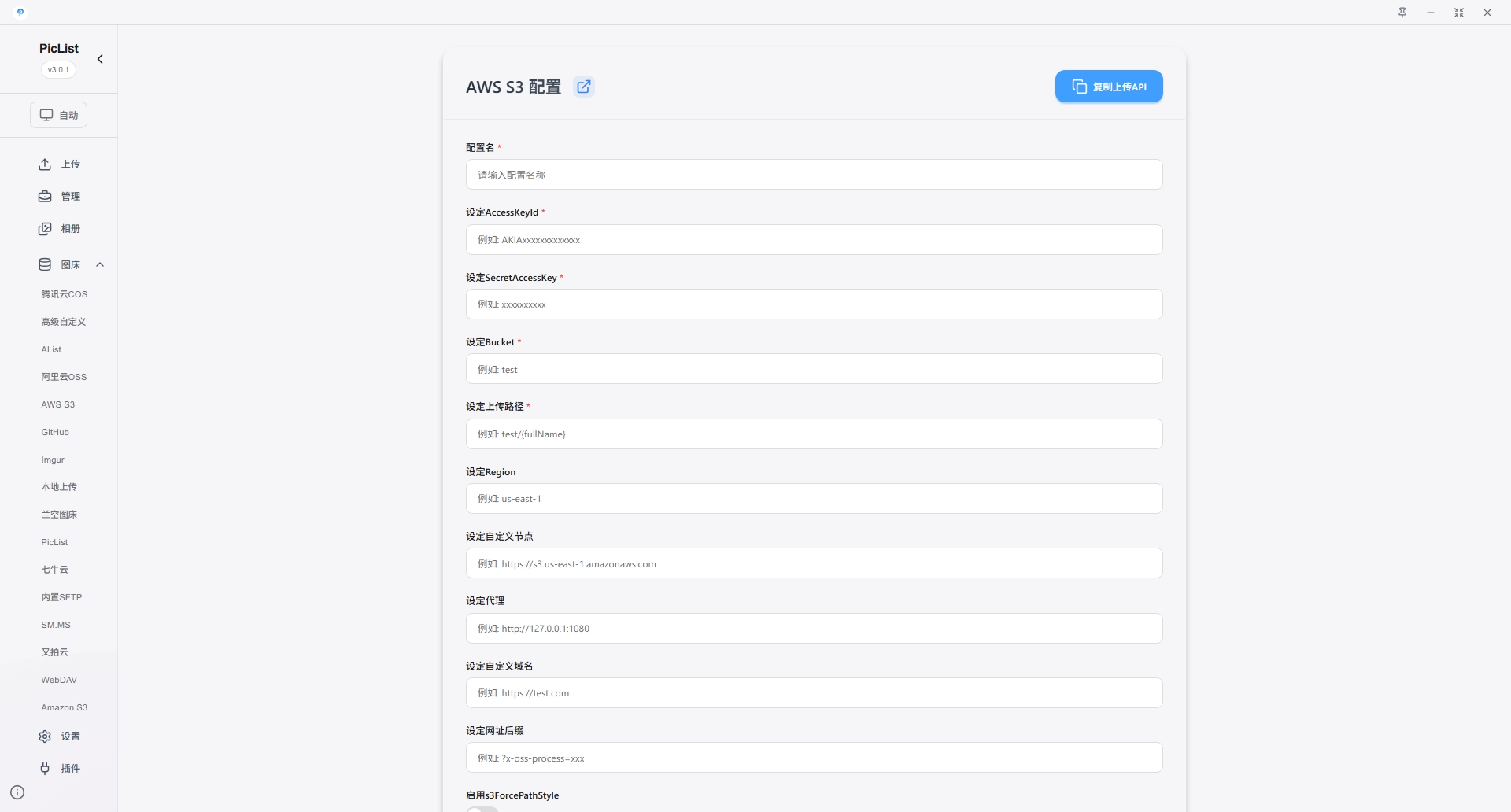
内置AWS S3
内置AWS S3图床,可以支持各种兼容S3协议的对象存储,例如amazon s3、cloudflare R2、backblaze B2、minio等。
国内的各家云厂商也都提供了S3兼容的对象存储,例如阿里云的OSS、腾讯云的COS、华为云的OBS等。
不同的S3对象存储,配置项可能会有所不同,请参考各个对象存储的官方文档。
配置项
{
"_configName": "", // 图床配置名
"accessKeyID": "", // accessKeyID
"secretAccessKey": "", // secretAccessKey
"bucketName": "", // 存储桶名称
"uploadPath": "", // 上传路径
"region": "", // 区域
"endpoint": "", // 自定义终端节点
"proxy": "", // 代理地址,仅支持http代理
"urlPrefix": "", // 自定义域名
"pathStyleAccess": boolean, // 是否启用S3 Path Style
"rejectUnauthorized": boolean, // 是否拒绝未经授权的SSL证书
"acl": "", // 权限
"disableBucketPrefixToURL": boolean, // 是否禁用存储桶前缀
}
说明
accessKeyID & secretAccessKey
accessKeyID和secretAccessKey是API访问密钥,用于访问S3对象存储。请根据您的对象存储的官方文档获取。
bucketName/存储桶名称
存储桶名称是您在对象存储中创建的存储桶的名称。
uploadPath/上传路径
上传路径支持占位符,可用的占位符有:
| payload | 描述 |
|---|---|
{year} | 当前日期 - 年 |
{month} | 当前日期 - 月 |
{day} | 当前日期 - 日 |
{fullName} | 完整文件名(含扩展名) |
{fileName} | 文件名(不含扩展名) |
{extName} | 扩展名(不含.) |
{md5} | 图片 MD5 计算值 |
{sha1} | 图片 SHA1 计算值 |
{sha256} | 图片 SHA256 计算值 |
{timestamp} | Unix 时间戳 |
{timestampMS} | Unix 时间戳(毫秒) |
例如,如果您的上传路径为 images/{year}/{month}/{day}/{fullName},则图片将会按照日期存储在对应的文件夹中。
region/区域
请根据实际情况填写,例如 us-east-1, 如果是cloudflare R2,请填写 auto。
endpoint/自定义终端节点
请根据实际情况填写,例如 https://s3.us-east-1.amazonaws.com。
proxy/http代理
如果您的对象存储无法直接访问,请自行配置代理。
urlPrefix/自定义域名
自定义域名为可选项,如果不填写,则在复制链接、预览图片等操作时,将使用上面的终端节点。
pathStyleAccess/是否启用S3 Path Style
可选参数,默认为 false。使用minio时,需要启用此选项。
未开启时,url格式为 https://{bucketName}.{endpoint}/{uploadPath}。 开启时,url格式为 https://{endpoint}/{bucketName}/{uploadPath}。
rejectUnauthorized/是否拒绝未经授权的SSL证书
可选参数,默认为 false。如果您的对象存储使用的是自签名证书,需要设置为 false。
acl/权限
默认为 public-read,可选参数。
disableBucketPrefixToURL/是否禁用存储桶前缀
在开启pathStyleAccess时,是否要禁用最终生成URL中添加 bucket 前缀。
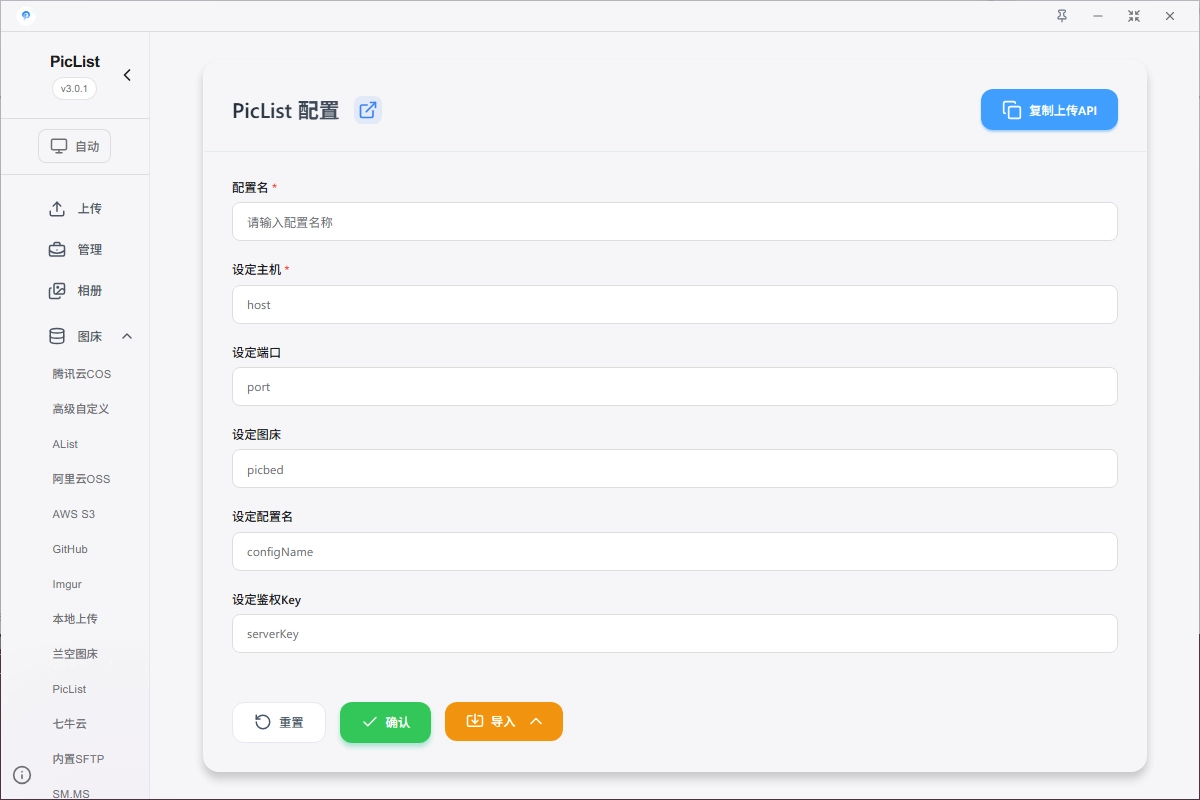
PicList
由于PicList和PicList-core都支持开启内置服务端,因此可以将PicList作为图床在PicList中使用(套娃)。
配置项
{
"_configName": "", // 图床配置名
"host": "", // 服务器地址
"port": number, // 服务器端口
"picbed": "", // 图床名称
"configName": "", // 图床配置名
"serverKey": "", // 服务器密钥
}
说明
host/服务器地址
运行PicList或PicList-core的服务器地址,可以是IP地址或者域名。
port/服务器端口
运行PicList或PicList-core的服务器端口。
picbed/图床名称
需要上传到的图床名称,例如 github。
configName/图床配置名
需要上传到的图床的配置名,例如 github。
serverKey/服务器密钥
设定的服务器密钥,用于验证请求。
更多其他图床
PicList兼容PicGo的插件生态,其它图床的使用请使用插件。
PicList后续计划整合更多图床进入本体内置功能,敬请期待。
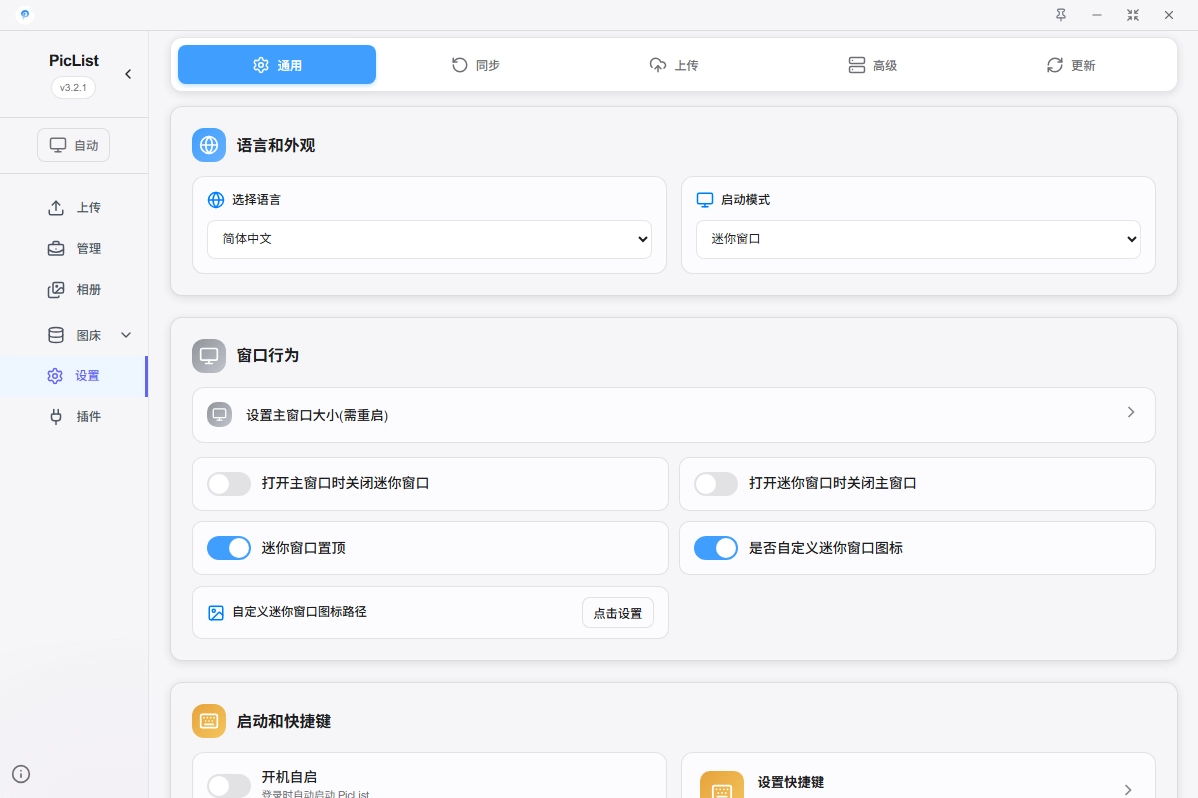
通用设置
系统设置

选择语言
PicList目前支持简体中文、繁体中文、英文三种语言,您可以在这里选择您喜欢的语言。
启动模式
PicList支持启动模式选择,其中Windows和Linux系统支持的启动模式有:
- 静默启动:PicList会在后台运行,不会显示窗口,但是会在系统托盘显示图标。
- mini窗口:PicList会在系统托盘显示图标,同时会自动显示mini窗口。
- 主窗口: PicList会在系统托盘显示图标,同时会自动显示主窗口。
Mac系统支持的启动模式有:
- 静默启动:PicList会在后台运行,不会显示窗口,但是会在顶部栏显示图标。
- 隐藏顶部栏: PicList不会在顶部栏显示图标,但是会在Dock栏显示图标。
- 主窗口: PicList会在顶部栏显示图标,同时会自动显示主窗口。
注意,PicList还支持开启或关闭dock栏图标,但不允许同时关闭顶部栏和dock栏图标。
自定义主题系统 3.3.0+
PicList从v3.3.0版本开始,支持自定义主题系统。你可以从PicList ThemeHub获取到PicList的主题文件。
主题文件位于配置文件同级的themes文件夹内。
PicList内置了多种主题,分别是:
- 默认主题
- Adwaita
- Bilibili
- Catppuccin
- CoolApk
- Cupertino
- GoldenSand
- Windows 11
- 二次元
- 微信
- 极夜紫
- 火绒


默认主窗口大小
你可以设置启动主窗口时的默认大小,默认值为 1200x800。
如果选择 原PicGo大小,则会和PicGo一样,启动时的大小为 800x450。
Mini窗口置顶
你可以设置mini窗口是否置顶,默认为 否。
自定义mini窗口图标
你可以使用自己喜欢的图标替换mini窗口的图标。
开机自启
选择是否开机自启动。
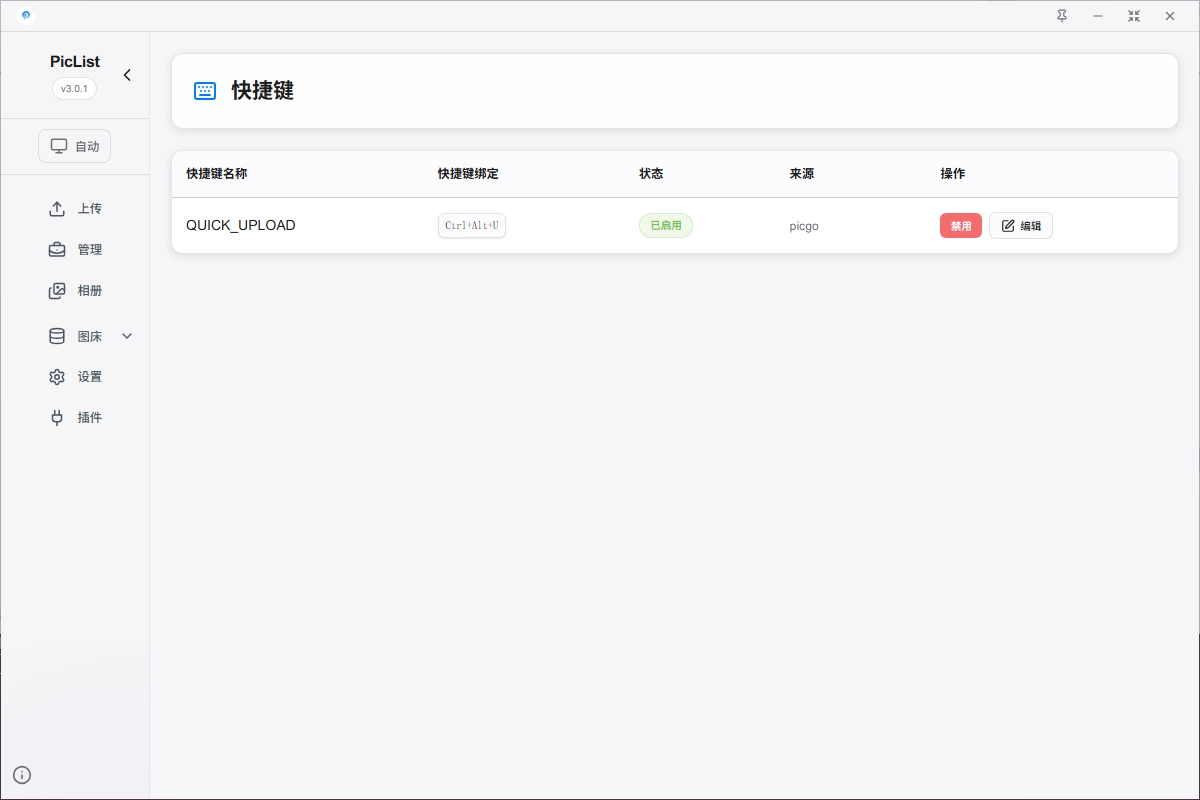
自定义快捷键
默认上传快捷键是 Cmd+Alt+U【Mac】或者 Ctrl+Alt+U【Windows】
点击侧边栏 PicList设置选中修改快捷键,会打开快捷键面板,可以选择禁用或者启用快捷键:

点击「编辑」,在打开的dialog里,点击input框,然后按下你想要的快捷键(也可以是组合键)。然后点击确定保存(否则不生效!)
插件也可以添加自己的快捷键,并且添加的快捷键会显示在快捷键面板里。
配置与同步

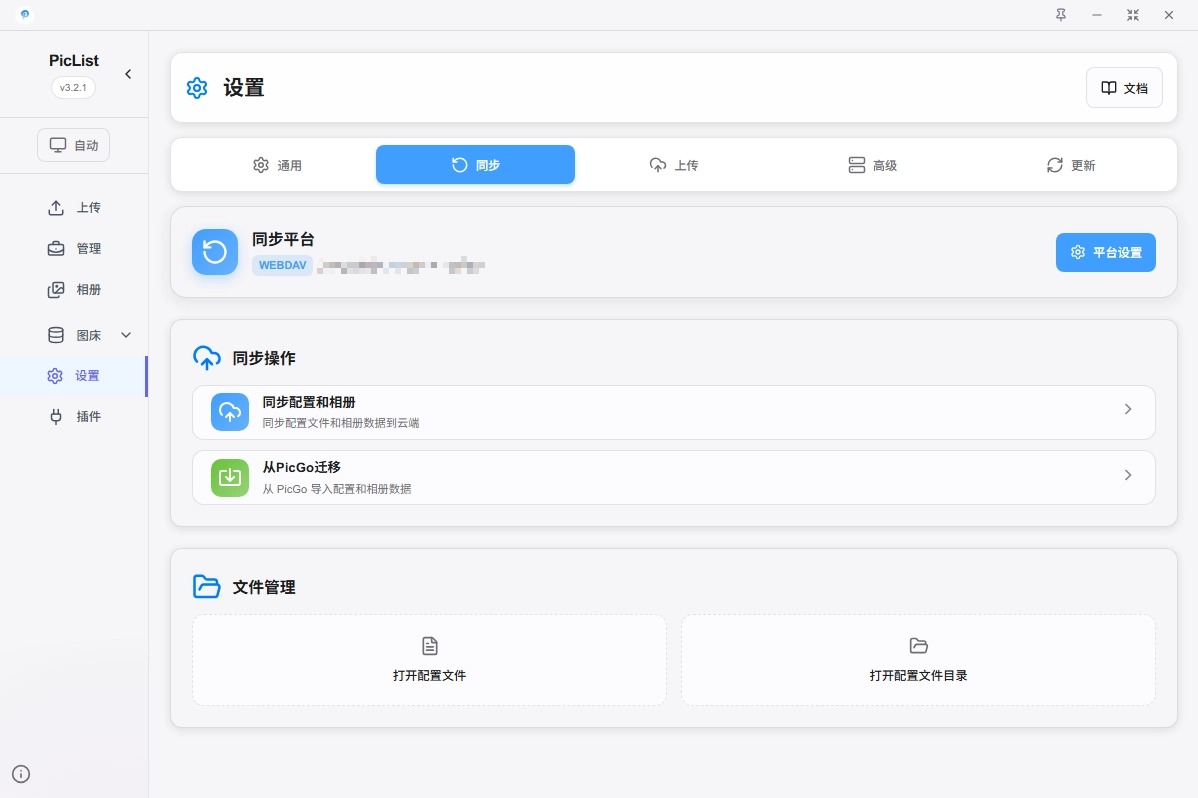
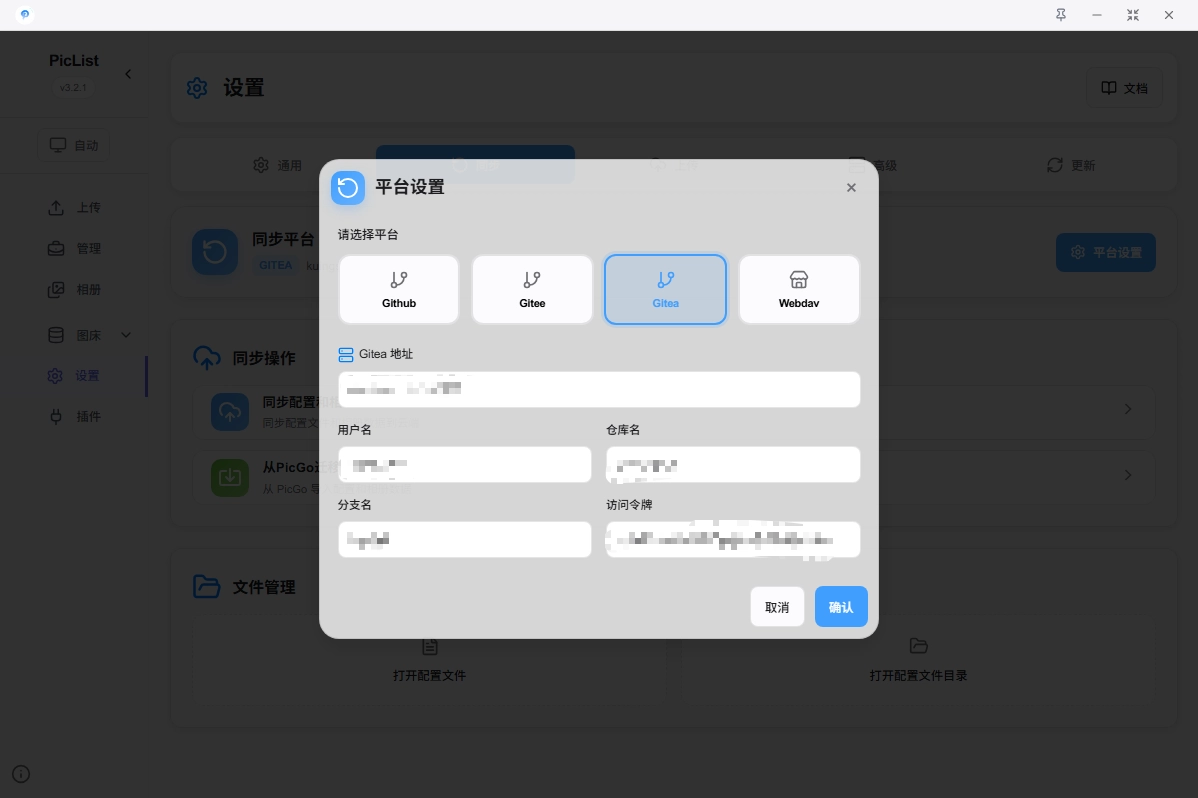
设置配置同步 PicList+
注意
使用Gitee时,务必在 仓库页面-管理-功能设置中打开 允许仓库文件在线编辑,否则会报错
你可以在此设置同步配置,目前PicList支持使用Github、Gitea、Gitee或WebDaV进行配置同步。
同步的文件包括保存通用配置的 data.json、data.bak.json和保存管理界面配置的 manage.json、manage.bak.json,以及相册数据库文件 piclist.db和其备份文件 piclist.db.bak。
需要设置的参数包括:
{
"type": "github", // 同步类型,目前支持github/gitee/gitea/webdav
"username": "", // 用户名
"repo": "", // 仓库名
"branch": "", // 分支名
"token": "", // token
"proxy": "", // 代理
"webdavEndpoint": "", // WebDAV地址
"webdavUsername": "", // WebDAV用户名
"webdavPassword": "", // WebDAV密码
"webdavAuthType": "", // WebDAV认证类型
"webdavSslEnabled": "", // WebDAV SSL启用
"webdavSavePath": "" // WebDAV保存路径
}
上传下载配置文件 1.8.4+
在设置完同步配置后,你可以在此手动上传或下载配置文件。
目前PicList不支持自动进行同步。
从PicGo迁移 1.5.0+
如果你之前使用过PicGo,你可以在此将PicGo的配置迁移到PicList中。导入的配置包括 data.json文件和相册文件。
打开配置文件
点击可以打开 data.json文件,请不要随意修改该文件,否则可能会导致PicList无法正常运行。
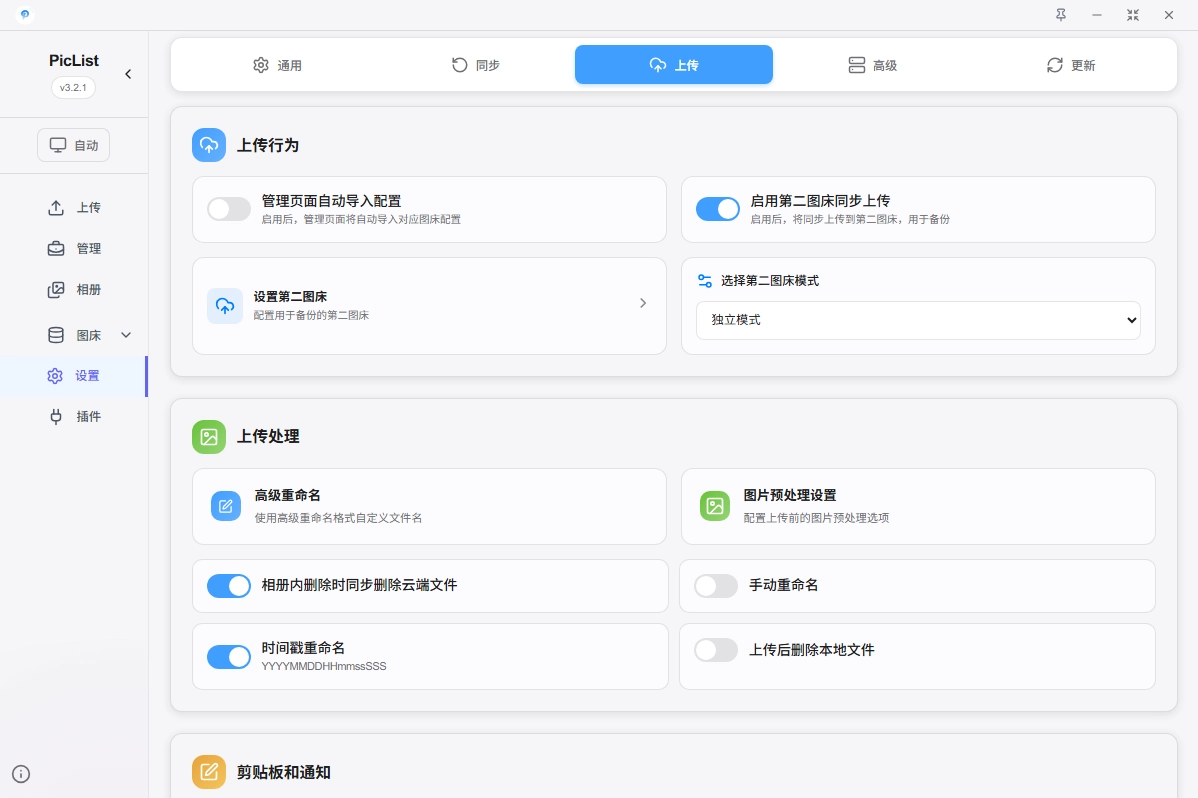
上传设置


管理页面自动导入配置
开启后,每次打开管理页面时,PicList会自动导入已在图床中配置的图床信息。
选择需要开启自动导入的图床
可以选择需要开启自动导入的图床,如果不选择,则不会自动导入。
相册内删除时同步删除云端文件 PicList+
开启之后,当你在相册内删除图片时,会自动删除云端的文件。如果云端删除失败,本地相册内的图片不会被删除。
你也可以在相册界面内,通过右上角的 同步删除云端按钮来调整设置。
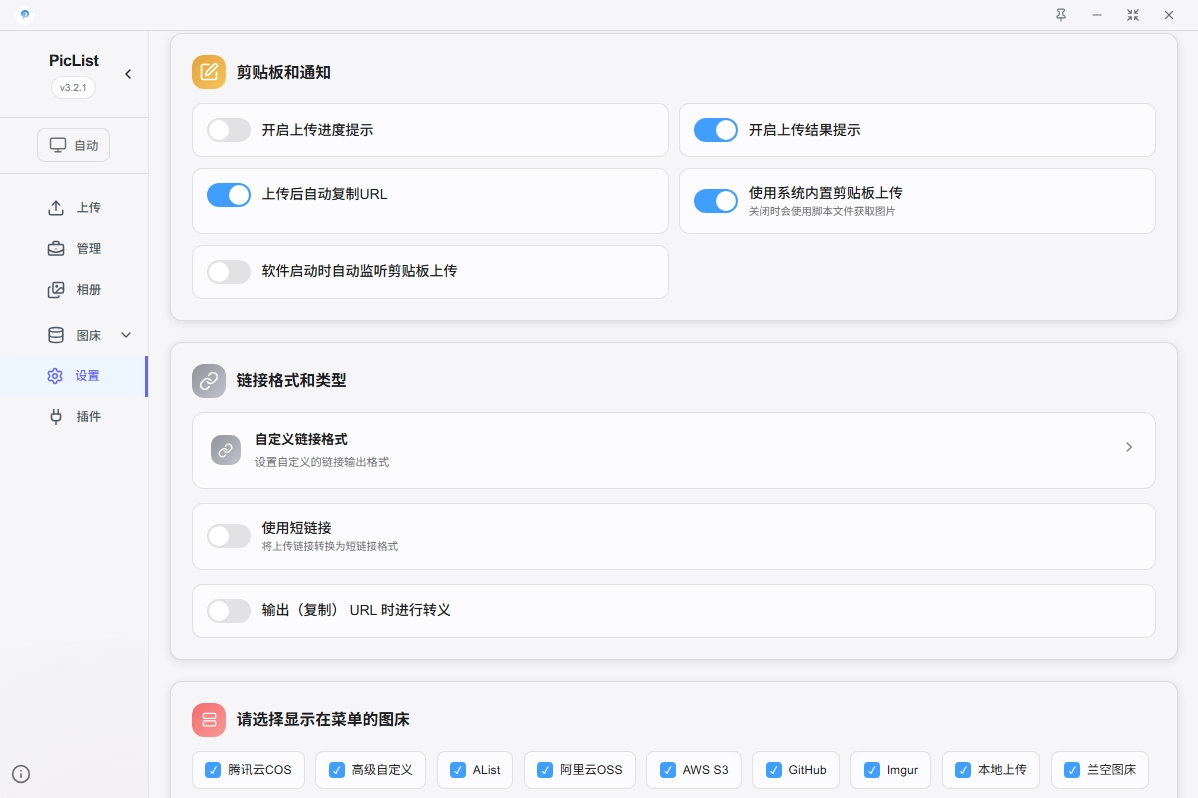
上传进度提示
开启之后,会在上传图片时显示上传进度通知。
上传结果提示
打开之后会在每次上传图片的时候弹出提示框提示正在上传。 如果你发现打开之后,没有效果,请注意看看是不是你关闭了系统级别的消息通知选项
设置图片水印和压缩-格式转换等参数
请参考图片预处理设置。
上传前手动重命名
如果你想在图片上传前能够有机会改动你的图片名,那么可以选择开启图片上传前重命名。
之后你在上传的时候就会弹出一个小窗口让你重命名文件。
如果你不想重命名,点击确定、取消或者直接关闭这个窗口都是可以的。如果你想要重命名就在输入框里输入想要更改的名字,然后点击确定即可。另外这个特性也支持批量上传。
自动时间戳命名
开启之后会自动将上传的文件名替换成时间戳,避免文件名重复的问题或者是为了保护隐私。
时间戳格式为 YYYYMMDDHHmmSSS,例如 202305232201642。
高级重命名
提示
高级重命名优先级低于自动时间戳命名,如果开启了自动时间戳命名,那么高级重命名将不会生效。 请不要和其他重命名插件同时开启,否则可能会导致重命名失败。
高级重命名功能支持的占位符包括:
| 占位符 | 说明 |
|---|---|
{Y} | 年份, 4位 |
{y} | 年份, 2位 |
{m} | 月份, 2位 |
{d} | 日期, 2位 |
{h} | 小时, 2位 |
{i} | 分钟, 2位 |
{s} | 秒钟, 2位 |
{ms} | 毫秒, 3位 |
{timestamp} | 时间戳(毫秒) |
{md5} | 随机MD5字符串 |
{md5-16} | 随机MD5字符串(16位) |
{sha256} | 随机SHA256字符串 |
{sha256-num} | 随机SHA256字符串,num为数字,表示截取的长度 |
{uuid} | UUID字符串 |
{str-number} | 随机字符串, number为数字,表示字符串的长度 |
{filename} | 原文件名 |
{localFolder:<number>} | 原文件所在文件夹,number为数字,表示截取的层级 |
请根据自己的需求进行组合,比如:
{Y}{m}{d}-{md5-16}上传后删除本地文件
开启之后会在上传成功后自动删除本地文件,避免占用本地空间。
上传后自动复制URL
默认开启,上传后会自动复制URL到剪贴板。
自定义链接格式
PicList内置五种链接格式:
- Markdown:
 - HTML:
<img src="图片链接" /> - URL:
图片链接 - UBB:
[img]图片链接[/img] - 自定义
自定义支持使用 $fileName、$extName和 $url三个变量,分别代表文件名、文件后缀和图片链接。比如你可以设置为 $url?x-oss-process=image/resize,m_fill,h_100,w_100,这样就可以在上传后自动添加阿里云OSS的图片处理功能。
使用短链接
可选择两种短链接服务:
- 由c1n提供的短链接服务,使用该服务时需要填入API Token。
- 自建YOURLS短链接服务,使用该服务时需要填入YOURLS域名和signature。
- xyTom/Url-Shorten-Worker
复制URL时进行转义
默认关闭,开启之后会将URL中的特殊字符进行转义,比如 #会被转义为 %23。
PicList内置的图床在输出URL时已经进行了转义,所以一般情况下不需要开启这个选项。
使用内置剪贴板上传
如果遇到剪贴板上传的问题,比如进程残留等,可以考虑开启这个选项。
软件启动时自动监听剪贴板上传
默认关闭,开启之后软件启动时会自动监听剪贴板上传。
选择想要显示的图床
所以为了精简显示你可以只选择你想要的图床来显示,这样侧边栏也就不会出现滚动条了。不过需要注意的是,这个仅仅是显示/隐藏而并不是剔除相应的功能。假如你隐藏了七牛云,你依然是可以通过七牛云来上传图片的。
高级设置

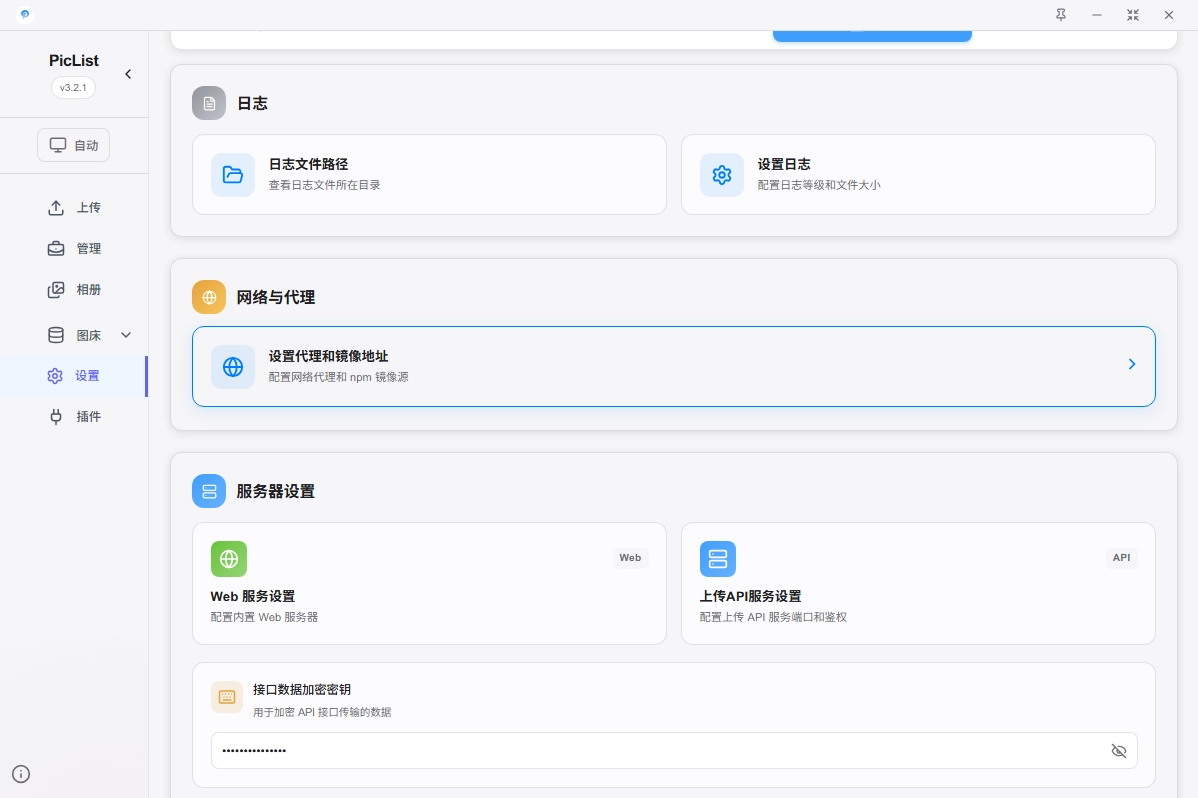
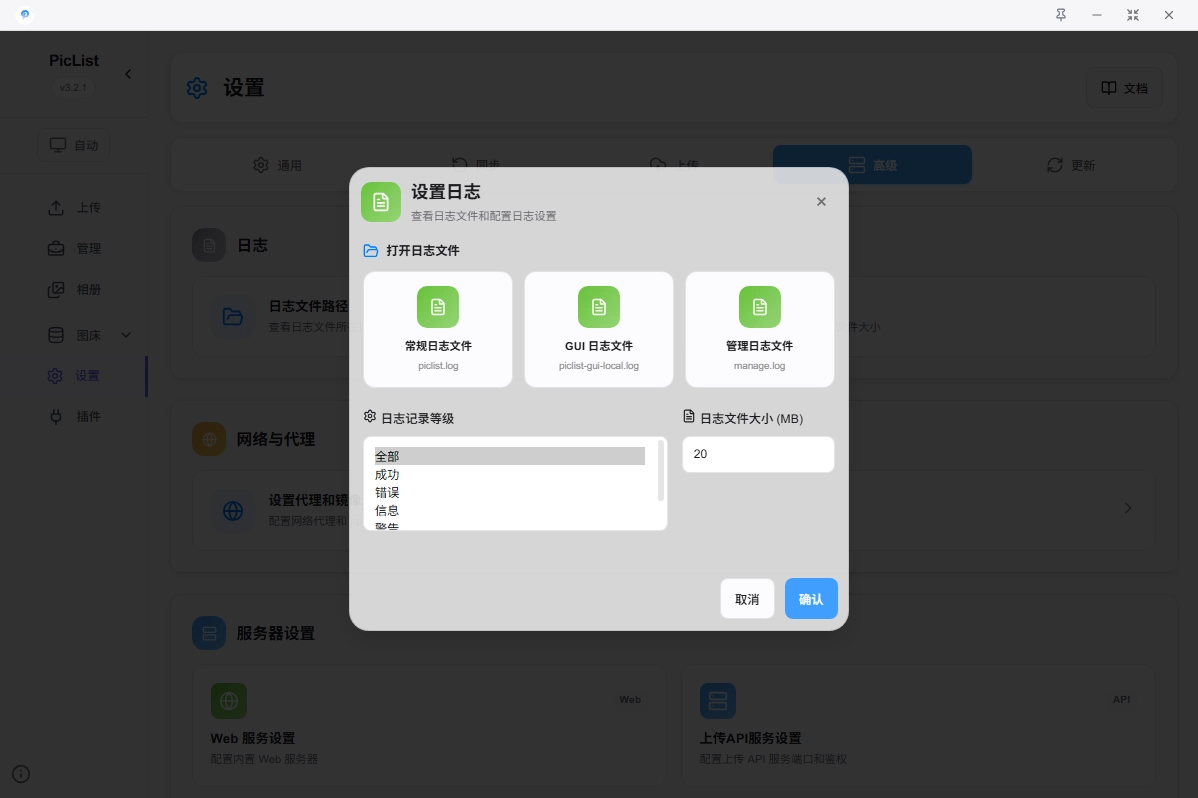
设置日志文件
你可以在这个设置里面打开日志文件查看,也可以设置输出的日志类型(比如成功、失败或者不输出等)。
另外PicList会主动控制日志文件的大小,默认最大为 10MB,超过后会自动清理日志文件。

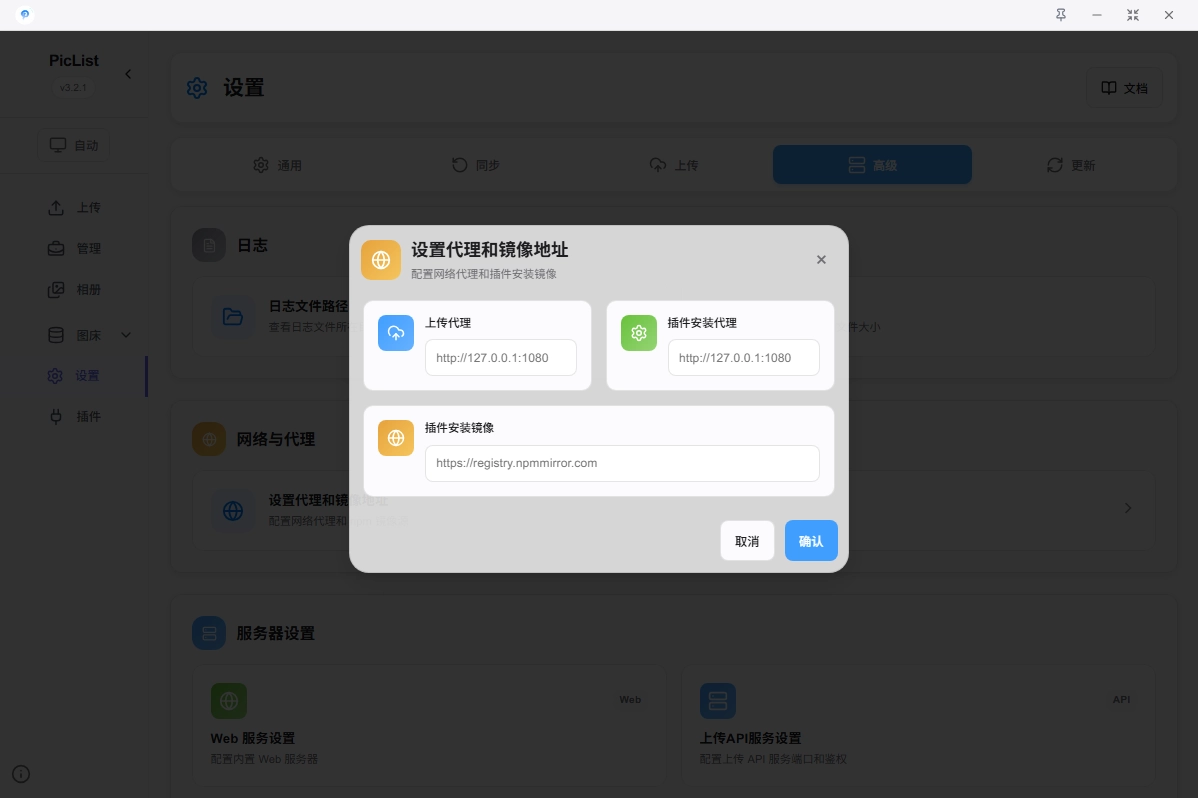
代理设置
支持设定HTTP代理。

- 针对上传时候的代理请配置「上传代理」
- 如果针对插件安装的代理请配置「插件安装代理」
- 如果是针对插件安装时候的npm镜像源的设置,可以设置「插件镜像地址」,推荐使用淘宝源:
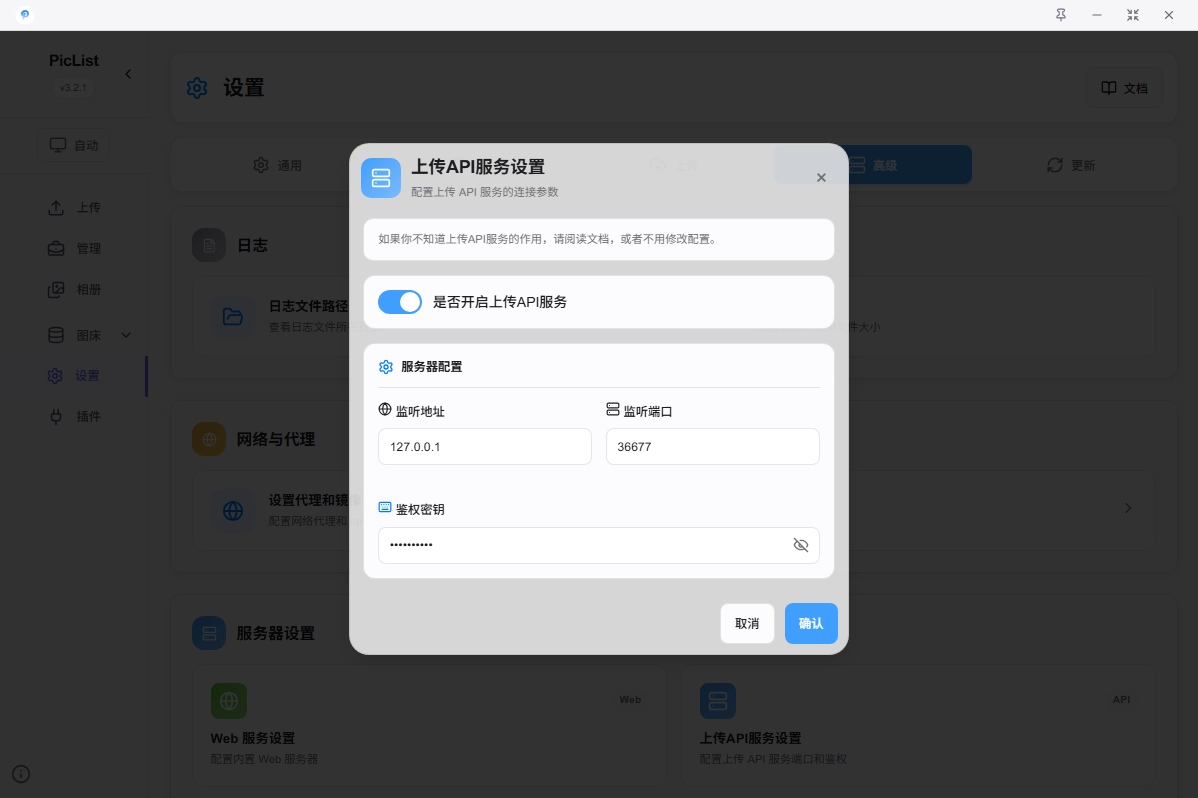
https://registry.npmmirror.comPicGo-Server设置
PicList内部会默认开启一个小型的服务器,用于配合其他应用来调用进行上传,如过你需要使用Typora、Obsidian等应用来上传图片,那么你需要开启这个功能。
监听的地址推荐默认的 127.0.0.1 (本机),端口推荐默认的 36677。

接口数据加密密钥
为了保证接口返回数据的安全性,PicList会对接口返回的敏感数据进行加密,你可以在这里设置密钥。
更新

检查更新
用以主动发起更新检查,如果有新版本会提示你更新。
开关更新助手
PicList每次启动的时候会去检查最新版本。如果当前版本低于最新版本会提示你更新。如果你不想接到这条消息,那么可以在设置里把 打开更新助手这个选项关闭。
提示
推荐打开,新的版本通常会修复bug已经加入新的功能
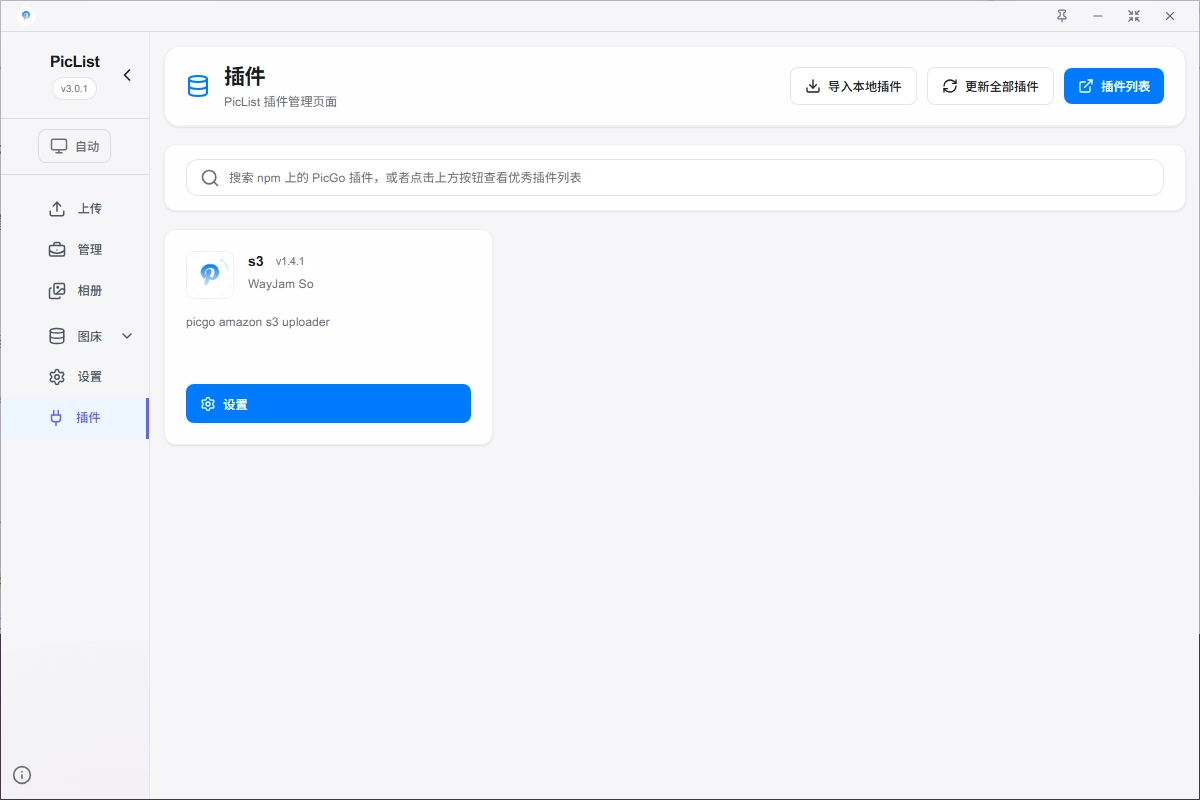
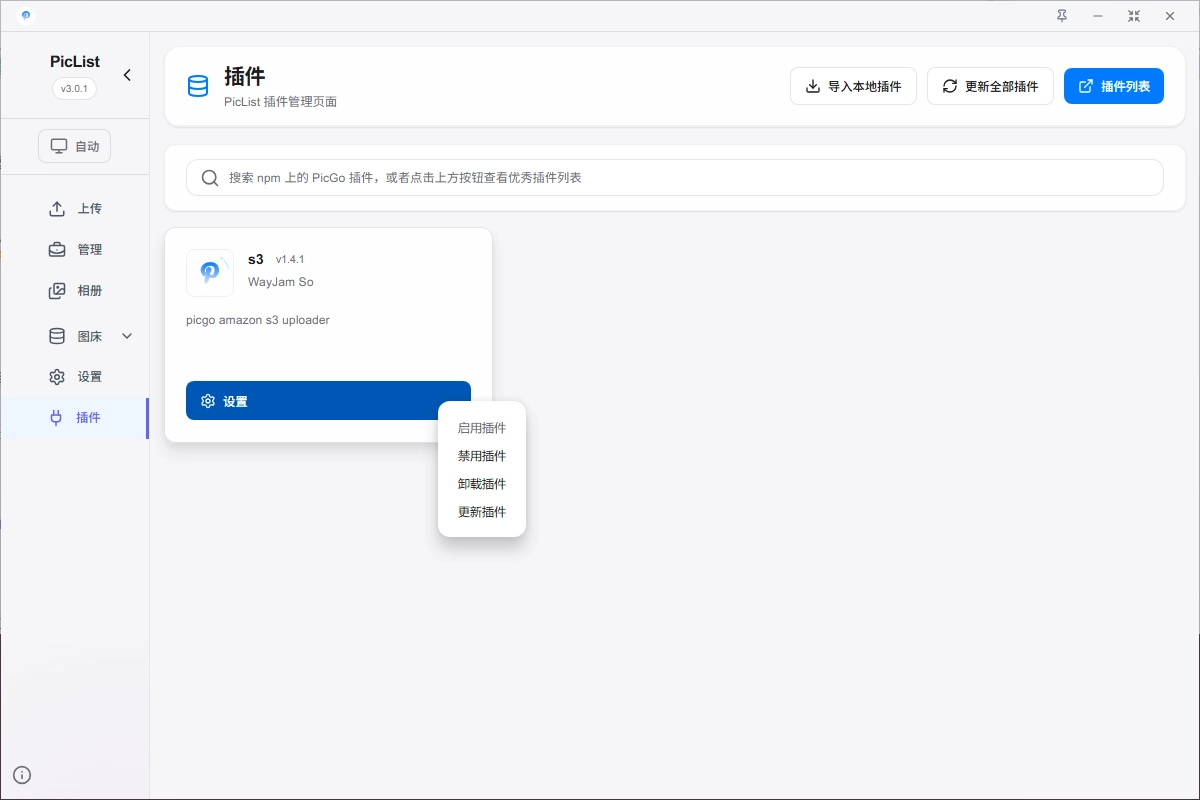
插件设置
你可以通过 插件页面,安装、更新、禁用、卸载、配置、使用PicGo的所有插件。

在线安装
注意
你必须安装Node.js之后才能安装插件,因为PicList要使用 npm来安装插件。
在插件界面的搜索栏搜索插件名。插件名以 picgo-plugin-为前缀,你只需要搜前缀后的名字即可。比如一个 picgo-plugin-wow的插件你只需要搜索 wow即可。
搜到了插件之后只要点击右下角的 安装即可。如果遇到 未对GUI优化的提示,可以询问一下插件作者,这个插件适不适合在PicGo软件上使用,否则它有可能只是个命令行插件。
离线安装
支持导入本地插件(文件夹)。导入要求是一个完整的 picgo 插件文件夹。可用于离线安装picgo插件包或者插件开发者自测使用。
导入插件的入口在 插件设置 页的标题栏右侧。
更新、卸载与禁用
皆可点击插件右下角的齿轮按钮,在弹出的菜单中选择。
注意
其中如果你选择了 更新之后,需要重启一遍才能使用更新后的插件,PicList会在插件页面给出 重启按钮,点击即可。 只是关闭主窗口再打开是不行的,必须完全退出PicList进程再打开。
配置
有的插件拥有配置项或者自有菜单项,可以直接点击右下角齿轮,进行配置:

寻找插件
你可以在PicGo官方的Awesome-PicGo里找到超棒的PicGo插件,PicList兼容所有这些插件。
插件开发
如果你想开发插件,可以查看 PicGo 插件开发相关文档。